computed 有缓存
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>lesson 8</title> <script src="https://unpkg.com/vue@next"></script> </head> <body> <div id="root"></div> </body> <script> // data & methods & computed & watcher // computed 和 method 都能实现的一个功能,建议使用 computed,因为有缓存 // computed 和 watcher 都能实现的功能,建议使用 computed 因为更加简洁 const app = Vue.createApp({ data() { return { message: "hello world", count: 2, price: 5, newTotal: 10, } }, watch: { // price 发生变化时,函数会执行 price(current, prev) { this.newTotal = current * this.count; } }, computed: { // 当计算属性依赖的内容发生变更时,才会重新执行计算 total() { return Date.now() + this.count; // return this.count * this.price } }, methods: { formatString(string) { return string.toUpperCase(); }, // 只要页面重新渲染,才会重新计算 getTotal() { return Date.now(); // return this.count * this.price; }, }, template: ` <div> {{message}} {{newTotal}} {{total}} </div> ` }); const vm = app.mount('#root'); </script> </html>
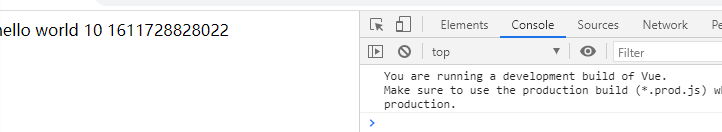
页面效果:

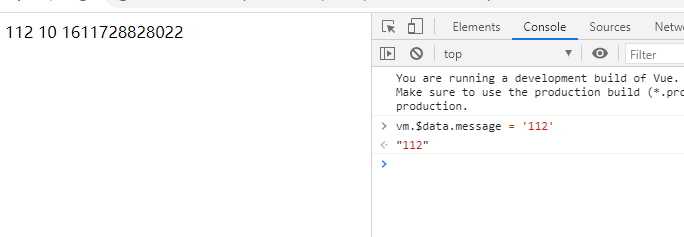
当改变页面里面的任意数据 页面重新渲染时 computed 的值没有改变的 会有缓存的

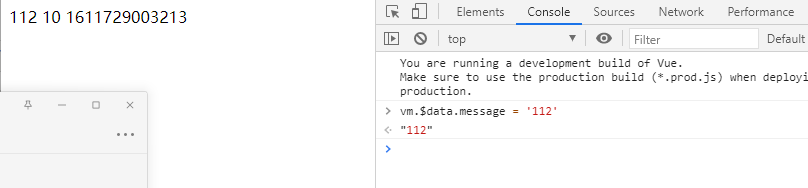
当用method 的 方法时 没有缓存 数据会改变
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>lesson 8</title> <script src="https://unpkg.com/vue@next"></script> </head> <body> <div id="root"></div> </body> <script> // data & methods & computed & watcher // computed 和 method 都能实现的一个功能,建议使用 computed,因为有缓存 // computed 和 watcher 都能实现的功能,建议使用 computed 因为更加简洁 const app = Vue.createApp({ data() { return { message: "hello world", count: 2, price: 5, newTotal: 10, } }, watch: { // price 发生变化时,函数会执行 price(current, prev) { this.newTotal = current * this.count; } }, computed: { // 当计算属性依赖的内容发生变更时,才会重新执行计算 total() { return Date.now() + this.count; // return this.count * this.price } }, methods: { formatString(string) { return string.toUpperCase(); }, // 只要页面重新渲染,才会重新计算 getTotal() { return Date.now(); // return this.count * this.price; }, }, template: ` <div> {{message}} {{newTotal}} {{getTotal() }} </div> ` }); const vm = app.mount('#root'); </script> </html>

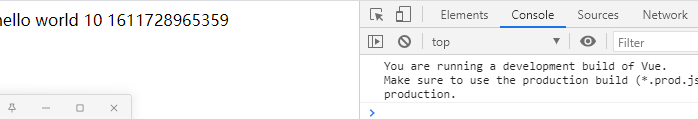
数据改变 页面重新渲染

从这里的对比可以看出 computed 和 method 都能实现的一个功能,建议使用 computed,因为有缓存