常用语法
后端如何向前端发送数据:
from django.shortcuts import render # Create your views here. def index(request): n=666 s='abcdefg' l=['1','2','3','4','5'] d={'name':'jason','password':123} def func(): return 'func has been used' class Demo(object): def __init__(self,name): self.name=name def func(self): return self.name @classmethod def bar(cls): return 'cls' @staticmethod def run(): return 'run' def __str__(self): return 'printed' obj=Demo('khan') return render(request,'index.html',locals())
那么前端如何获取数据的呢?
变量相关的用{{}},逻辑相关的用{%%}。
点语法在这里起到非常重要的作用(.),按照以下顺序进行查找
字典查询(Dictionary lookup)
属性或方法查询(Attribute or method lookup)
数字索引查询(Numeric index lookup)
在html文件中
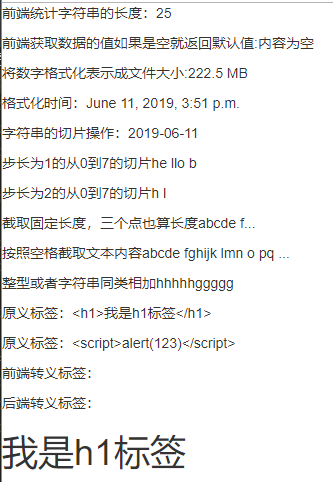
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> <script src="bootstrap-3.3.7/js/bootstrap.min.js"></script> </head> <body> <p>前端统计字符串的长度:{{ s|length}}</p> <p>前端获取数据的值如果是空就返回默认值:{{ flag|default:'内容为空' }}</p> <p>将数字格式化表示成文件大小:{{ file_size|filesizeformat }}</p> <p>格式化时间:{{ ctime }}</p> <p>字符串的切片操作:{{ ctime|date:"Y-m-d" }}</p> <p>步长为1的从0到7的切片{{ res|slice:'0:8' }}</p> <p>步长为2的从0到7的切片{{ res|slice:'0:8:2' }}</p> <p>截取固定长度,三个点也算长度{{ s|truncatechars:10}}</p> <p>按照空格截取文本内容{{ s|truncatewords:5 }}</p> <p>整型或者字符串同类相加{{ 'hhhhh'|add:'ggggg' }}</p> <p>原义标签:{{ ht }}</p> <p>原义标签:{{ sr }}</p> <p>前端转义标签:{{ sr|safe }}</p> <p>后端转义标签:{{ xxx }}</p> </body> </html>
这里面包含了几种滤波器图示结果

标签
{% for foo in l %} {{ forloop.counter }} {% if forloop.first %} <p>第一个</p> {% elif forloop.last %} <p>最后一个</p> {% else %} <p>中间的</p> {% endif %} {% endfor %} {% for foo in d.keys %} <p>{{ foo }}</p> {% endfor %} {% for foo in d.values %} <p>{{ foo }}</p> {% endfor %} {% for foo in d.items %} <p>{{ foo }}</p> {% endfor %} {% with d.hobby.2 as h %} {{ h }} {% endwith %}

不难看出我们利用for循环和if判断帮助我们获得想要的数据
当然在for循环中我们可以利用一些参数如:

当然还有empty
{% for foo in l %} {{ forloop.counter }} {% if forloop.first %} <p>第一个</p> {% elif forloop.last %} <p>最后一个</p> {% else %} <p>中间的</p> {% endif %} {% empty %} <p>空空如也</p> {% endfor %}
这时候如果我将l变成空列表,那么就会显示

自定义滤波器
必须做下面三件事:
1.必须在应用下新建一个名为templatetags的文件夹
2.在该文件夹下创建一个任意名的py文件
3.在该文件内必须先写下面两句话
from django import template
resgiter = tmplate.Library()
# 自定义过滤器
@register.filter(name='baby')
def my_sum(a,b):
return a+b
使用:
必须先加载过来
{% load my_tag %}
之后的用法跟自带的过滤器用法相同
{{ xx|baby:10 }}
自定义标签
必须做下面三件事:
1.必须在应用下新建一个名为templatetags的文件夹
2.在该文件夹下创建一个任意名的py文件
3.在该文件内必须先写下面两句话
from django import template
resgiter = tmplate.Library()
# 自定义标签
@register.simple_tag(name='plus')
def plus(a,b,c):
return '%s-%s-%s'%(a,b,c)
强调自定义的标签不能再if和for中使用(了解即可)
自定义inclusion_tag
自定义inclusion_tag
调用自定义的inclusion_tag能够返回一段html代码
# 自定义inclusion_tag
@register.inclusion_tag('login.html')
def get_html(n):
l = []
for i in range(n):
l.append('第%s项'%i)
return {'l':l}
from django import template register = template.Library() #自定义滤波器 @register.filter(name='HBO') def add1(a,b): return a+b #自定义标签 @register.simple_tag def plus(a,b,c): return a+b+c #自定义inclusion_tag @register.inclusion_tag('login.html',name='login') def login(n): l=['第%s项'%i for i in range(n)] return {'l':l}
新建一个login.HTML文件这里不需要文件头和文件体的直接上这个代码就可以了
<ul> {% for foo in l %} <p>{{ foo }}</p> {% endfor %} </ul>
在原来的indexHTML文件里
{% load my_tag %}
{{ 666|HBO:222 }}
{% plus 1 2 3 %}
{% login 5 %}
自定义标签 过滤器 inclusion_tag都是为了能够调用它返回相应的结果
区别:
自定义标签和过滤器返回的仅仅是数据
而inclusion_tag返回的是一段html代码
模板的继承与导入
模板的继承首先需要母版,不妨新建一个home母版
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.0/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.0/js/bootstrap.min.js"></script> {% block css %} {% endblock %} </head> <body> <nav class="navbar navbar-default"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Brand</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li> <li><a href="#">Link</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> <li role="separator" class="divider"></li> <li><a href="#">One more separated link</a></li> </ul> </li> </ul> <form class="navbar-form navbar-left"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <button type="submit" class="btn btn-default">Submit</button> </form> <ul class="nav navbar-nav navbar-right"> <li><a href="#">Link</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </li> </ul> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav> <div class="container"> <div class="row"> <div class="col-md-3"> <div class="list-group"> <a href="/login" class="list-group-item active"> login </a> <a href="/reg" class="list-group-item">reg</a> <a href="#" class="list-group-item">Morbi leo risus</a> <a href="#" class="list-group-item">Porta ac consectetur ac</a> <a href="#" class="list-group-item">Vestibulum at eros</a> </div> </div> <div class="col-md-9"> {% block content %} <div class="jumbotron"> <h1>Hello, world!</h1> <p>...</p> <p><a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a></p> </div> {% include 'order.html' %} {% endblock %} </div> </div> </div> {% block js %} {% endblock %} </body> </html>
对于该母版我们分为三块css,js,以及content 。用block来划分区域
我们可以继承母版的css和js,只需要简单改变一下content就可以实现继承之后的修改
不妨来个注册和登录
注册:reg.html这是全代码 不要文件头和文件体,因为已经继承了母版
{% extends 'home.html' %} {% block content %} <h1>注册页面</h1> <form action=""> <p>username:<input type="text" class="form-control"></p> <p>password:<input type="text" class="form-control"></p> <input type="submit" class="btn btn-danger pull-right"> </form> {% endblock %}
登录:login.html
{% extends 'home.html' %} {% block content %} <h1>登录页面</h1> <form action=""> <p>username:<input type="text" class="form-control"></p> <p>password:<input type="text" class="form-control"></p> <input type="submit" class="btn btn-success"> </form> {% include 'order.html' %} {% endblock %}
这时候我们已经把要导入的模块放进母版和login.html里面了
只需要将
{% include 'order.html' %}注销看到导入前的样子了
把order的HTML文件也放上来
<h1>我是这条gai最靓的仔</h1> <form action=""> <p><input type="text"></p> <p><input type="text"></p> <input type="submit"> </form>
只要思想不滑坡 办法总比困难多,你懂得!