1.HttpServletRequest概述
我们在创建Servlet时会覆盖service()方法,或doGet()/doPost(),这些方法都有两个参数,一个为代表请求的request和代表响应response。
service方法中的request的类型是ServletRequest,而doGet/doPost方法的request的类型是HttpServletRequest,HttpServletRequest是ServletRequest的子接口,功能和方法更加强大.
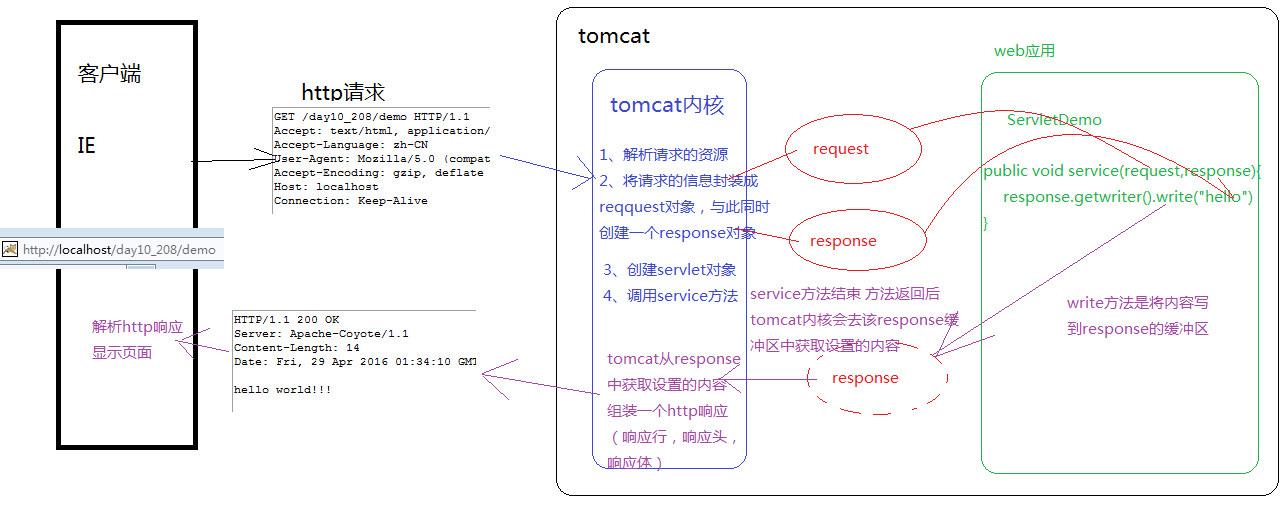
2.request的运行流程

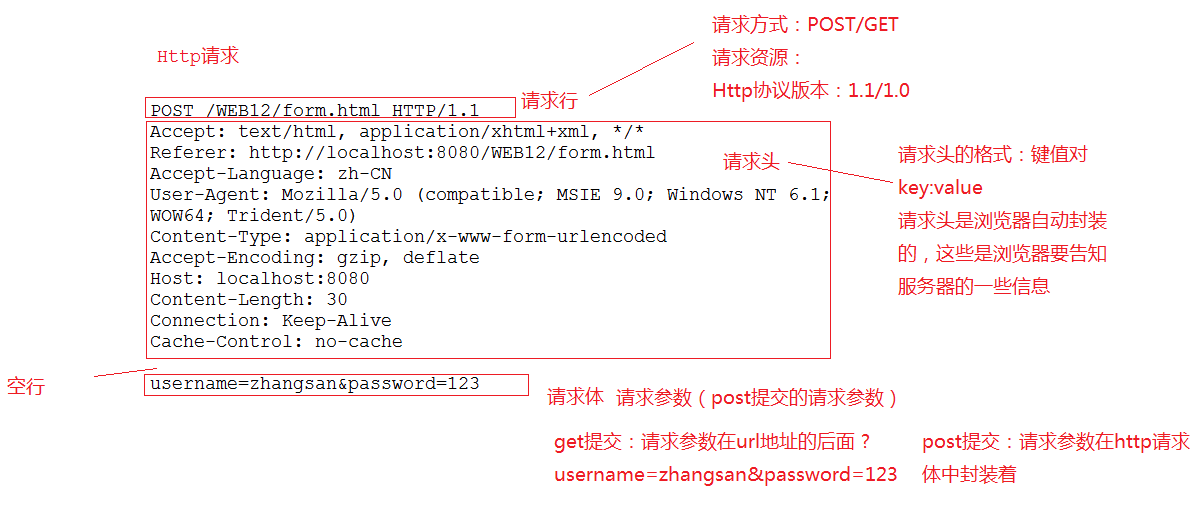
3.通过抓包工具抓取Http请求

因为request代表请求,所以我们可以通过该对象分别获得Http请求的请求行,请 求头和请求体
4.通过request获得请求行
获得请求的资源:
String getContextPath() ---web应用的名称
String getQueryString() ---- get提交url地址后的参数字符串
username=zhangsan&password=123
注意:request获得客户机(客户端)的一些信息
request.getRemoteAddr() --- 获得访问的客户端IP地址
5.通过request获得请求头
long getDateHeader(String name)
Enumeration getHeaders(String name)
int getIntHeader(String name)
referer头的作用:执行该此访问的的来源
做防盗链
6.通过request获得请求体
请求体中的内容是通过post提交的请求参数,格式是:
username=zhangsan&password=123&hobby=football&hobby=basketball
key ---------------------- value
username [zhangsan]
password [123]
hobby [football,basketball]
以上面参数为例,通过一下方法获得请求参数:
String getParameter(String name)
String[] getParameterValues(String name)
Enumeration getParameterNames()
Map<String,String[]> getParameterMap()
注意:get请求方式的请求参数 上述的方法一样可以获得
解决post提交方式的乱码:request.setCharacterEncoding("UTF-8");
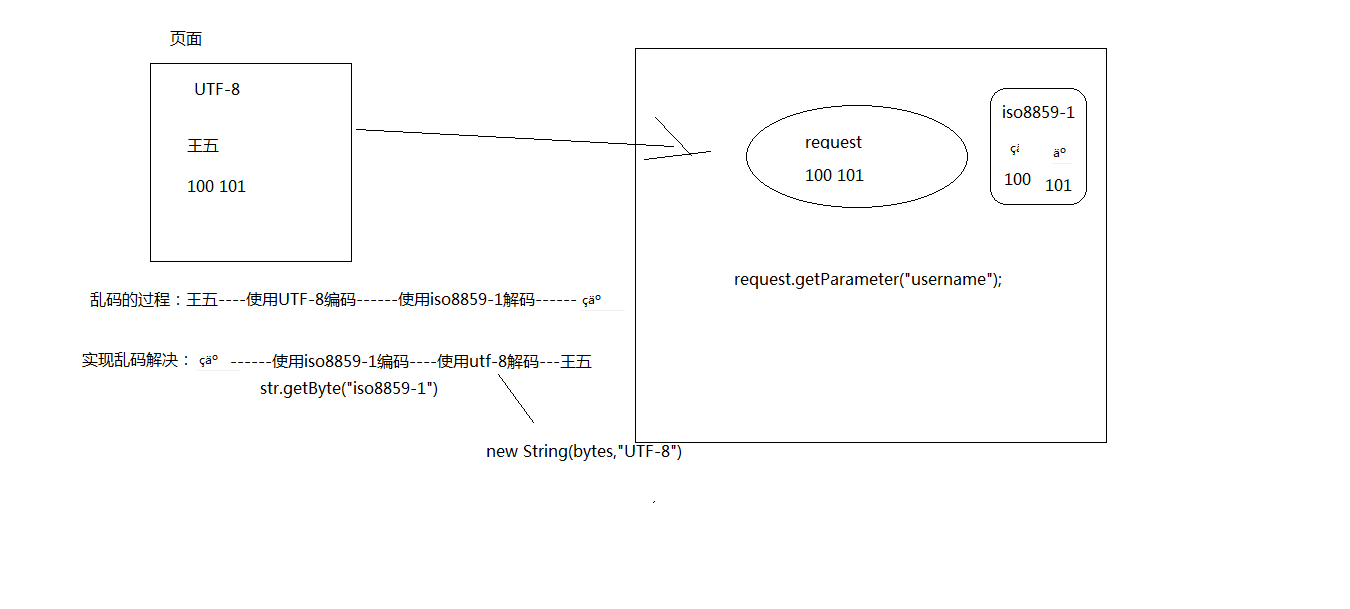
解决get提交的方式的乱码:
parameter = new String(parameter.getbytes("iso8859-1"),"utf-8");

7.request的其他功能
(1)request是一个域对象
request对象也是一个存储数据的区域对象,所以也具有如下方法:
setAttribute(String name, Object o)
getAttribute(String name)
removeAttribute(String name)
注意:request域的作用范围:一次请求中
(2)request完成请求转发
获得请求转发器----path是转发的地址
RequestDispatcher getRequestDispatcher(String path)
通过转发器对象转发
requestDispathcer.forward(ServletRequest request, ServletResponse response)


注意:ServletContext域与Request域的生命周期比较?
ServletContext:
创建:服务器启动
销毁:服务器关闭
域的作用范围:整个web应用
request:
创建:访问时创建request
销毁:响应结束request销毁
域的作用范围:一次请求中
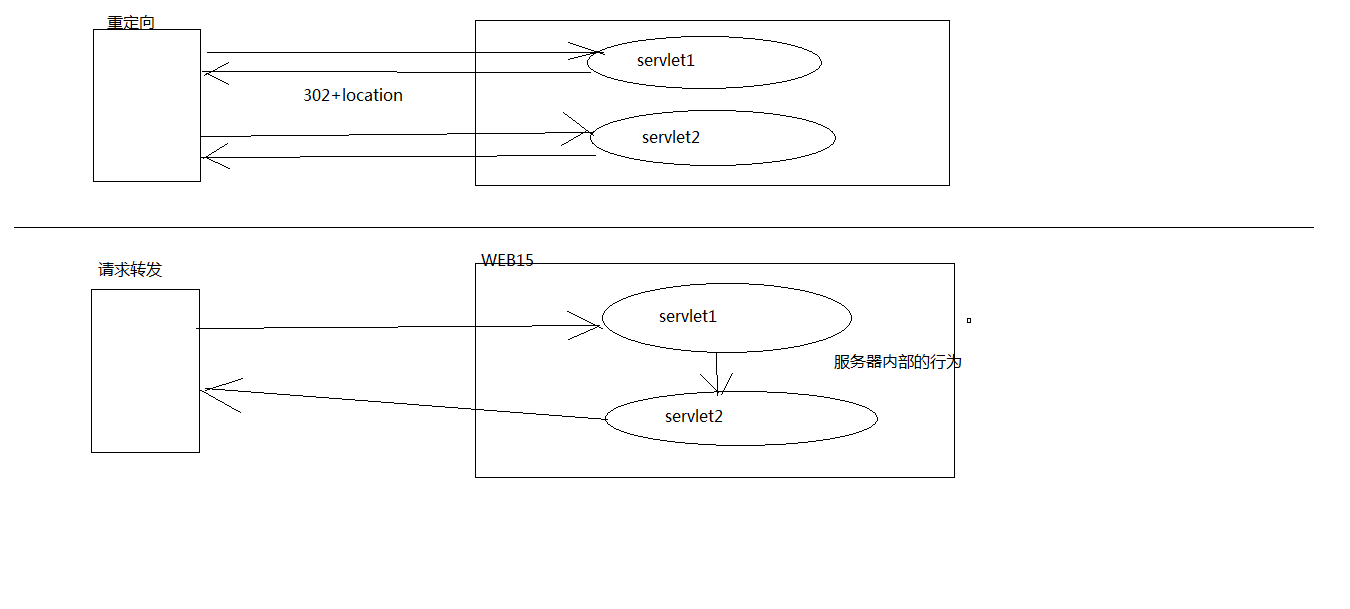
注意:转发与重定向的区别?
1)重定向两次请求,转发一次请求
2)重定向地址栏的地址变化,转发地址不变
3)重新定向可以访问外部网站 转发只能访问内部资源
4)转发的性能要优于重定向
注意:客户端地址与服务器端地址的写法?
客户端地址:
是客户端去访问服务器的地址,服务器外部的地址,特点:写上web应用名称
直接输入地址:
重定向
服务器端地址:
服务器内部资源的跳转的地址,特点:不需要写web应用的名称
转发
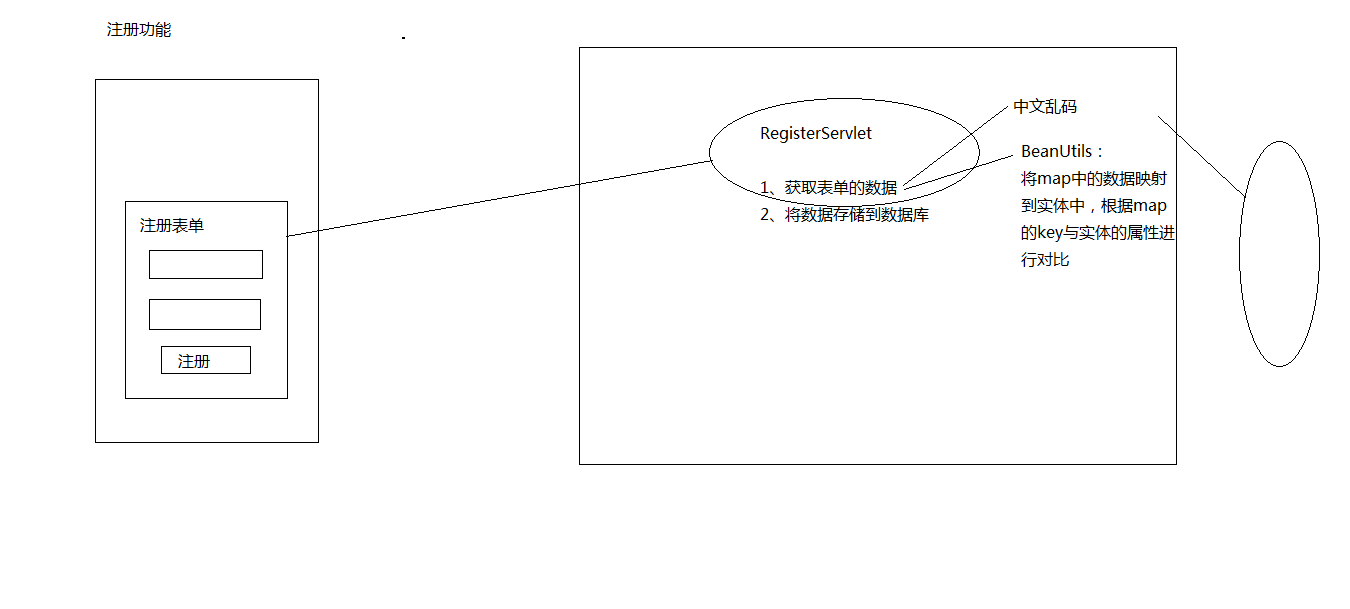
案例:注册功能的实现
1. 案例分析:

2. 案例实现:
1)注册表单html
1 <form class="form-horizontal" style="margin-top: 5px;" action="/WEB09/register" method="post"> 2 <div class="form-group"> 3 <label for="username" class="col-sm-2 control-label">用户名</label> 4 <div class="col-sm-6"> 5 <input type="text" class="form-control" id="username" name="username" 6 placeholder="请输入用户名"> 7 </div> 8 </div> 9 <div class="form-group"> 10 <label for="inputPassword3" class="col-sm-2 control-label">密码</label> 11 <div class="col-sm-6"> 12 <input type="password" class="form-control" id="inputPassword3" name="password" 13 placeholder="请输入密码"> 14 </div> 15 </div> 16 <div class="form-group"> 17 <label for="confirmpwd" class="col-sm-2 control-label">确认密码</label> 18 <div class="col-sm-6"> 19 <input type="password" class="form-control" id="confirmpwd" 20 placeholder="请输入确认密码"> 21 </div> 22 </div> 23 <div class="form-group"> 24 <label for="inputEmail3" class="col-sm-2 control-label">Email</label> 25 <div class="col-sm-6"> 26 <input type="email" class="form-control" id="inputEmail3" name="email" 27 placeholder="Email"> 28 </div> 29 </div> 30 <div class="form-group"> 31 <label for="usercaption" class="col-sm-2 control-label">姓名</label> 32 <div class="col-sm-6"> 33 <input type="text" class="form-control" id="usercaption" name="name" 34 placeholder="请输入姓名"> 35 </div> 36 </div> 37 <div class="form-group opt"> 38 <label for="inlineRadio1" class="col-sm-2 control-label">性别</label> 39 <div class="col-sm-6"> 40 <label class="radio-inline"> <input type="radio" 41 name="sex" id="inlineRadio1" value="male"> 42 男 43 </label> <label class="radio-inline"> <input type="radio" 44 name="sex" id="inlineRadio2" value="female"> 45 女 46 </label> 47 </div> 48 </div> 49 <div class="form-group"> 50 <label for="date" class="col-sm-2 control-label">出生日期</label> 51 <div class="col-sm-6"> 52 <input type="date" class="form-control" name="birthday"> 53 </div> 54 </div> 55 56 <div class="form-group"> 57 <label for="date" class="col-sm-2 control-label">验证码</label> 58 <div class="col-sm-3"> 59 <input type="text" class="form-control"> 60 61 </div> 62 <div class="col-sm-2"> 63 <img src="./image/captcha.jhtml" /> 64 </div> 65 66 </div> 67 68 <div class="form-group"> 69 <div class="col-sm-offset-2 col-sm-10"> 70 <input type="submit" width="100" value="注册" name="submit" 71 style="background: url('./images/register.gif') no-repeat scroll 0 0 rgba(0, 0, 0, 0); height: 35px; 100px; color: white;"> 72 </div> 73 </div> 74 </form>
2)RegisterServlet 配置的虚拟路径为 /register
1 /** 2 * 用户注册 3 * @author vanguard 4 * 5 */ 6 public class RegisterServlet extends HttpServlet { 7 8 public void doGet(HttpServletRequest request, HttpServletResponse response) 9 throws ServletException, IOException { 10 //解决中文乱码问题 11 //1. post方式 设置request的编码方式 12 request.setCharacterEncoding("UTF-8"); 13 //2. get方式 14 // String name = request.getParameter("name"); 15 // name = new String(name.getBytes("ISO8859-1"), "UTF-8"); 16 17 //1. 获取表单的数据 18 Map<String, String[]> parameterMap = request.getParameterMap(); 19 User user = new User(); 20 //2. 将获得的数据封装成JavaBean对象 21 try { 22 BeanUtils.populate(user, parameterMap); 23 } catch (IllegalAccessException | InvocationTargetException e) { 24 e.printStackTrace(); 25 } 26 //3. 设置uid的值 27 user.setUid(UUID.randomUUID().toString()); 28 29 //4. 调用方法,将获取的数据添加到user表中 30 try { 31 register(user); 32 } catch (SQLException e) { 33 34 e.printStackTrace(); 35 } 36 37 //注册成功后,重定向到登录界面 38 response.sendRedirect(request.getContextPath() + "login.jsp"); 39 } 40 41 /** 42 * 注册用户的方法 43 * @param user 44 * @throws SQLException 45 */ 46 public void register(User user) throws SQLException { 47 //创建QueryRunner对象 48 QueryRunner qr = new QueryRunner(DataSourceUtils.getDataSource()); 49 //定义sql语句 50 String sql = "insert into user values(?,?,?,?,?,?,?,?,?,?)"; 51 Object[] params = {user.getUid(), user.getUsername(), user.getPassword(), 52 user.getName(), user.getEmail(), null, user.getBirthday(), user.getSex(), null, null}; 53 //执行添加操作 54 qr.update(sql, params); 55 } 56 57 public void doPost(HttpServletRequest request, HttpServletResponse response) 58 throws ServletException, IOException { 59 doGet(request, response); 60 61 } 62 63 }
3)User.java
1 public class User { 2 private String uid; 3 private String username; 4 private String password; 5 private String name; 6 private String email; 7 private String sex; 8 private String birthday; 9 10 public User() { 11 super(); 12 13 } 14 15 public User(String uid, String username, String password, String name, 16 String email, String sex, String birthday) { 17 super(); 18 this.uid = uid; 19 this.username = username; 20 this.password = password; 21 this.name = name; 22 this.email = email; 23 this.sex = sex; 24 this.birthday = birthday; 25 } 26 27 public String getUid() { 28 return uid; 29 } 30 31 public void setUid(String uid) { 32 this.uid = uid; 33 } 34 35 public String getUsername() { 36 return username; 37 } 38 39 public void setUsername(String username) { 40 this.username = username; 41 } 42 43 public String getPassword() { 44 return password; 45 } 46 47 public void setPassword(String password) { 48 this.password = password; 49 } 50 51 public String getName() { 52 return name; 53 } 54 55 public void setName(String name) { 56 this.name = name; 57 } 58 59 public String getEmail() { 60 return email; 61 } 62 63 public void setEmail(String email) { 64 this.email = email; 65 } 66 67 public String getSex() { 68 return sex; 69 } 70 71 public void setSex(String sex) { 72 this.sex = sex; 73 } 74 75 public String getBirthday() { 76 return birthday; 77 } 78 79 public void setBirthday(String birthday) { 80 this.birthday = birthday; 81 } 82 83 @Override 84 public String toString() { 85 return "User [uid=" + uid + ", username=" + username + ", password=" 86 + password + ", name=" + name + ", email=" + email + ", sex=" 87 + sex + ", birthday=" + birthday + "]"; 88 } 89 90 }