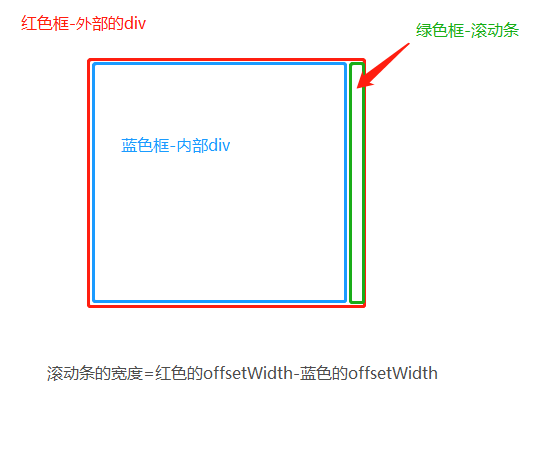
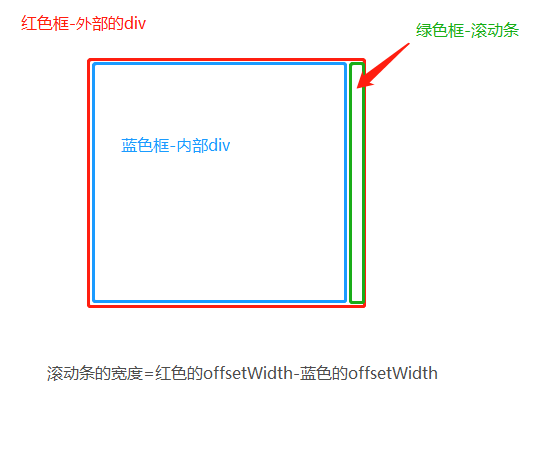
原理
- 创建两个div嵌套在一起
- 外层的div设置固定宽度和overflow:scroll
- 滚动条的宽度=外层div的offsetWidth-内层div的offsetWidth

实现代码
/**
* 获取滚动条的宽度
*/
getScrollWidth() {
const scroll = document.createElement("div");
const scrollIn = document.createElement("div");
scroll.appendChild(scrollIn);
scroll.style.width = "100px";
scroll.style.height = "50px";
scroll.style.overflow = "scroll";
scroll.style.marginLeft = "-100000px";
document.body.appendChild(scroll);
const scrollInWidth = scrollIn.offsetWidth;
const scrollWidth = scroll.offsetWidth;
const tmp = setTimeout(() => {
document.body.removeChild(scroll);
clearTimeout(tmp);
}, 10);
return scrollWidth - scrollInWidth;
}