一. 认识jemter
JMeter可以用于测试静态或者动态资源的性能(文件、Servlets、Perl脚本、java对象、数据库和查询、ftp服务器或者其他的资源)。JMeter用于模拟在服务器、网络或者其他对象上附加高负载以测试他们提供服务的受压能力,或者分析他们提供的服务在不同负载条件下的总性能情况。可以用JMeter提供的图形化界面分析性能指标或者在高负载情况下测试服务器/脚本/对象的行为。
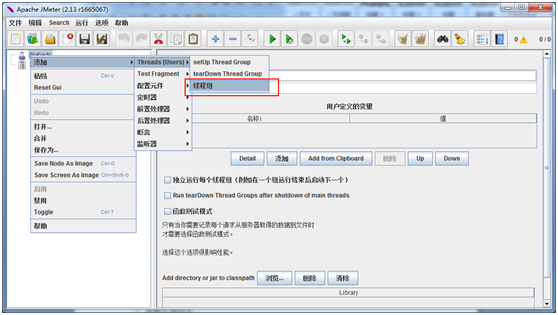
二、创建一个线程组

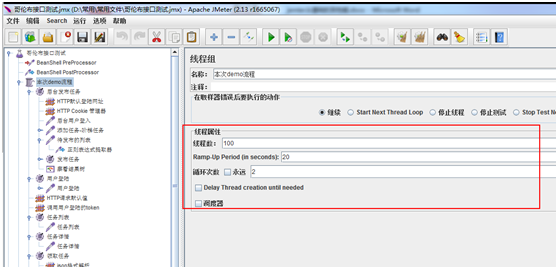
三、设置线程组参数

线程数:我将它理解成模拟的用户数,假设线程数为100,那么相当于模拟100个用户
Ramp-Up period:每个线程的执行时间间隔,如果为0那么就相当于并发的意思(怎样计算Ramp-up period时间?
Ramp-up period是指每个请求发生的总时间间隔,单位是秒。如果线程数设置为100,而Ramp-up period是10,那么每个请求之间的间隔就是100/5,也就是20秒。Ramp-up
period设置为0,就是同时并发请求。
循环次数:每个线程发送请求的次数。如果线程数为200 ,循环次数为10 ,那么每个线程发送10次请求。总请求数为200*10=2000 。如果勾选了“永远”,那么所有线程会一直发送请求,直到选择停止运行脚本。
调度器:设置开始和结束时间,自己点开看一下就知道
)
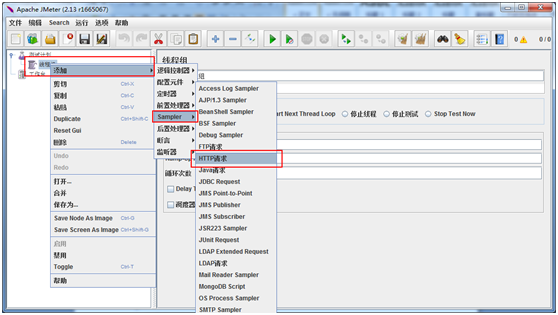
四、创建HTTP请求

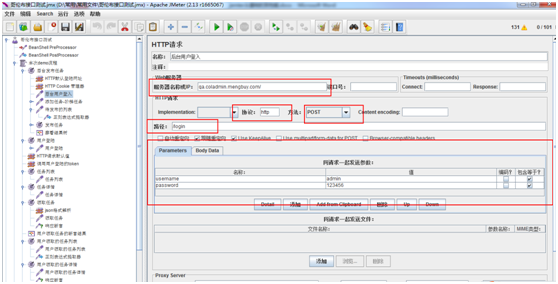
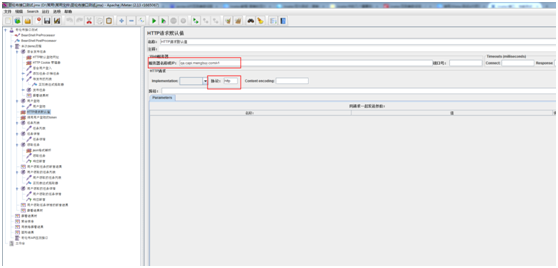
五、配置HTTP请求

web服务器
服务器名称或IP:填写HTTP请求的地址
端口号:不填写,默认为80
HTTP请求
协议:http
方法:get/post
路径:API请求的路径
同请求一起发送参数
get请求参数:在parameters项下面填写
post请求参数:在body Data项下面填写
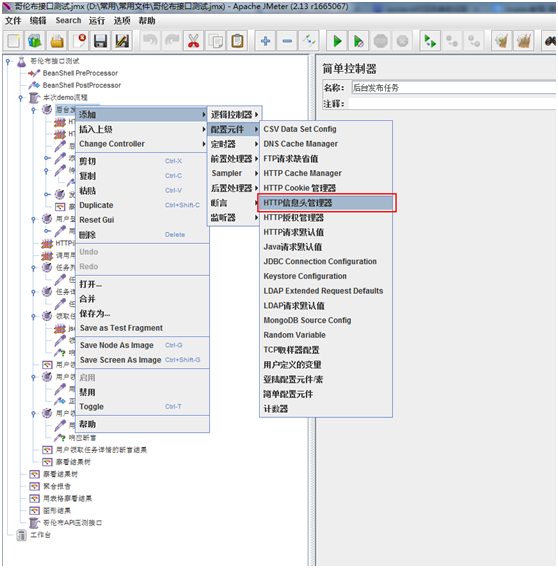
六、添加HTTP信息头管理器

Http信息头管理器: 当get或post请求每次都需要调用这个参数时,可添加一个信息头管理器,如哥伦布中登陆后需要的token
七、添加HTTP请求默认值

HTTP请求默认值:HTTP请求每次都需要拿同一个域名地址时,可以创建一个请求默认值
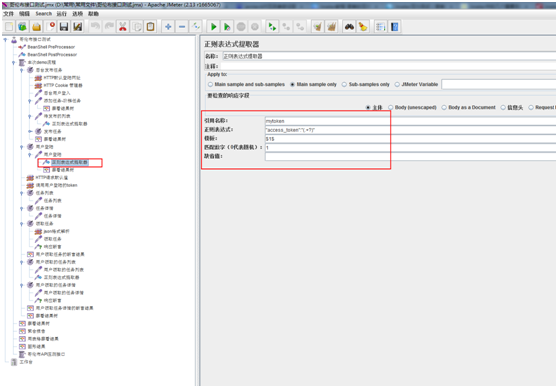
八、添加正则表达式提取器

上图为图1,图1讲解:
引用名称:在HTTP等请求中,引用此数据,需要用到的名称 ,这里自定义为Mytoken
正则表达式:用于将需要的数据提取出来 (具体用法可百度)
模板: $1$代表取第1个值
匹配数字:1 因为这里只取第一个

上图为图2
正则表达式提取器:当需要将参数进行传递时,可以用正则表达式提取参数,然后再调用
如图1是用户登陆,用正则表达式提取token,图2中再调用这个登陆的token值
六、添加运行结果分析监听器

七、聚合报告

聚合报告的参数分析如下:
Samples :本次场景中一共完成了多少个transaction
Average:平均响应时间
Median:统计意义上面的响应时间的中值
90%Line:所有transaction的相应时间都小于XX
95%Line:所有transaction的相应时间都小于XX
99%Line:所有transaction的相应时间都小于XX
Min:最小响应时间
Max:最大相应时间
Ps:以上时间的单位均为ms
error:出错率
Troughput:吞吐量,单位:transaction/sec
KB/sec:以流量做衡量的吞吐量
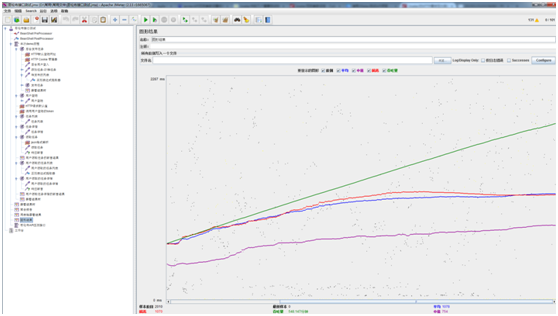
八、图形结果

样本数目:总共发送到服务器的请求数
最新样本:代表时间的数字,是服务器响应最后一个请求的时间。
吞吐量:服务器每分钟处理的请求数。
平均值:总运行时间除以发送到服务器的请求数
中间值:时间的数字,有一半的服务器响应时间低于该值而另一半高于该值
偏高:服务器的相应时间变化、离散程度测量值的大小、或者说是数据的分布。