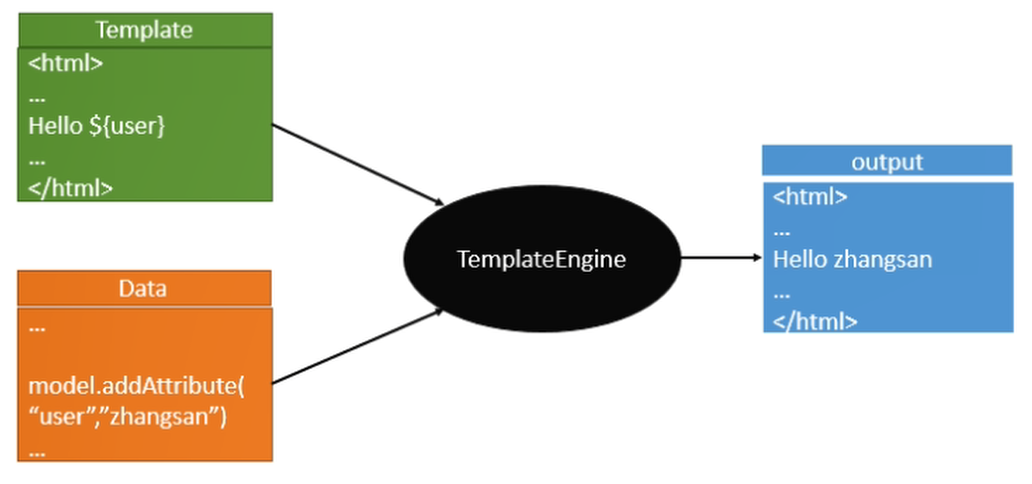
1.模板引擎原理
JSP、Velocity、Freemarker、Thymeleaf 都是模板引擎。SpringBoot推荐的Thymeleaf;语法更简单,功能更强大;

Thymeleaf模板引擎
Thymeleaf是一款用于渲染XML/XHTML/HTML5内容的模板引擎。类似JSP, Velocity,FreeMaker等,它也可以轻易的与Spring MVC等Web框架进行集成 作为Web应用的模板引擎。与其它模板引擎相比,Thymeleaf最大的特点是能够 直接在浏览器中打开并正确显示模板页面,而不需要启动整个Web应用
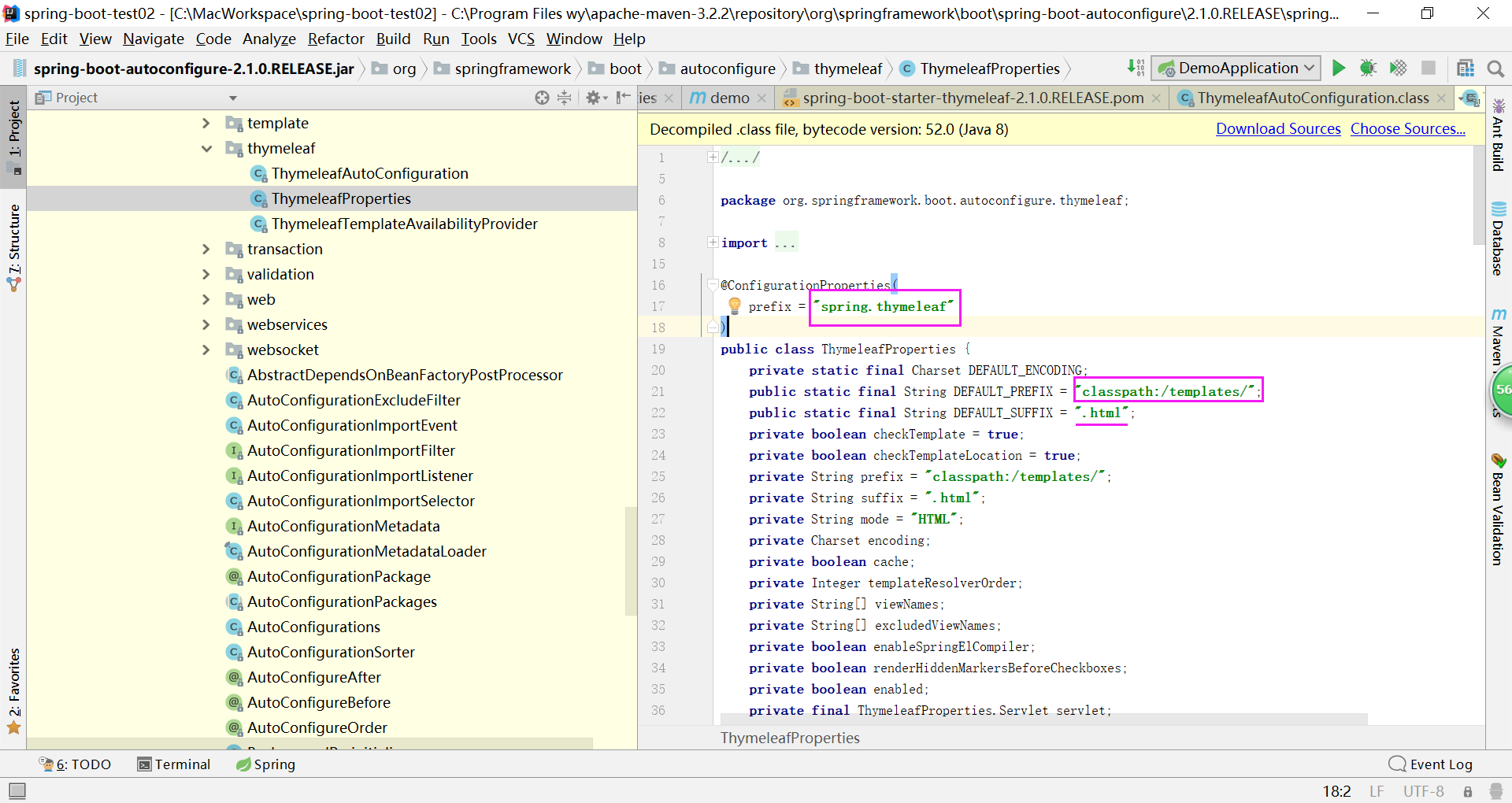
Spring Boot推荐使用Thymeleaf、Freemarker等后现代的模板引擎技术;一但导入相 关依赖,会自动配置ThymeleafAutoConfiguration、FreeMarkerAutoConfiguration。
2.引入依赖
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency>

@Controller @RequestMapping("/hello") public class HelloWorldController { @RequestMapping("/success") public String success() { return "success"; } }
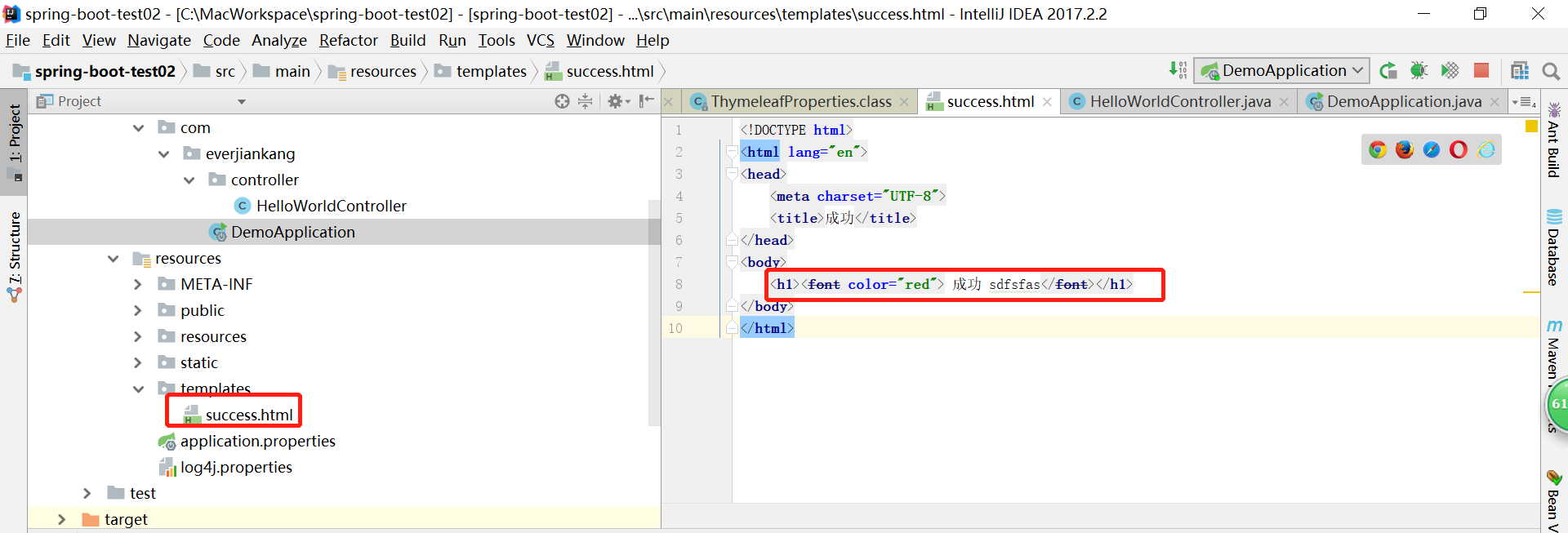
只要我们把HTML页面放在classpath:/templates/,thymeleaf就能自动渲染;


但是每次改动html代码都需要重新启动项目,太不方便
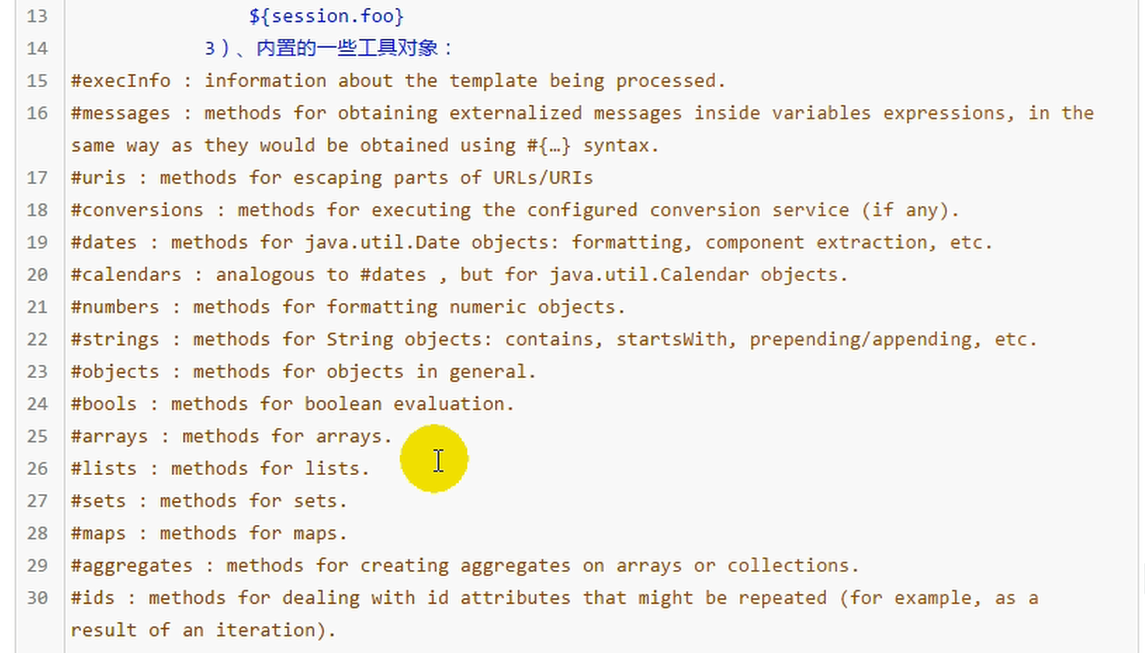
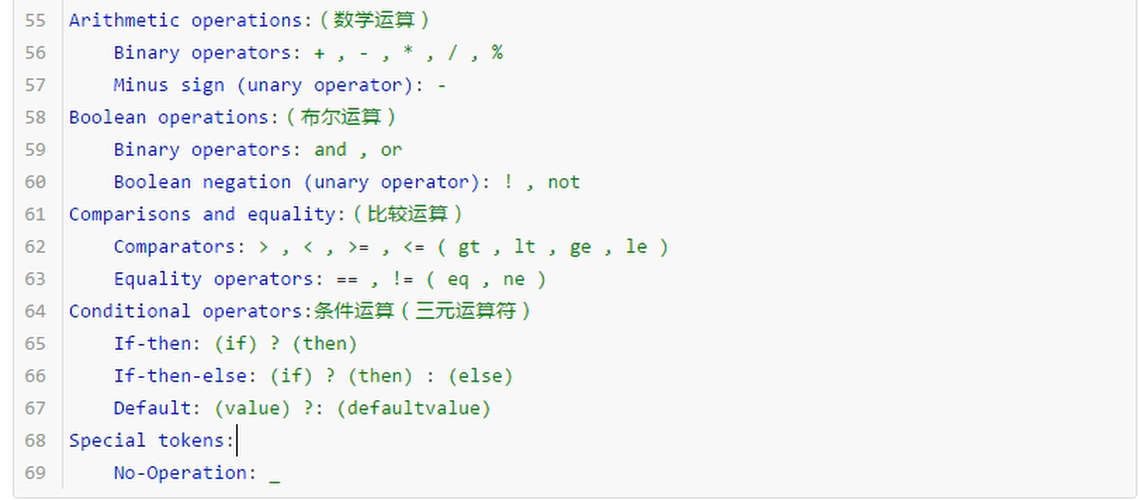
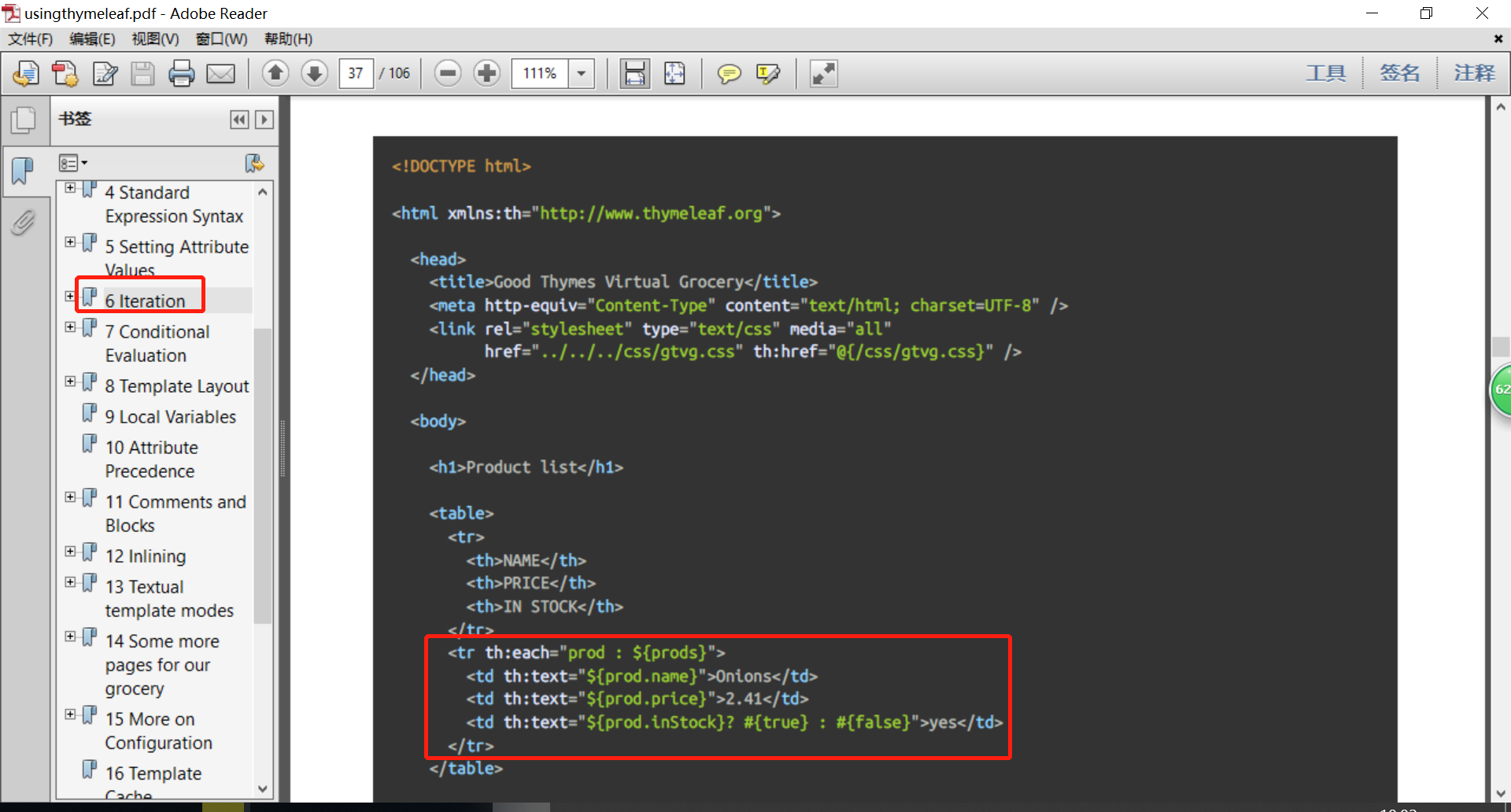
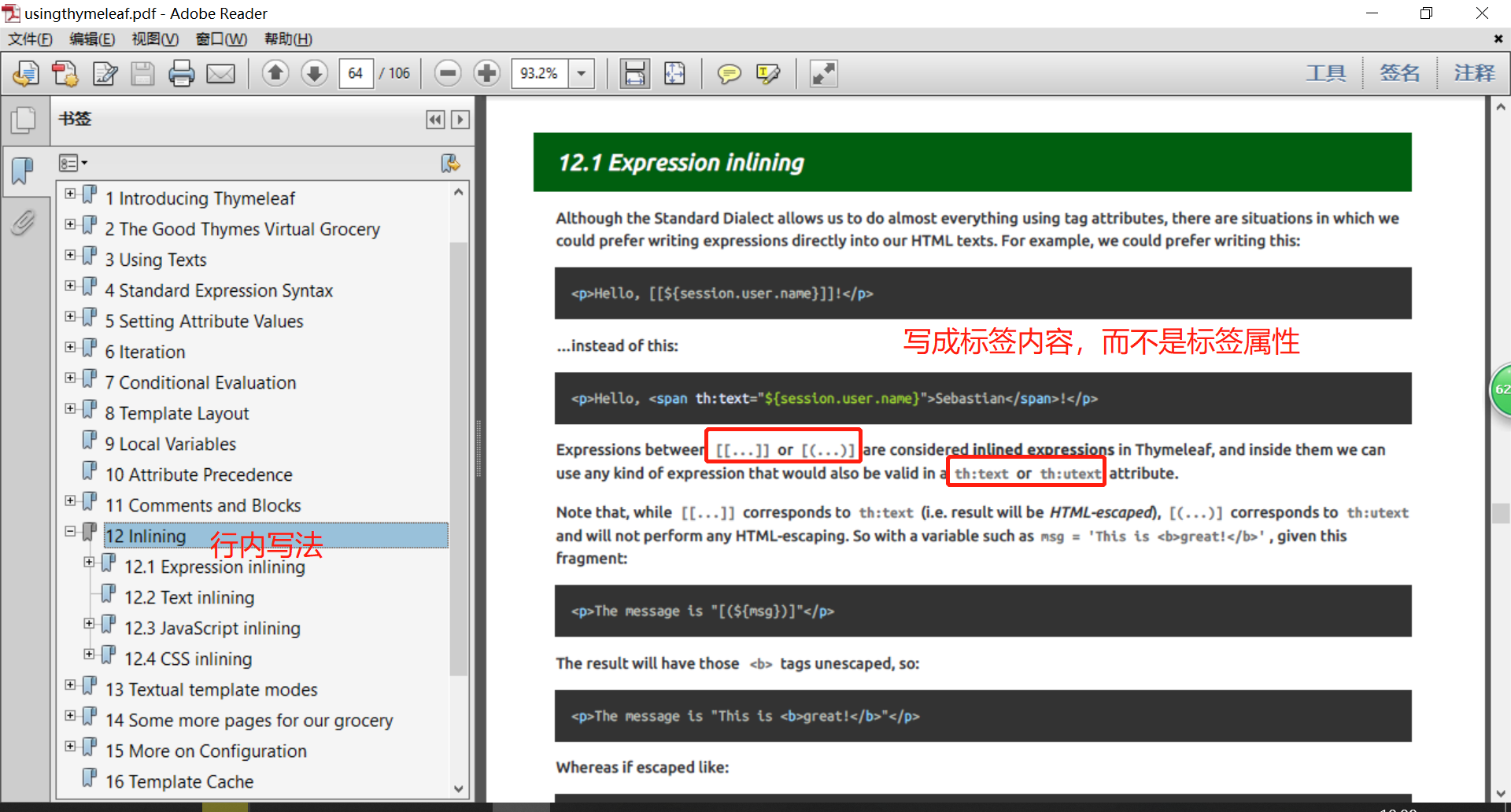
Thyme leaf官方文档:https://www.thymeleaf.org/


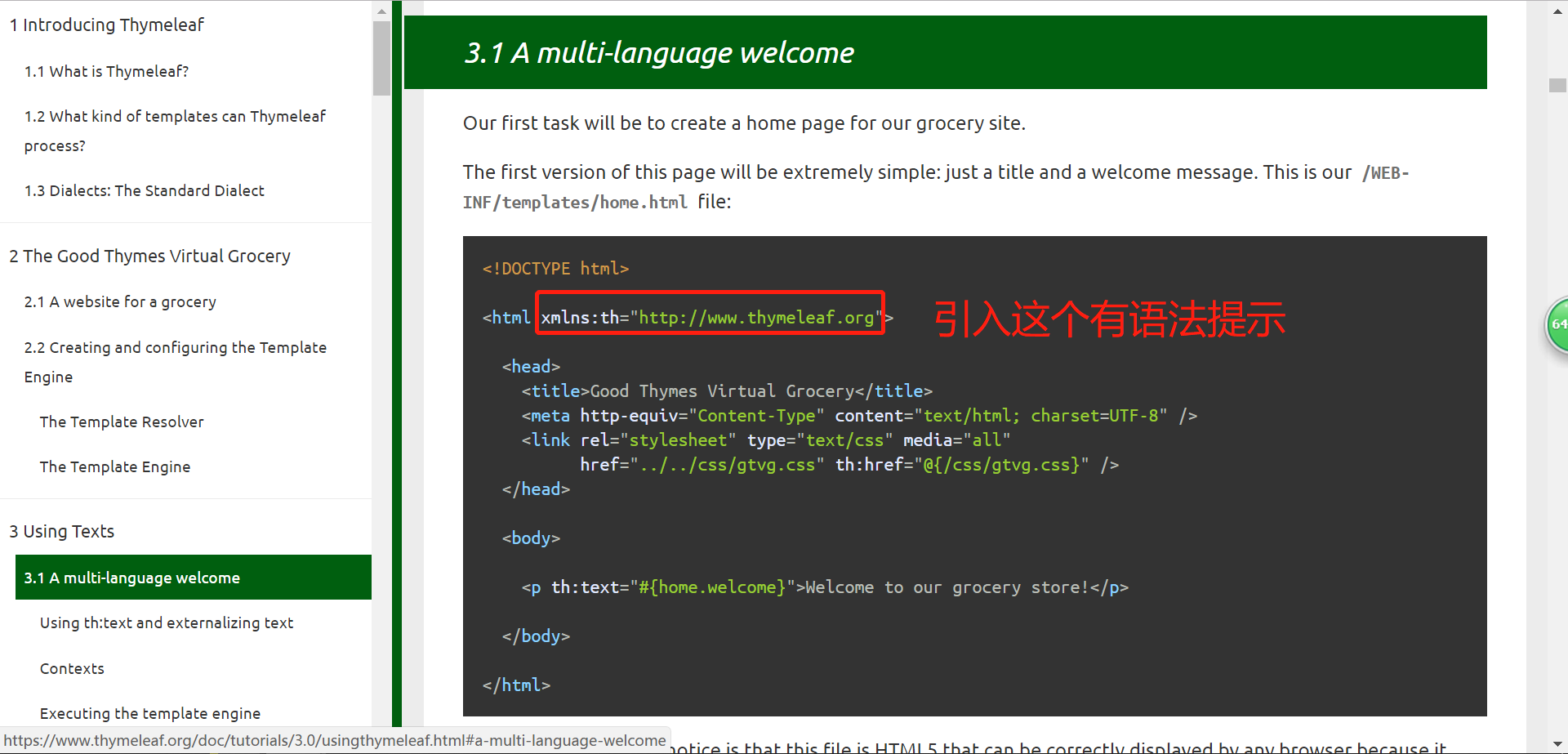
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Good Thymes Virtual Grocery</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<link rel="stylesheet" type="text/css" media="all"
href="../../css/gtvg.css" th:href="@{/css/gtvg.css}" />
</head>
<body>
<p th:text="#{home.welcome}">Welcome to our grocery store!</p>
</body>
</html>

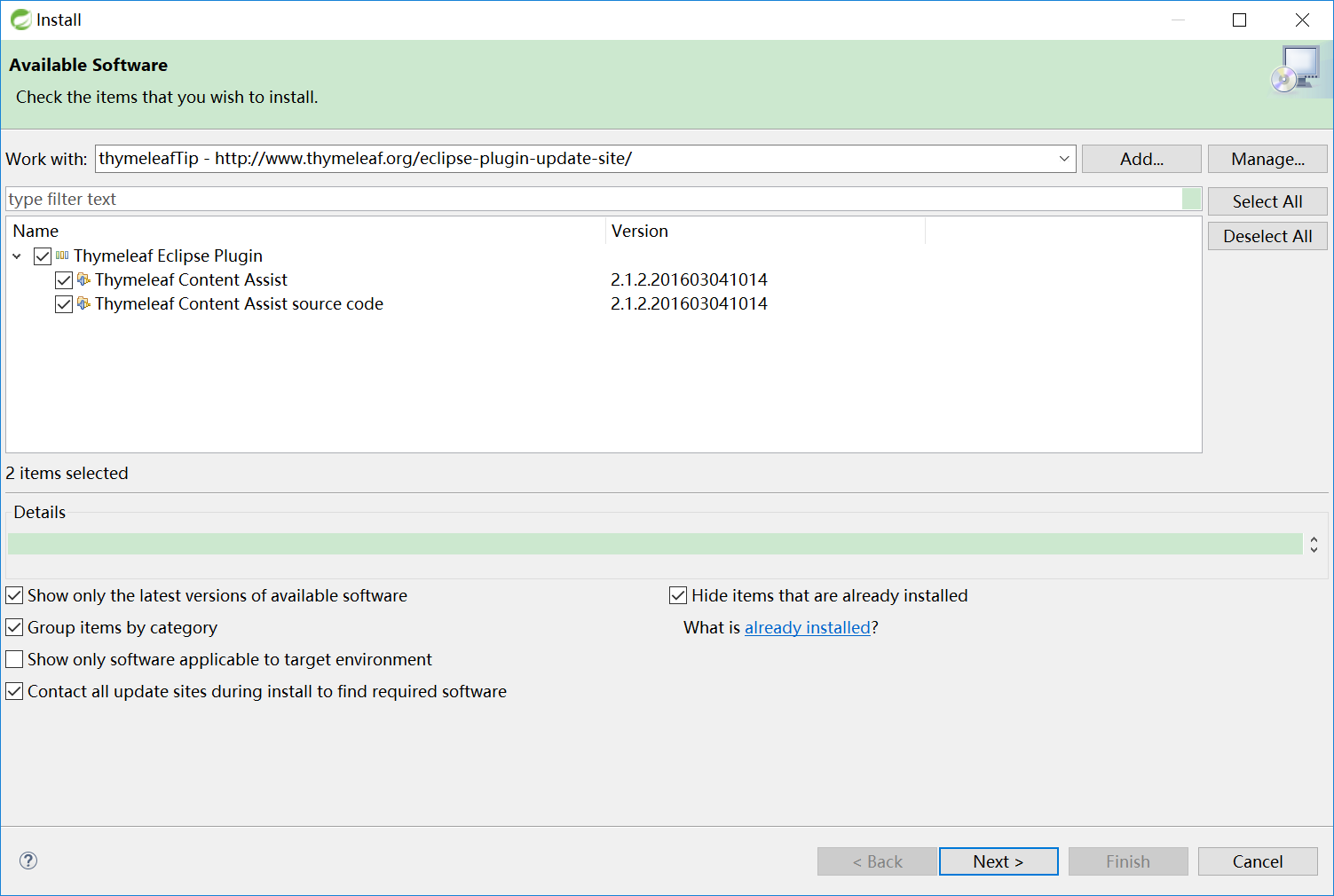
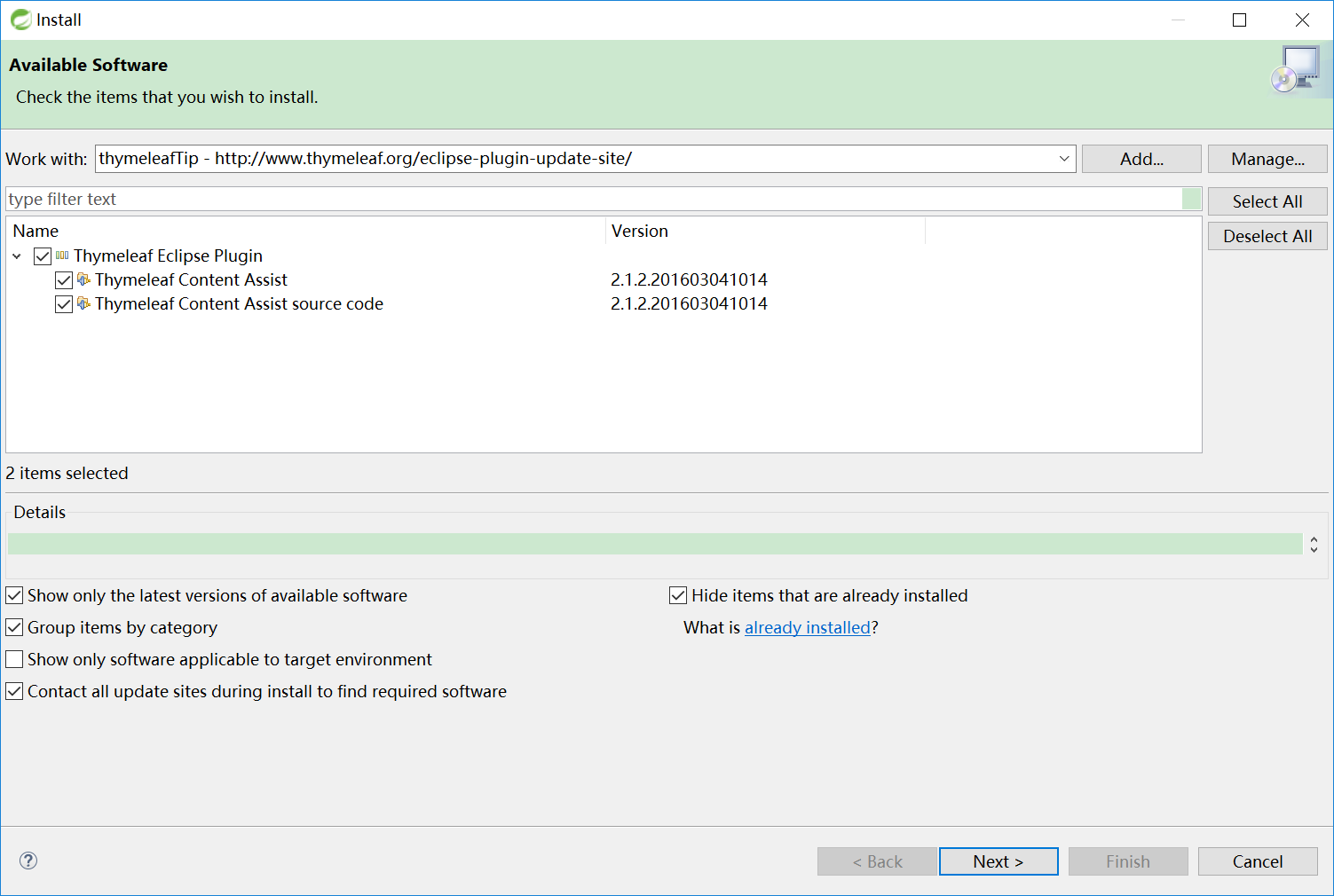
IDEA会有提示,但是eclipse没有,eclipse需要安装插件才能提示
插件地址为: http://www.thymeleaf.org/eclipse-plugin-update-site/

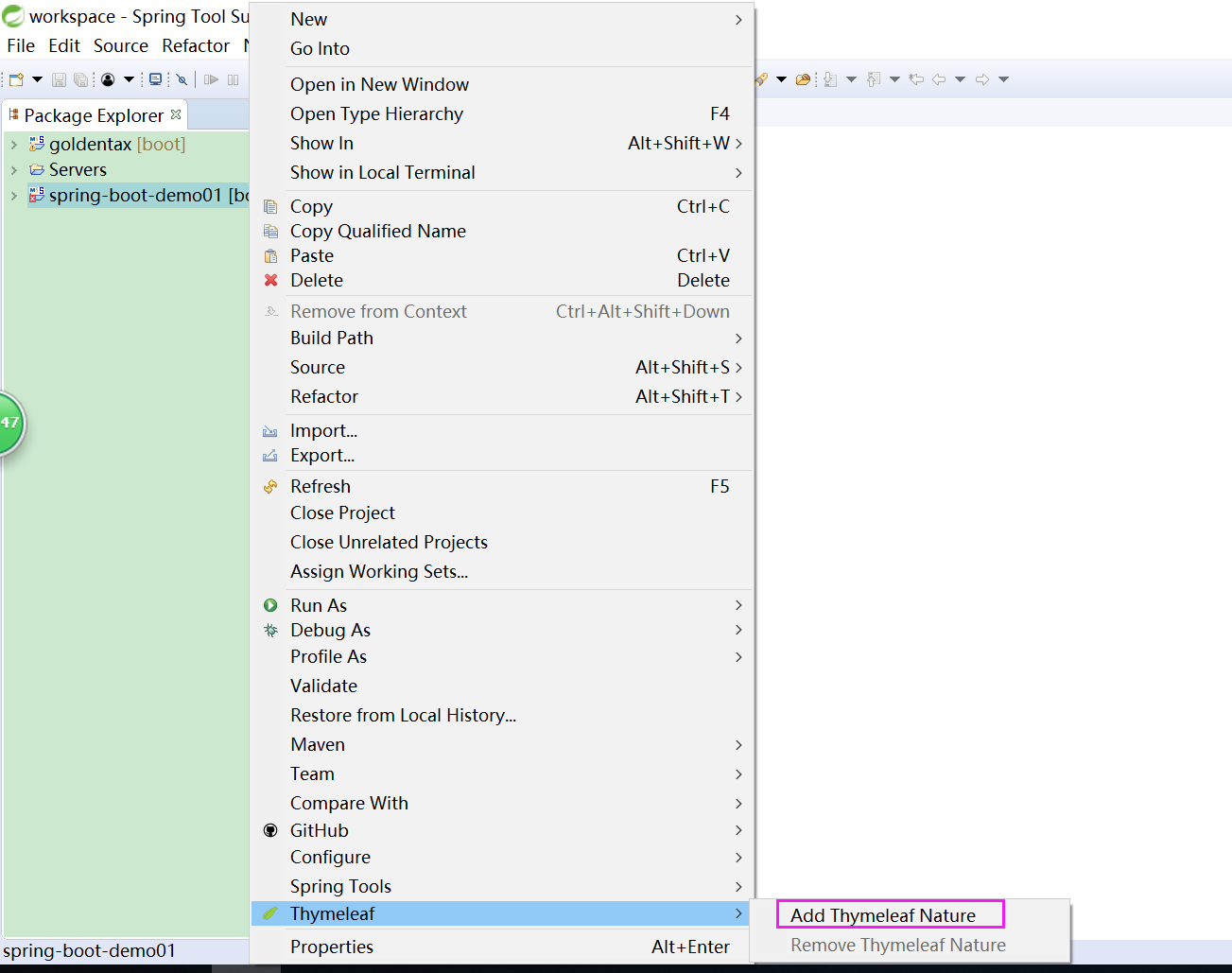
最后:右键项目 >> Thymeleaf >> Add Thymeleaf Nature.

使用:
1、导入thymeleaf的名称空间
<html lang="en" xmlns:th="http://www.thymeleaf.org">
2.类中设置变量
@RequestMapping("/success")
public String success(Map<String,Object> map) {
map.put("result","hello world");
return "success";
}
3.页面取值
<!DOCTYPE html> <html lang="en" xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>成功!</h1> <!--th:text 将div里面的文本内容设置为${hello}变量的值,覆盖 文本内容:“这是显示欢迎信息”-->
<div th:text="${result}">这是显示欢迎信息</div>
</body>
</html>
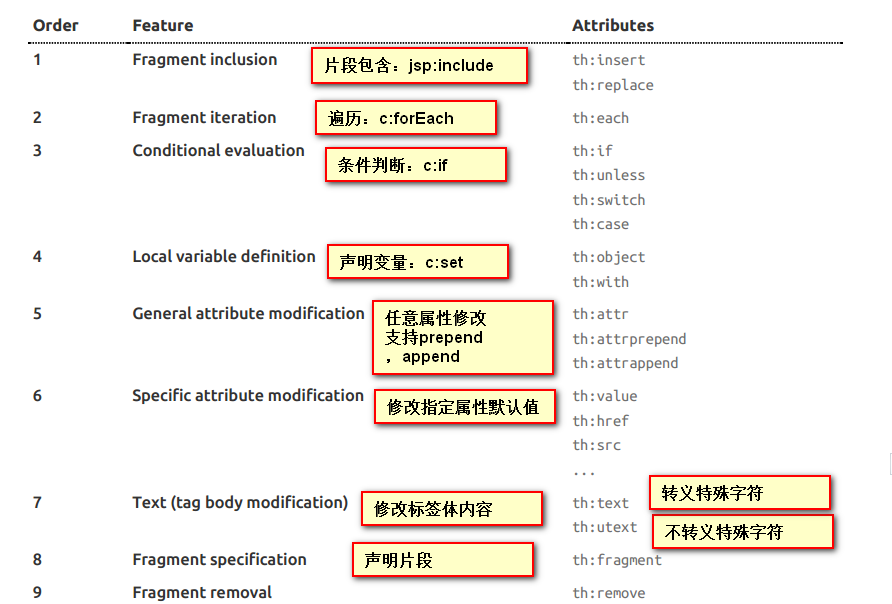
Thymeleaf官方文档:属性优先级







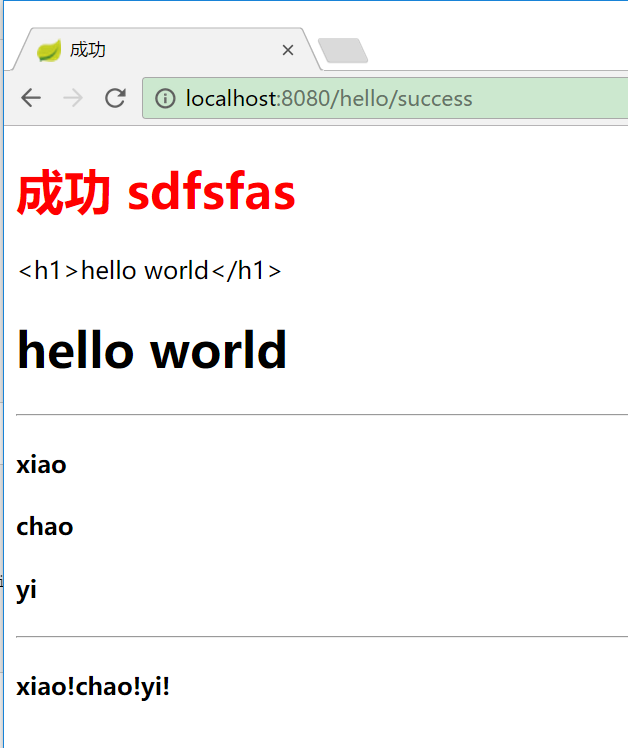
<!DOCTYPE html> <html lang="en" xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title>成功</title> </head> <body> <h1><font color="red"> 成功 sdfsfas</font></h1> <div th:text="${result}"></div> <div th:utext="${result}"></div> <hr> <!-- 生成4个h4标签--> <h4 th:text="${user}" th:each="user:${users}"></h4> <hr> <h4> <!-- 生产3个span标签--> <span th:each="user:${users}">[[${user}]]!</span> </h4> </body> </html>
@RequestMapping("/success")
public String success(Map<String,Object> map) {
map.put("result","<h1>hello world</h1>");
map.put("users", Arrays.asList("xiao","chao","yi"));
return "success";
}

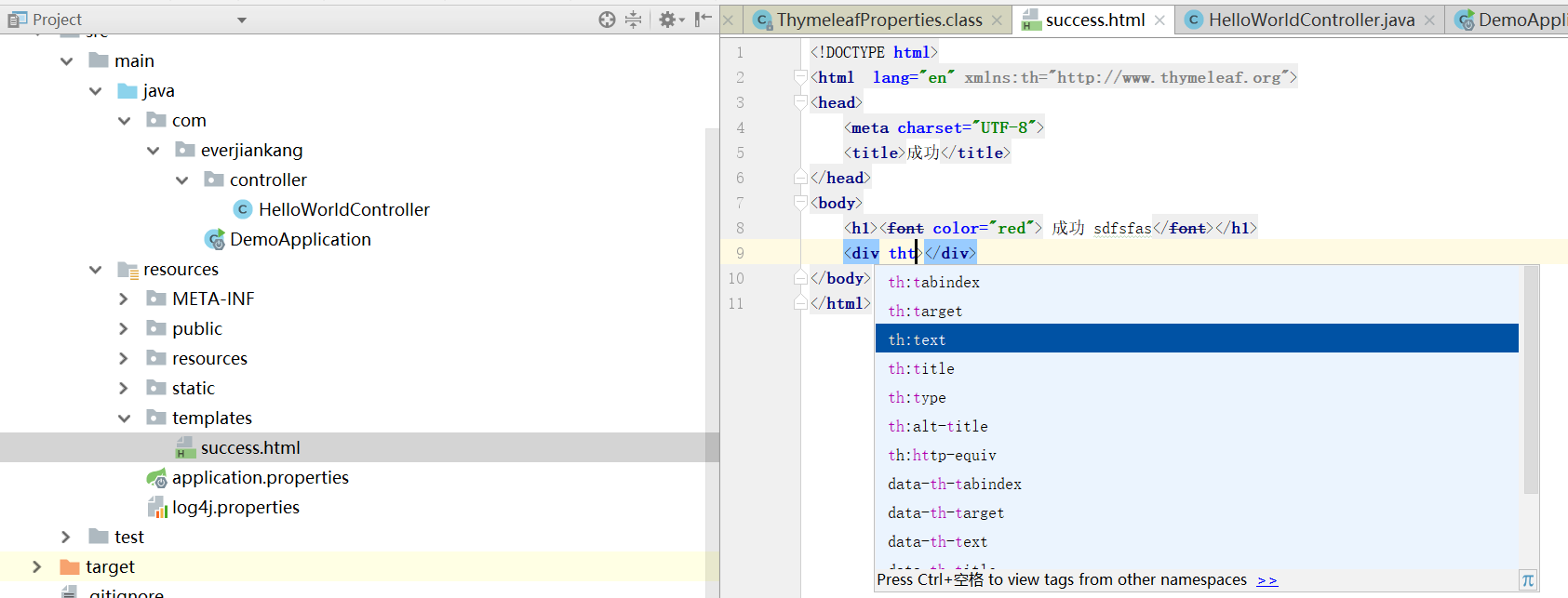
IDEA 会有提示