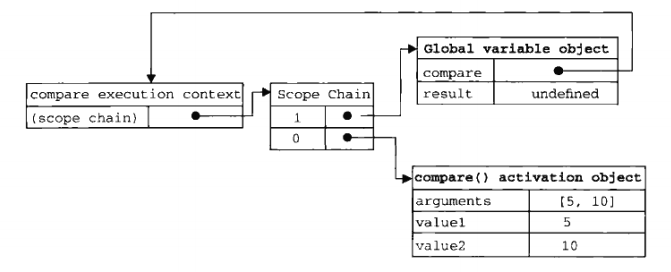
当某个函数第一次被调用时,会创建一个执行环境(execution context)及相应的作用域链,并把作用域链赋值给一个特殊的内部属性(即 [[Scope]])。
但在作用域链中,外部函数的活动对象始终处于第二位,外部函数的外部函数的活动对象处于第三位,……直至作为作用域链终点的全局执行环境。

然后,使用 this、arguments 和其他命名参数的值来初始化函数的活动对象(activation object)。
当第一次调用 compare() 时,会创建一个包含 this、arguments、value1、value2 的活动对象。
全局执行环境的变量对象(包含 this、result 和 compare) 在 compare() 执行环境的作用域链中则处于第二位。

后台的每个执行环境都有一个表示变量的对象——变量对象。全局环境的变量对象始终存在,而像 compare() 函数这样的局部环境的变量对象,则只在函数执行的过程中存在。
当函数执行完毕,局部活动对象就会被销毁,内存中仅保存全局作用域(全局执行环境的变量对象)。