1.渲染数据
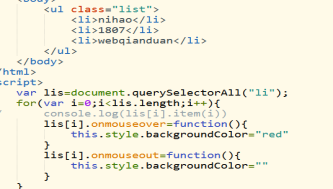
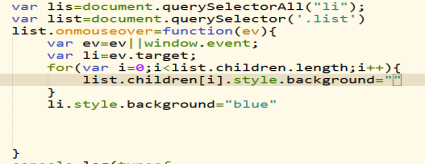
(1) 案例分析 原有的list中有三个li,并且每个li身上有onmouseover事件

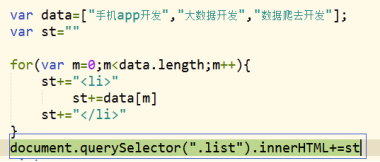
1.字符串拼接,最常用的方法

优点:只进行了一次Dom回流
缺点:原有dom的事件都会丢失
原因:就在与innerHTML这个属性,这个属性是返回或设置Dom中的内容,以字符串形式返回,拼接完之后是string类型,而onmouse这些属性是Dom元素对象身上的,所以这些onmouse系列的属性就丢失了。
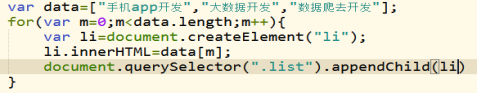
2.dom循环

优点:原有的dom身上的事件不会丢失,不会影响其他dom
缺点:dom回流次数过多,严重影响网页性能。
3.模板模板的本质就是字符串

4. 文档碎片
优点:既不影响原有dom的属性,也只回流一次。

dom回流
每当对dom元素进行增删查改的时候,浏览器就会重新加载一个,把新的结果渲染出来。
无论上面的四种方法,新增的li没有onmouseover事件,如果保证新增的li也拥有添加的事件。用dom遍历添加事件时不行的,用事件委托。

事件委托
利用的原理就是事件冒泡机制,但是并不是所有的事件都有冒泡机制,比如mouseenter。。mouseleave
xml
常见的数据存储格式有两种,一种是json99.99% 另一种是xml。
1.要有xml申明
2.要有一个根节点
3.xml必须是双标签
4.对大小写敏感
5.xml标签的属性值一定要加引号
xml中的内容不要使用特殊怒符号< > & 等
文档中的空格会被保留
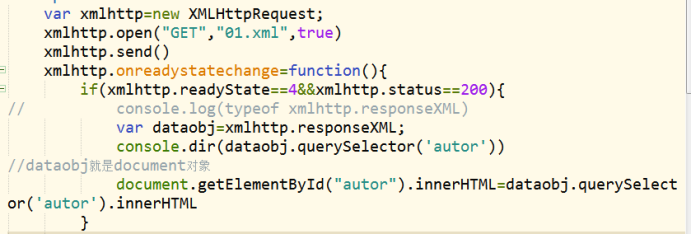
ajax获取数据,
json格式 需要解析 string==》 json类型"{'name':'zhang'}"==>{'name':'zhang'}
用JSON.parse(),反过来{‘name’:'zhang'}==>"{'name':'zhang'}"
用JSON.stringify()
注意事项:json 里面用双引号 外面只能用单引号