1.背景
先吹一波,我们公司花了几个月使用vue+.net(然而我是个java后端程序员)开发了我们公司官网 财税百问百答 www.csbwbd.com,由于需要做推广这里就涉及到了需要在百度上做SEO,因为动态网站基本没办法被百度收录,结果领导把任务交给了我(接锅,宝宝心里苦呀),ok,多的不说,开始我们的面向百度开发;首先介绍下我是一个兢兢业业的java后端程序猿,除了用springBoot做个十多个项目以外,还写过几个月的android、用过elasticSearch、用Java写过爬虫、用过angular,还写过vue,还在搞服务器维护,又要搞seo了。嗨,说下我这两天的成果吧。
环境
windows server 2012、nginx、iis、nodejs、Phantomjs
解决方案
使用Phantomjs针对百度爬虫做处理+nginx配置+IIS配置(别问我为什么要用到IIS,这是历史遗留问题)
解决步骤:
项目已使用PrerenderSPAPlugin组件预渲染,参考:https://segmentfault.com/a/1190000018182165
原理参考文档:https://segmentfault.com/a/1190000019623624
1.安装Phantomjs
参考文档:https://github.com/lengziyu/vue-seo-phantomjs
安装PM2
https://www.jianshu.com/p/093a2fbd6705
这里文档有一个坑:就是执行测试命令时用:(不需要引号)
phantomjs spider.js https://www.baidu.com/
其他的 按照文档配置就行
记录下PM2命令:
PM2 start server.js
PM2 restart server.js
PM2 stop server.js
我的 nginx配置
# 以下配置爬虫代理 upstream spider_server { server localhost:8081; } server { listen 8880; server_name www.csbwbd.com; location / { root D:/BWBD/projectPlace/front/dist; proxy_set_header Host $host:$proxy_port; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; if ($http_user_agent ~* "Baiduspider|twitterbot|facebookexternalhit|rogerbot|linkedinbot|embedly|quora link preview|showyoubot|outbrain|pinterest|slackbot|vkShare|W3C_Validator|bingbot|Sosospider|Sogou Pic Spider|Googlebot|360Spider") { proxy_pass http://spider_server; } } } # 以上配置爬虫代理
接下来就是第二个坑IIS
本来按照文档上配置 按照我的nginx配置监听80端口就ok了
方案A:结果 服务器的80端口 被IIS占用了 之前前端部署到 还有好几个.net的程序用的2级域名也占用了80端口,然后经过多方协调,把.net的程序端口改成其他端口。但是IIS还是咬着80端口不放,百度了各种方法,甚至都重启了!还是不行,垃圾windows服务器!
方案B:本来最初的想法是在IIS里面模拟nginx做请求头判断转发的!结果百度了半天木法、垃圾IIS,连nginx的脚指头都比不上!
方案C:请.net的同事写个简单的后端把前端打包到后端,然后搞个请求头(user-agent标识为爬虫,这里解释下为什要只针对爬虫进行渲染,因为渲染比较慢,不能影响正常的访问,可能会影响收录效果)判断转发到node Server,搞了半天还是问题巨多,搞不了。
方案D: 最后的方法,IIS使用80端口,实际使用nginx将前端项目部署到8880端口下,用户输入公司官网地址由IIS做个重定向到8880端口,然后nginx判断请求头是否是爬虫如果是再用node server去解析成html返回如果正常访问则直接访问nginx8880端口不用渲染。
实现方案D做的操作
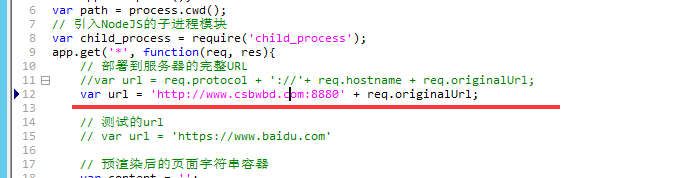
1、修改server.js

2.iis的重定向配置

以上配置 可以实现将地址: http://www.csbwbd.com/ChildPublicOne/?guids=4F9B3053-3D0B-4DF6-BB5A-DC8CCF506B7B&dataType=F 重定向到:http://www.csbwbd.com:8880/ChildPublicOne/?guids=4F9B3053-3D0B-4DF6-BB5A-DC8CCF506B7B&dataType=F (这个配置也百度了半天)
但是现在用户访问我们官网,看到网址后面还带个端口,怎么看怎么不专业,也不知道会不会影响SEO!继续想办法学习优化吧 万恶的IIS。
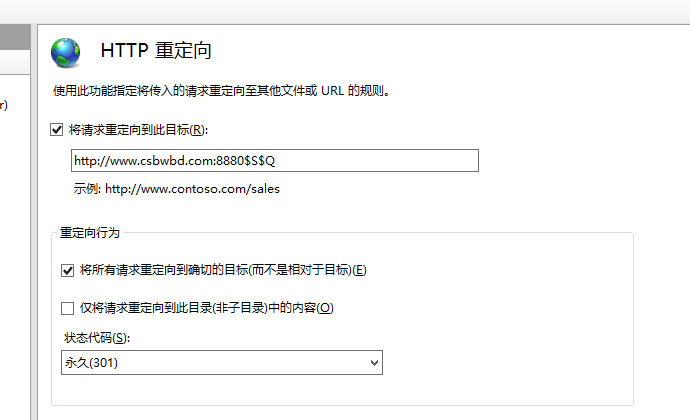
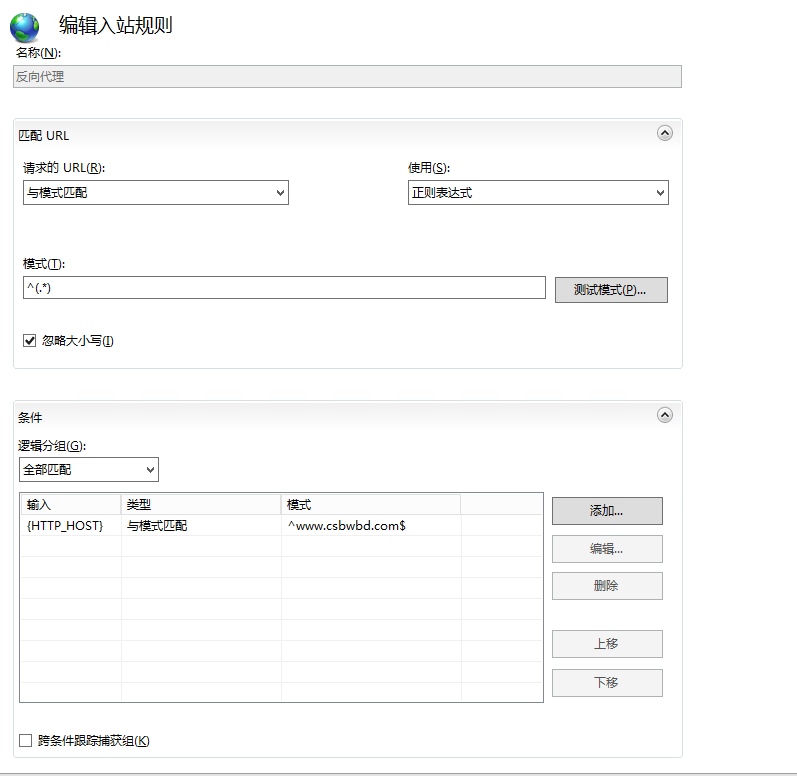
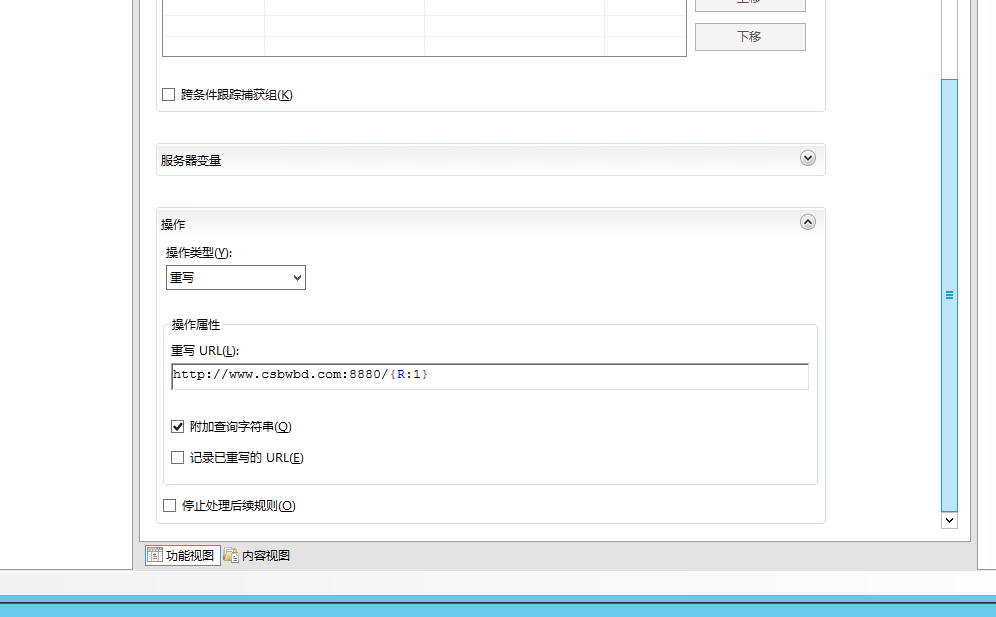
补充:之前提到了重定向会出现访问官网带端口的问题:然后研究了下,IIS是支持反向代理的,使用IIS的重写功能可以解决以上问题,不显示端口了,所以关闭重定向使用IIS URL重写功能 具体配置如下


参考文档:找不到了 百度一大堆 (IIS配置反向代理)
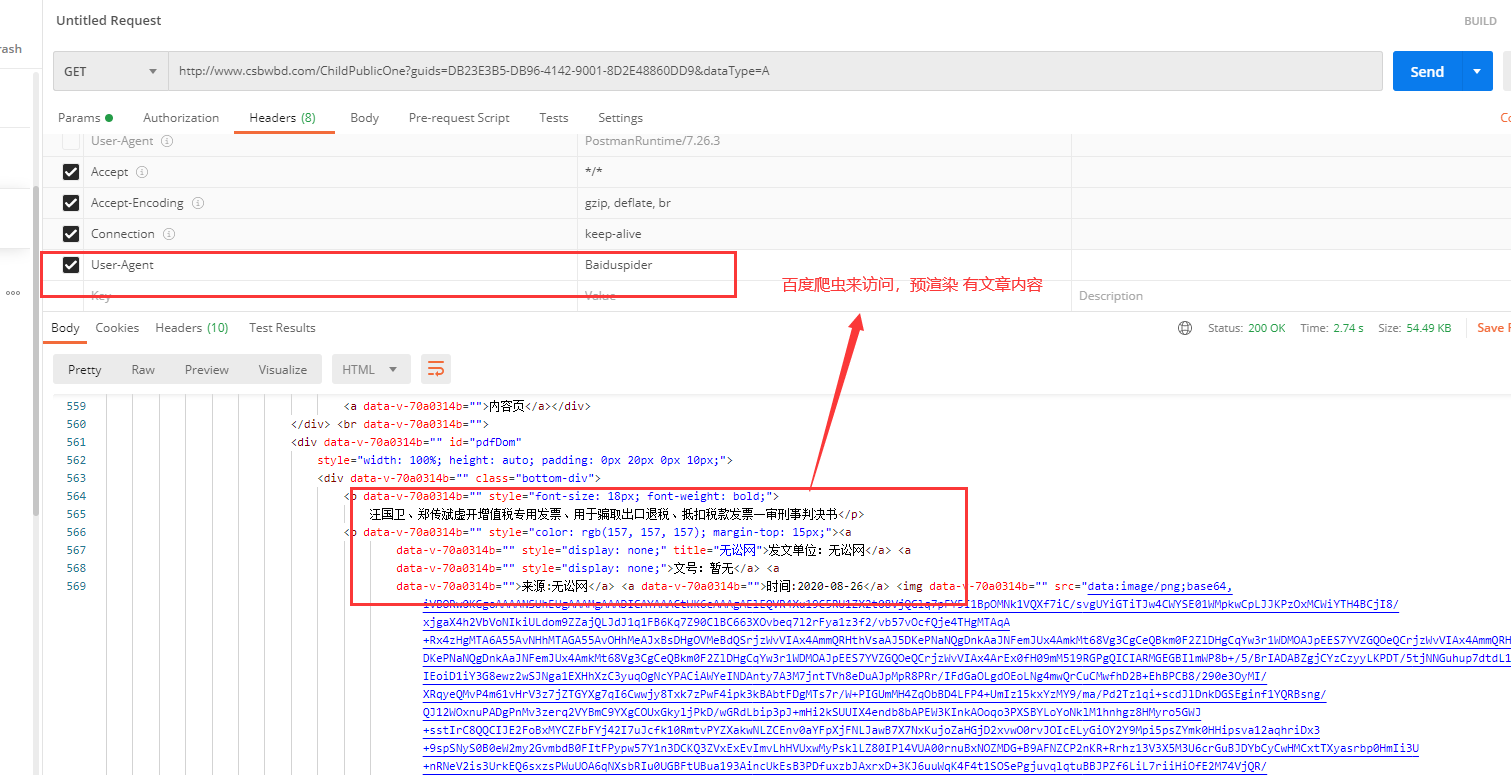
实现效果:


最后结论:此方案在复杂的环境下解决了动态网站的百度爬虫抓取问题,还有的问题是预渲染效率较低,可能会影响爬虫抓取,待优化。
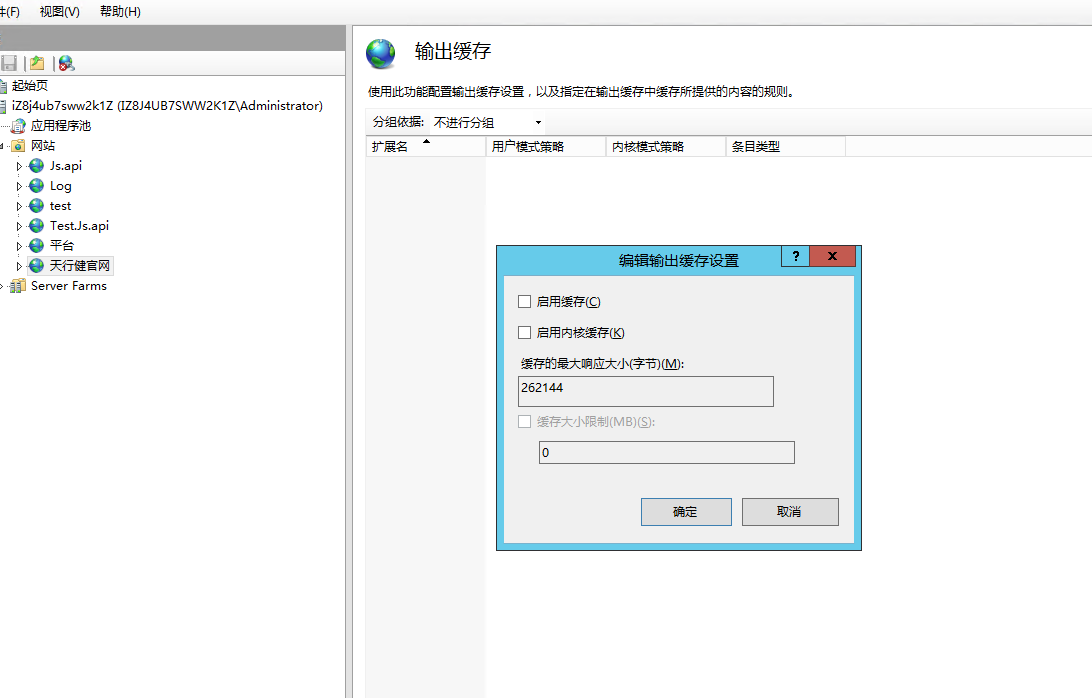
2020-09-09补充 这里IIS还有一个坑就是服务器端对网页的缓存(该缓存会导致首页正常访问后被缓存下来 百度爬虫去访问直接返回缓存页面,没有走phantom解析)
解决方案: 在“输出缓存”菜单做如下设置

补充:
涉及到动态tdk可以使用 vue-meta-info 插件 亲测可用
https://www.jianshu.com/p/50a8449a62c8
另外 全局静态 放在vue全局index.html上面
<meta data-vue-meta-info="true" name="keyWords" content="税收政策,税收优惠,税收案件,税收热点,税收问答,财税咨询,增值税,增值税专用发票,一般纳税人,小规模纳税人,个体工商户,企业所得税,个人所得税,小微企业增值税"> <meta data-vue-meta-info="true" name="description" content="财税百问百答平台以财税文库检索和智能问答咨询为核心,以应用培训和实操咨询为支撑,目标是让用户的财税问题都能得到解答。" />
data-vue-meta-info="true" 这个属性设置的作用是如果在代码中设置了 会覆盖上面静态的 如果没有设置就沿用上面配置 如果属性设置为false 就会添加 不会覆盖