一般从项目的bin目录下拷贝的apk是调试模式签名,在发布时往往不被通过,例如在联想开发社区会报错"校验签名信息异常,不允许android debug签名apk包"。
一:Android数字证书包含以下几个要点:
(1)所有的应用程序都必须有数字证书 ,Android系统不会安装一个没有数字证书的应用程序//根据目前情况,项目bin目录下的apk也能安装,说明其有签名,但属于调试模式的签名而非发布模式的签名
(2)Android程序包使用的数字证书可以是自签名的,不需要一个权威的数字证书机构签名认证
(3)如果要正式发布 一个Android ,必须使用一个合适的私钥生成的数字证书来给程序签名 ,而不能使用adt插件或者ant工具生成的调试证书来发布。//发布必看
(4)数字证书都是有有效期的,Android只是在应用程序安装的时候才会检查证书的有效期。如果程序已经安装在系统中,即使证书过期也不会影响程序的正常功能。
(5)Android使用标准的java工具Keytool and Jarsigner 来生成数字证书,并给应用程序包签名。//发布必看
(6)使用zipalign 优化程序。
Android 系统不会安装运行任何一款未经数字签名的apk程序,无论是在模拟器上还是在实际的物理设备上。Android的开发工具(ADT插件和Ant)都可以协助开发者给apk程序签名,它们都有两种模式:调试模式(debug mode)和发布模式(release mode)。
在调试模式下,android的开发工具会在每次编译时使用调试用的数字证书给程序签名,开发者无须关心。
当要发布程序时,开发者就需要使用自己的数字证书给apk包签名,可以有两种方法。
(1)在命令行下使用JDK中的和Keytool(用于生成数字证书)和Jarsigner(用于使用数字证书签名)来给apk包签名。
(2)使用ADT Export Wizard进行签名(如果没有数字证书可能需要生成数字证书)。
二;两种签名方式
第一种签名方式, 使用Keytool和Jarsigner给程序签名( 用于1.5以下版本 )
命令:keytool -genkey -v -keystore android.keystore -alias android -keyalg RSA -validity 20000
该命令中,-keystore ophone.keystore 表示生成的证书,可以加上路径(默认在用户主目录下);-alias ophone 表示证书的别名是ophone;-keyalg RSA 表示采用的RSA算法;-validity 20000表示证书的有效期是20000天。
此时,我们会在互用主目录下看到ophone.keystore,即我们刚刚创建的证书。
第二种签名方式:现在介绍android 1.5及更新版本的apk签名方式
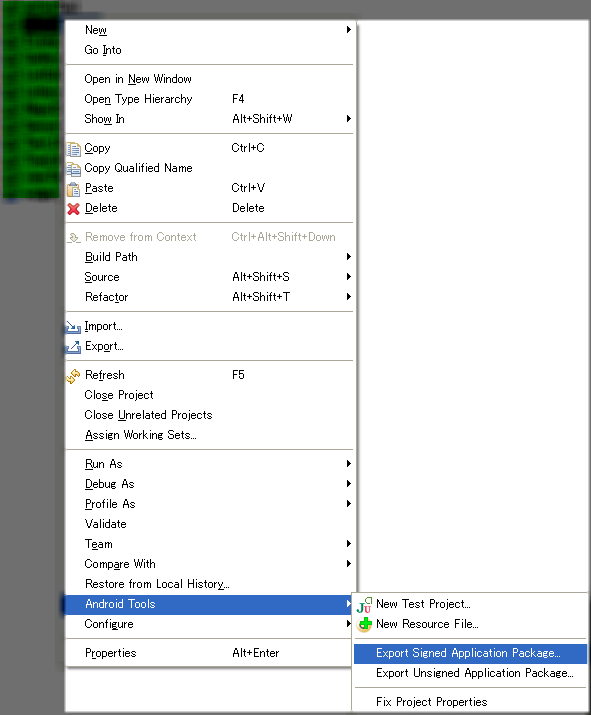
1,打开Eclipse->选择你要签名的项目->右击->android tools->Export signed Application package...

2,跳出窗口

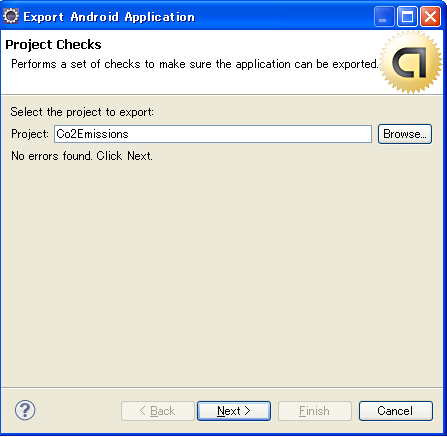
3,project checks 如果核对项目名没有问题的话 点击 Next
然后跳出keystore selection 如果是已经存在keystore的文件就选择然后next 输入keystore的密码进行签名。
如果没有的话选择 create new keystore 然后选择 keystore 保存的位置,设置keystore的密码,点击Next。

4.填写keystore的基本信息,如,别名,密码,有效期,姓名,组织,组织名称,所在城市,所在省份,国家等,点击Next

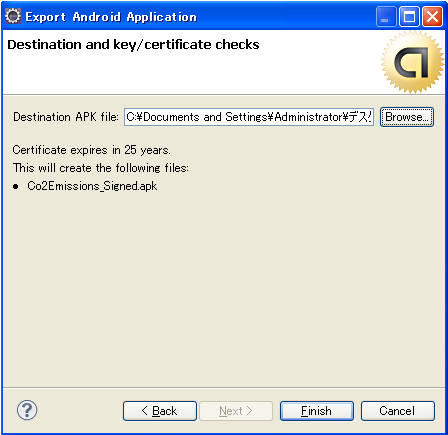
5.选择被签名后的APK保存位置。点击finish。

6.就可以在你保存的位置中找到相应的被签名后的APK文件。

以上的签名只有在ANDROID1.5以及以后的版本适用。
本文转载于http://blog.csdn.net/berber78/article/details/7264371