一、JavaScript引入方式
//1、方式一
<script>
// 在这里写你的JS代码
</script>
//2、方式二
<script src="xxx.js"></script>
二 、JavaScript语法规范
//1、JavaScript对换行、缩进、空格不敏感。
ps:每一条语句末尾要加上分号,虽然分号不是必须加的,但是为了程序今后要压缩,如果不加分号,压缩之后将不能运行。
//2、所有的符号,都是英语的。比如括号、引号、分号。
//3、JavaScript的注释:
单行注释:// 我是注释
多行注释:
/*
多行注释1
多行注释2
*/
三、 变量
1、声明变量的语法
// 1. 先声明后定义
var name; // 声明变量时无需指定类型,变量name可以接受任意类型
name= "egon";
// 2. 声明立刻定义
var age = 18;
ps:js是弱类型、动态语言
2、变量名命名规范
//1、由字母、数字、下划线、$ 组成,但是不能数字开头,也不能纯数字
//2、严格区分大小写
//3、不能包含关键字和保留字(以后升级版本要用的关键字)。
如:abstract、boolean、byte、char、class、const、debugger、double、enum、export、extends、final、float、goto
implements、import、int、interface、long、native、package、private、protected、public、short、static、super、synchronized、throws、transient、volatile
//4、推荐驼峰命名法:有多个有意义的单词组成名称的时候,第一个单词的首字母小写,其余的单词首字母大写
//5、匈牙利命名:就是根据数据类型单词的的首字符作为前缀
3、ES6中let
ES6之前js没有块级作用域,ES6新增了let命令,用于声明变量(声明的变量属于块级作用域),流程控制语句的{}就是块级作用域。其用法类似于var,但是所声明的变量只在let命令所在的代码块内有效。例如:for循环的计数器就很适合使用let命令。
for(let i=1;i<=5;i++){}
4、常量
ES6新增const用来声明常量。一旦声明,其值就不能改变。
const PI = 3.1415926; PI=3 //TypeError: "PI" is read-only
四、数据类型
js是动态语言:变量里面能够存储数字、字符串等。变量会自动的根据存储内容的类型不同,来决定自己的类型。
1、数值(Number)
JavaScript不区分整型和浮点型,就只有一种数字类型,即number
var x = 3; var y = 3.1; var z = 13e5; 意思是:13乘以(10的5次方) var m = 13e-5; 意思是:13乘以(10的-5次方) var n = NaN; // typeof n结果"number"
四舍五入
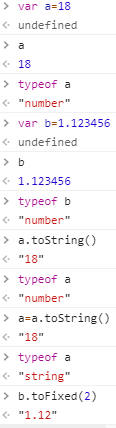
var num=1.3456 num.toFixed(2) // "1.35"
字符串类型转成数字
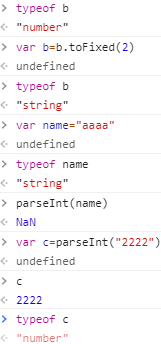
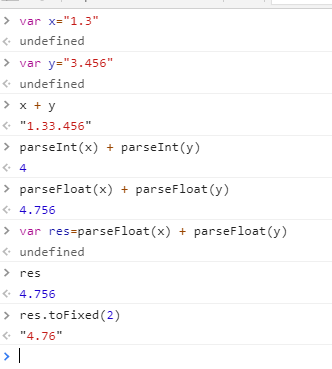
#字符串转numbber parseInt("123") // 返回123 #NaN属性是代表非数字值的特殊值。该属性用于指示某个值不是数字。 parseInt("ABC") // 返回NaN #带有自动净化的功能;只保留字符串最开头的数字,后面的中文自动消失。例如: console.log(parseInt("18哈哈哈")); //18 #只去末尾的中文,不会去开头的 console.log(parseInt("哈哈哈18")); // NaN # 字符串中的数字转浮点 parseInt("123.456") // 返回123 parseFloat("123.456") // 返回123.456 #自动带有截断小数的功能:取整,不四舍五入 var a = parseInt("1.3") + parseInt("2.6"); //a=3 var a = parseFloat("1.3") + parseFloat("2.6"); //a=3.9
数字类型转成字符串
#数字转成字符串类型 var x=10; var y='20'; var z=x+y; // z='1020' typeof z; //String #数字转成字符串类型 var m=123; var n=String(m) var a=123; var b=a.toString()
2、字符串(String)
var a = "Hello" var b = "world; var c = a + b; console.log(c); // 得到Helloworld
常用方法:
| 方法 | 说明 |
| .length | 返回长度 |
| .trim() | 移除空白 |
| .trimLeft() | 移除左边的空白 |
| .trimRight() | 移除右边的空白 |
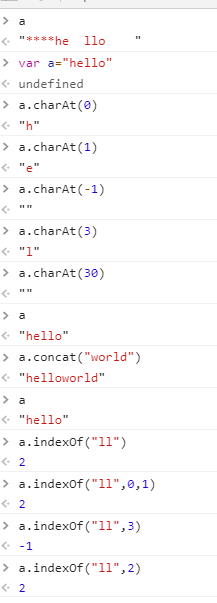
| .charAt(n) | 返回第n个字符 |
| .concat(value, ...) | 拼接,拼接字符串通常使用“+”号 |
| .indexOf(substring, start) | 子序列位置 |
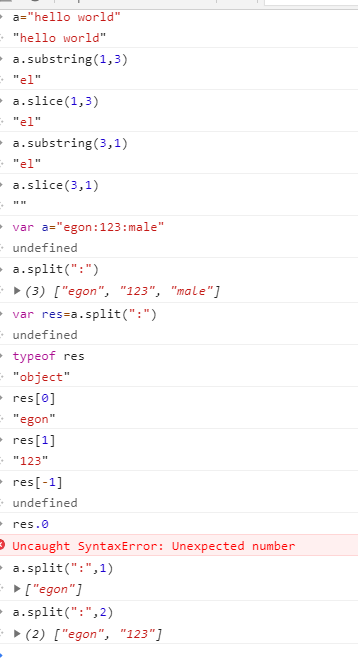
| .substring(from, to) | 根据索引获取子序列 |
| .slice(start, end) | 切片 |
| .toLowerCase() | 小写 |
| .toUpperCase() | 大写 |
| .split(delimiter, limit) | 分割 |







slice和substring的区别
string.slice(start, stop)和string.substring(start, stop): 两者的相同点: 如果start等于end,返回空字符串 如果stop参数省略,则取到字符串末 如果某个参数超过string的长度,这个参数会被替换为string的长度 substirng()的特点: 如果 start > stop ,start和stop将被交换 如果参数是负数或者不是数字,将会被0替换 silce()的特点: 如果 start > stop 不会交换两者 如果start小于0,则切割从字符串末尾往前数的第abs(start)个的字符开始(包括该位置的字符) 如果stop小于0,则切割在从字符串末尾往前数的第abs(stop)个字符结束(不包含该位置字符)
ps:ES6中引入了模板字符串。模板字符串(template string)是增强版的字符串,用反引号(`)标识,它的用途为
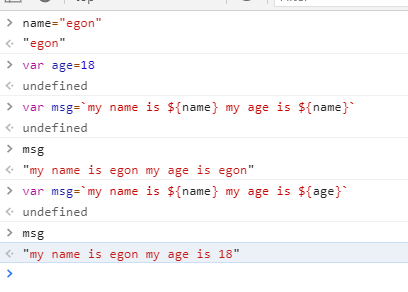
#1、完全可以当做普通字符串使用 var msg = `my name is ayca` #2、也可以用来定义多行字符串 var info = ` name:ayca age:18 sex:male ` #3、并且可以在字符串中嵌入变量 var name = "ayca"; var age = 18; var msg = `my name is ${name}, my age is ${age}`;
注意:如果模板字符串中需要使用反引号,则在其前面要用反斜杠转义。
3、布尔值(Boolean)
注意:区别于Python,true和false都是小写
var a = true; var b = false;
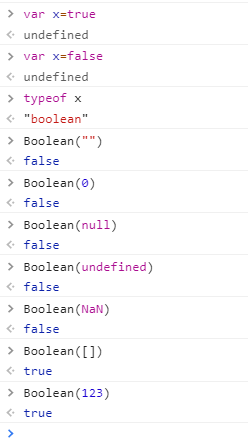
任何数据类型都可以转换为boolean类型:空字符串、0、null、undefined、NaN都是false。
#布尔值为假的数据类型 Boolean('') Boolean(0) Boolean(null) Boolean(undefined) Boolean(NaN) # 其余数据类型的布尔值均为真,例如 Boolean([]) Boolean(123)
4、null和undefined
null表示值是空,一般在需要指定或清空一个变量时才会使用,如 name=null; undefined表示当声明一个变量但未初始化时,该变量的默认值是undefined。还有就是函数无明确的返回值时,返回的也是undefined。 null表示变量的值是空,undefined则表示只声明了变量,但还没有赋值。