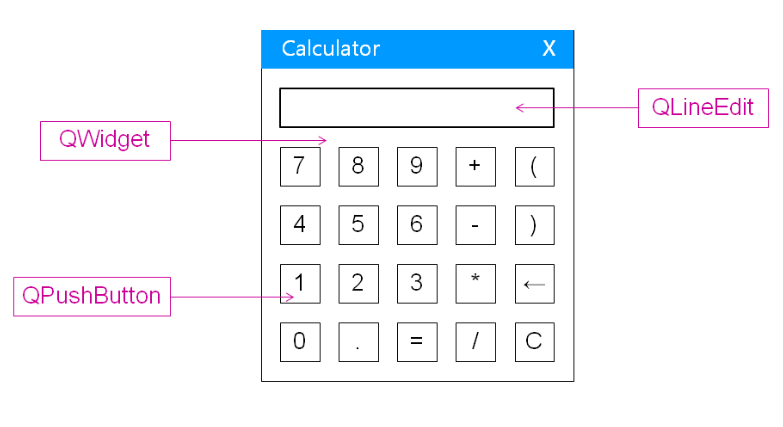
一、计算器程序界面设计

(1)、QLineEdit用于接收用户输入
(2)、QLineEdit能够获得用户输入的字符串
(3)、QLineEdit是功能性组件,需要父组件作为容器
(4)、QLineEdit能够在父组件中进行定位

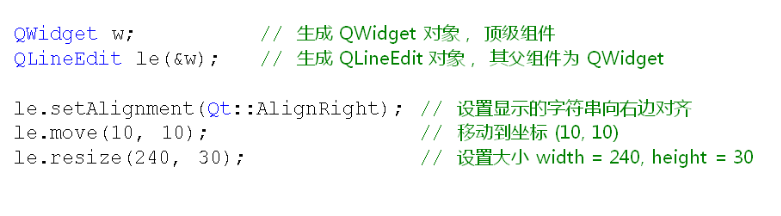
二、界面的设计与实现
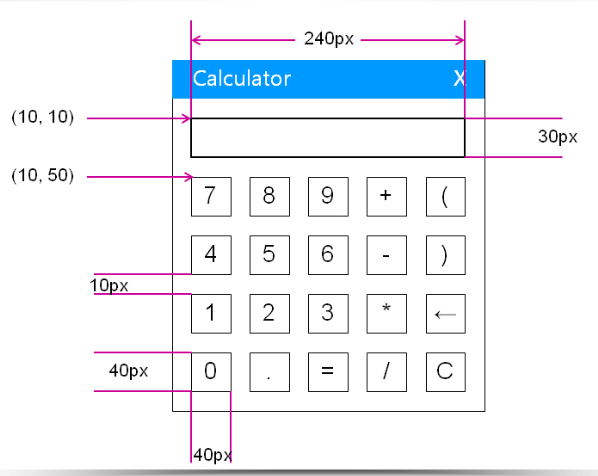
1、定义组件间的间隔
(1)、Space = 10px
2、定义按钮组件大小
(1)、Width= 40px, Height= 40px
3、定义文本框组件大小
(1)、Width = 5*40px + 4*10Px, Height = 30px

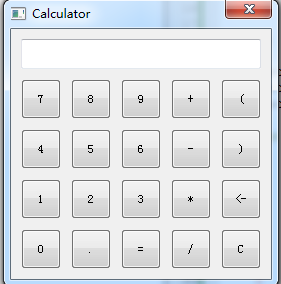
三、注意问题
1、计算器程序不需要最大最小化按钮
2、计算器程序的窗口应该是固定大小
3、文本框不能直接输入字符串
#include <QtGui/QApplication> #include <QLineEdit> #include <QPushButton> int main(int argc, char *argv[]) { QApplication a(argc, argv); int ret =0; QWidget* w = new QWidget(NULL,Qt::WindowCloseButtonHint);//添加一个关闭按钮,最后只剩下了关闭按钮 QLineEdit *le = new QLineEdit(w); QPushButton* button[20] = {0}; const char* btnText[20] = { "7", "8", "9", "+", "(", "4", "5", "6", "-", ")", "1", "2", "3", "*", "<-", "0", ".", "=", "/", "C" }; le->resize(240,30); le->move(10,10); le->setReadOnly(true);//设置文本框为只读,不输入字符串 for(int i=0; i<4; i++) { for(int j=0; j<5; j++) { button[i*5 + j] = new QPushButton(w); button[i*5 + j] ->resize(40,40);//[i*5 + j]是转换为一维来算 button[i*5 + j]->move(10 + (10 + 40)*j, 50 + (10 + 40)*i);//横坐标移五个,纵坐标移四个 button[i*5 + j]->setText(btnText[i*5 + j]); } } w->show(); w->setFixedSize(w->width(), w->height());//要放在show()后,否则是先固定再显示 ret = a.exec(); delete w;//记得删除父对象 return ret; }

四、小结
(1)、GUI应用程序开发必须先进行界面设计
(2)、GUI应用程序界面需要考虑各个细节
A、界面决定用户的最终体验
B、界面细节是GUI应用程序品质的重要体现
(3)、Qt库有能力实现各种GUI应用程序要求
(4)、Qt帮助文档的使用对于开发是非常重要的