文章:https://www.jianshu.com/p/366aaa3efa2a (translate)讲解
https://blog.csdn.net/zhangqunshuai/article/details/80858219
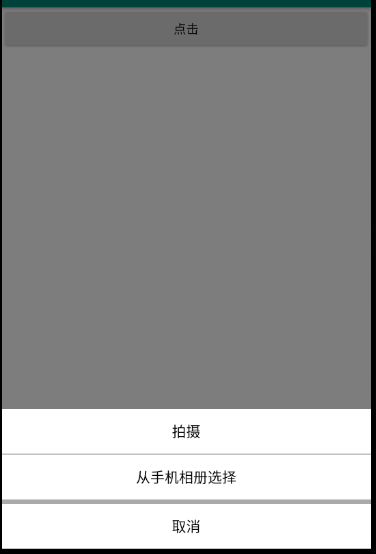
1、效果图

实现
1、底部弹窗的布局 (dialog.xml)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#fff"
android:orientation="vertical">
<TextView
android:id="@+id/tv_take_photo"
android:layout_width="match_parent"
android:layout_height="50dp"
android:gravity="center"
android:text="拍摄"
android:textColor="@android:color/background_dark"
android:textSize="16sp" />
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@android:color/darker_gray" />
<TextView
android:id="@+id/tv_take_pic"
android:layout_width="match_parent"
android:layout_height="50dp"
android:gravity="center"
android:text="相册选择"
android:textColor="@android:color/background_dark"
android:textSize="16sp" />
<View
android:layout_width="match_parent"
android:layout_height="5dp"
android:background="@android:color/darker_gray" />
<TextView
android:id="@+id/tv_cancel"
android:layout_width="match_parent"
android:layout_height="50dp"
android:gravity="center"
android:text="取消"
android:textColor="@android:color/background_dark"
android:textSize="16sp" />
</LinearLayout>
2、设置弹出、退出动画
一、在res文件资源目录新建anim文件
二、在anim下新建布局文件
1、进场动画
dialog_in_anim.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="300" //动画执行时间
android:fromXDelta="0"
android:fromYDelta="1000" //从下方弹出
android:toXDelta="0"
android:toYDelta="0" />
</set>
1、退场动画
dialog_out_anim.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="300"
android:fromXDelta="0"
android:fromYDelta="0"
android:toXDelta="0"
android:toYDelta="1000"//回到屏幕外
/>
</set>
3、style 样式
<style name="DialogTheme" parent="@android:style/Theme.Dialog">
<!-- 边框 -->
<item name="android:windowFrame">@null</item>
<!-- 是否浮现在activity之上 -->
<item name="android:windowIsFloating">true</item>
<!-- 半透明 -->
<item name="android:windowIsTranslucent">true</item>
<!-- 无标题 -->
<item name="android:windowNoTitle">true</item>
<item name="android:background">@android:color/transparent</item>
<!-- 背景透明 -->
<item name="android:windowBackground">@android:color/transparent</item>
<!-- 模糊 -->
<item name="android:backgroundDimEnabled">true</item>
<!-- 遮罩层 -->
<item name="android:backgroundDimAmount">0.5</item>
</style>
<!-- dialog的动画 -->
<style name="main_menu_animStyle">
<item name="android:windowEnterAnimation">@anim/dialog_in_anim</item>
<item name="android:windowExitAnimation">@anim/dialog_out_anim</item>
</style>
实现方法
mainActivity.xml:
private void showBottomDialog() {
//1、使用Dialog、设置style
final Dialog dialog = new Dialog(this, R.style.DialogTheme);
//2、设置布局
View view = View.inflate(this, R.layout.dialog, null);
dialog.setContentView(view);
Window window = dialog.getWindow();
//设置弹出位置
window.setGravity(Gravity.BOTTOM);
//设置弹出动画
window.setWindowAnimations(R.style.main_menu_animStyle);
//设置对话框大小
window.setLayout(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT);
dialog.show();
dialog.findViewById(R.id.tv_take_photo).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
dialog.dismiss();
}
});
dialog.findViewById(R.id.tv_take_pic).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
dialog.dismiss();
}
});
dialog.findViewById(R.id.tv_cancel).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
dialog.dismiss();
}
});
}
完成
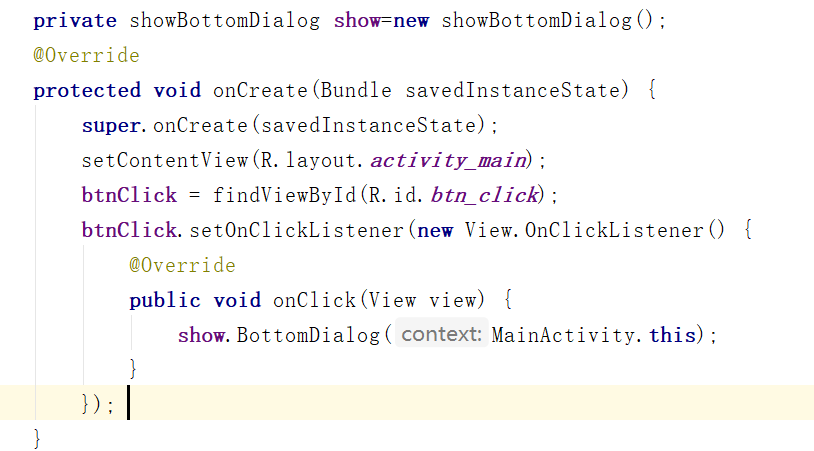
也可以封装成方法:
showBottomDialog.class:
public class showBottomDialog {
private View view;
public void BottomDialog(Context context) {
//1、使用Dialog、设置style
final Dialog dialog = new Dialog(context, R.style.DialogTheme);
//2、设置布局
view = View.inflate(context, R.layout.dialog, null);
dialog.setContentView(view);
Window window = dialog.getWindow();
//设置弹出位置
window.setGravity(Gravity.BOTTOM);
//设置弹出动画
window.setWindowAnimations(R.style.main_menu_animStyle);
//设置对话框大小
window.setLayout(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT);
dialog.show();
dialog.findViewById(R.id.tv_take_photo).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
dialog.dismiss();
}
});
dialog.findViewById(R.id.tv_take_pic).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
dialog.dismiss();
}
});
dialog.findViewById(R.id.tv_cancel).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
dialog.dismiss();
}
});
}
}
使用