html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>jquery</title>
<script type="text/javascript" src="js/jquery-3.0.0.min.js"></script>
<script type="text/javascript" src="js/try.js" ></script>
<style>
ul li {
list-style: none;
}
ul {
padding:0;
margin: 0;
}
.main {
float:left;
margin-right: 5px;
background-image: url(img/2.PNG);
background-repeat:repeat-x;
100px;
}
li {
background-color: #eeeeee;
}
a {
display: block;
text-decoration: none;
80px;
padding-left: 20px;
padding-top: 4px;
padding-bottom: 4px;
}
.main a {
color: white;
background-image:url(img/向右箭头.png);
background-repeat: no-repeat;
background-position:2px center ;
background-size:20px;
}
.main li a{
color:black ;
background-image: none;
}
.main ul {
display: none;
}
</style>
</head>
<body>
<ul>
<li class="main">
<a href="#">菜单1</a>
<ul>
<li><a href="#">子菜单1</a></li>
<li><a href="#">子菜单2</a></li>
</ul>
</li>
<li class="main">
<a href="#">菜单2</a>
<ul>
<li><a href="#">子菜单1</a></li>
<li><a href="#">子菜单2</a></li>
</ul>
</li>
<li class="main">
<a href="#">菜单3</a>
<ul>
<li><a href="#">子菜单1</a></li>
<li><a href="#">子菜单2</a></li>
</ul>
</li>
</ul>
</body>
</html>
js
$(document).ready(function(){
$(".main").hover(function() {
$(this).children("ul").slideToggle();
})
});
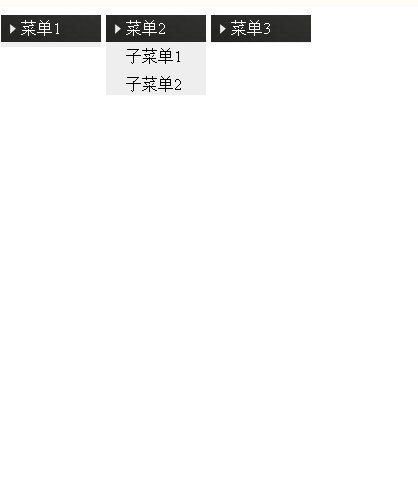
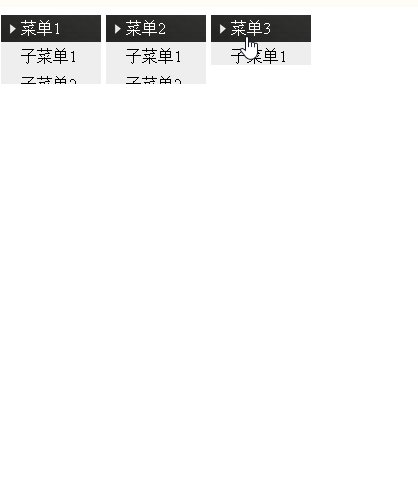
效果: