前言
我们保存会话有什么用呢?很显然就是让开发知道整个接口的入参、出参的情况,不然你截个图我还得一个一个敲或者找回我的接口重新用postman请求一下,我不信会出错。
截图还不如复制粘贴接口url、参数呢,试想,如果你就是开发,这时候我们将整个保存下来发给开发岂不是方便?
一、Copy的常用场景
1.上面说了还不如复制粘贴接口的url与参数,这时候我们的Copy就派上用场了。
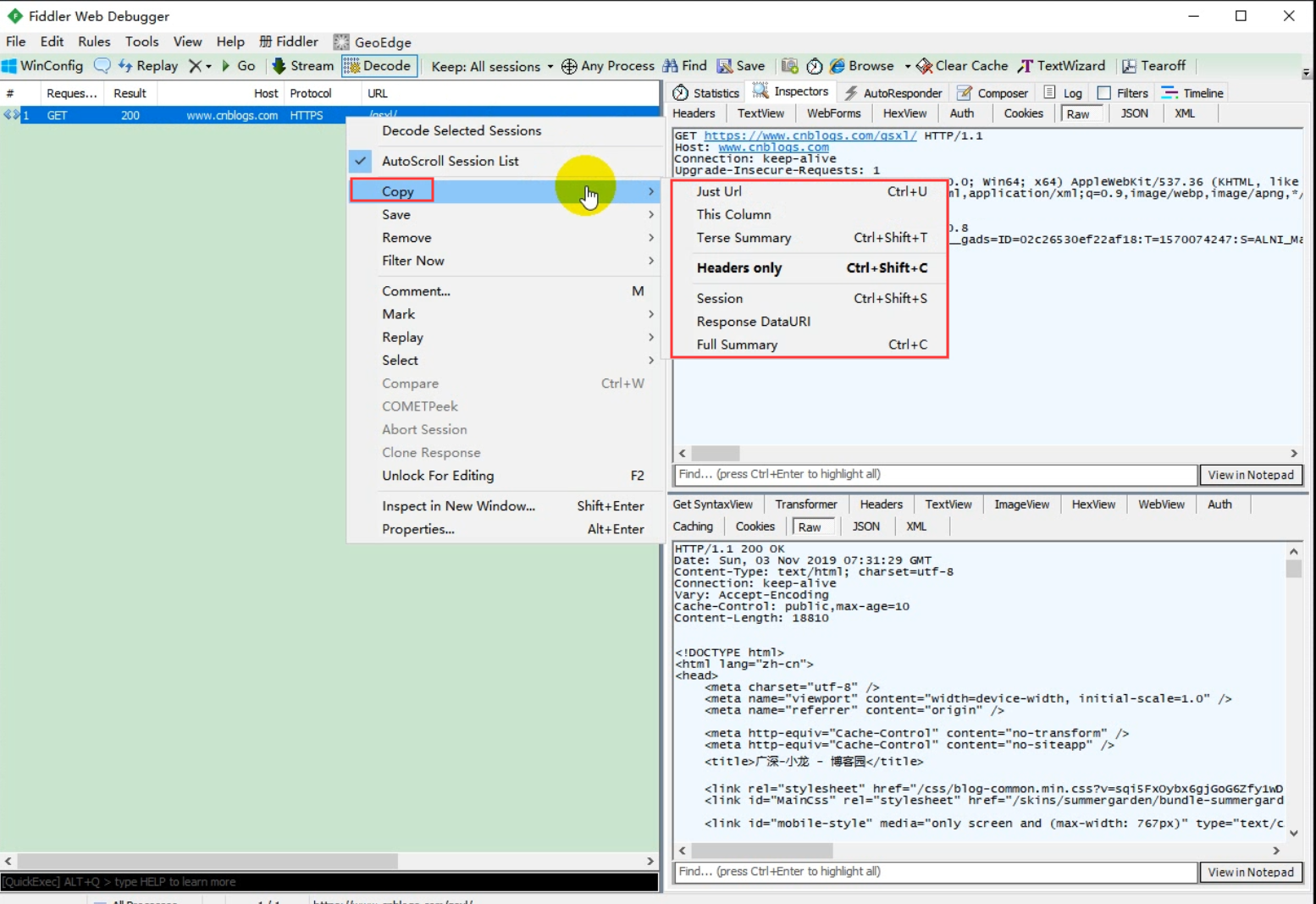
2.选中某个接口-右键-Copy

3.Copy常用详解,各个对应的数据,这样我们就可以复制 Just Url 以及请求参数给开发了,以下请求的 url 为:https://www.cnblogs.com/gsxl/
①Just Url:https://www.cnblogs.com/gsxl/
②This Column:/gsxl/
③Terse Summary:GET https://www.cnblogs.com/gsxl/
④Headers only:GET https://www.cnblogs.com/gsxl/ HTTP/1.1
可以看出我们一般常用即为①或②者两种,参数就在参数那复制。
二、Save使用场景
1.保存会话是为了让开发更清晰的看到请求信息与响应信息,同时也方便开发复制粘贴请求。
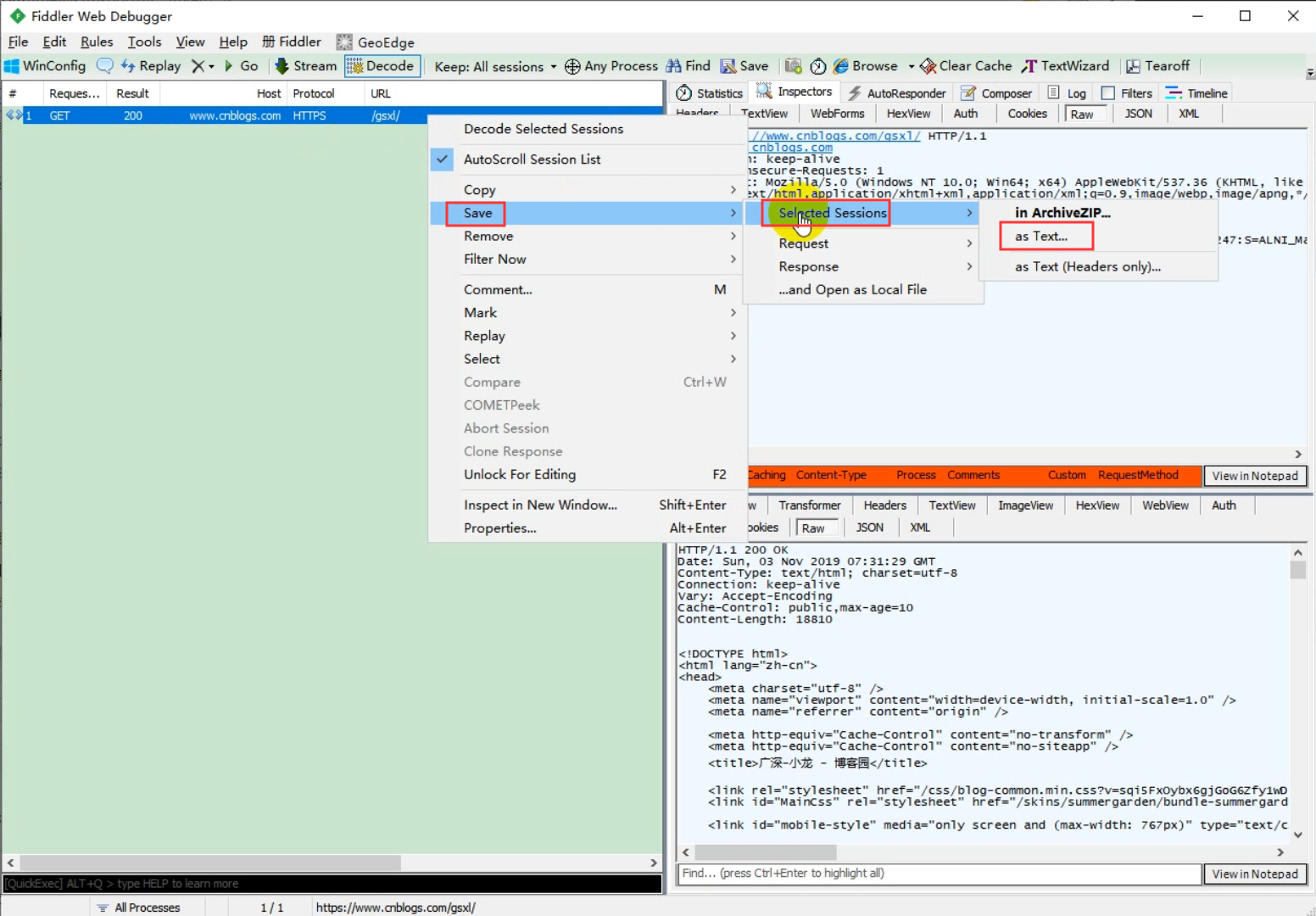
2.选中某个会话-右键-Save

3.我们一般用as Text...,因为它能把整个接口会话信息保存下来为文本格式 txt,不妨试试吧。
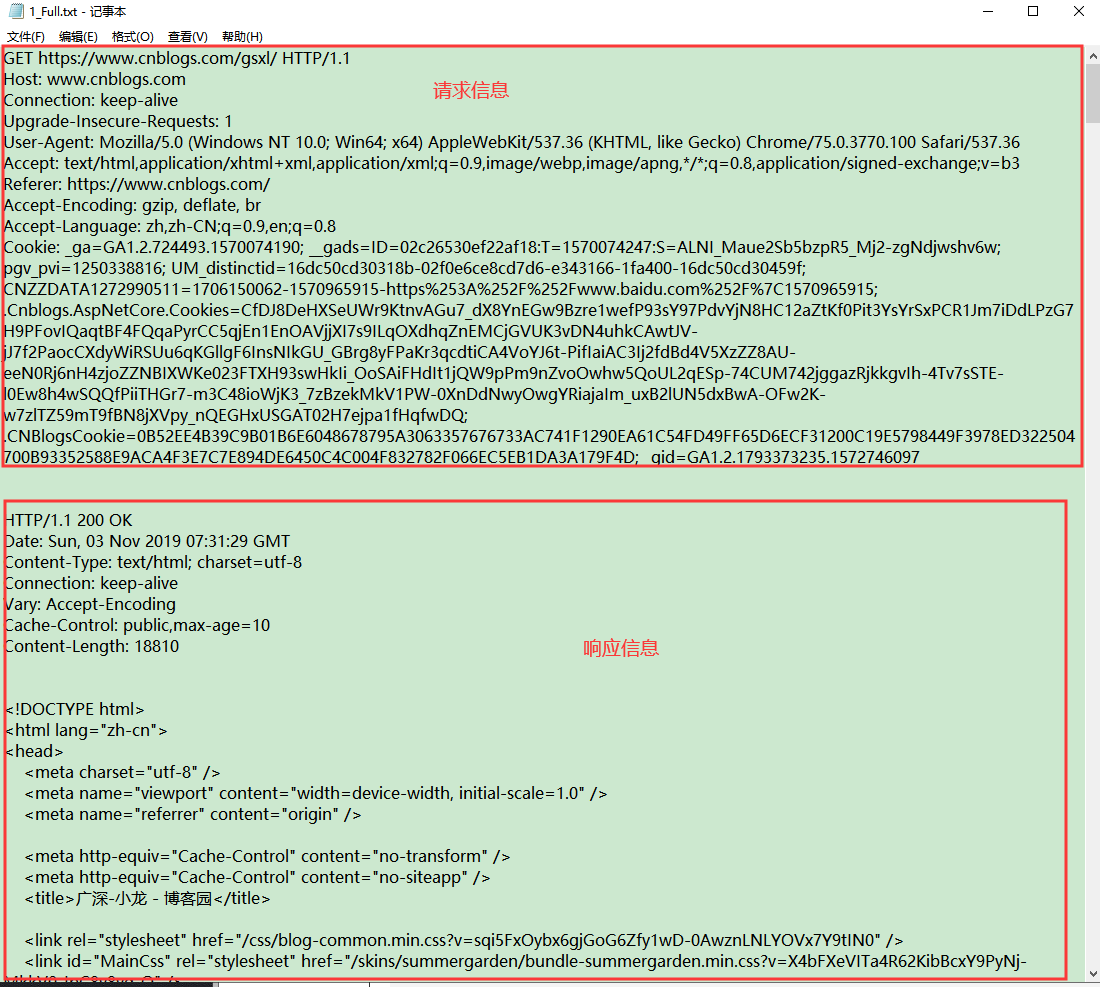
如下以博客园为例:
是否发现请求与响应信息都保存下来了呢?这时候就鼓起勇气弹bug给开发了。当然还可以保存请求或响应信息,既是我们常说的:Request、Response

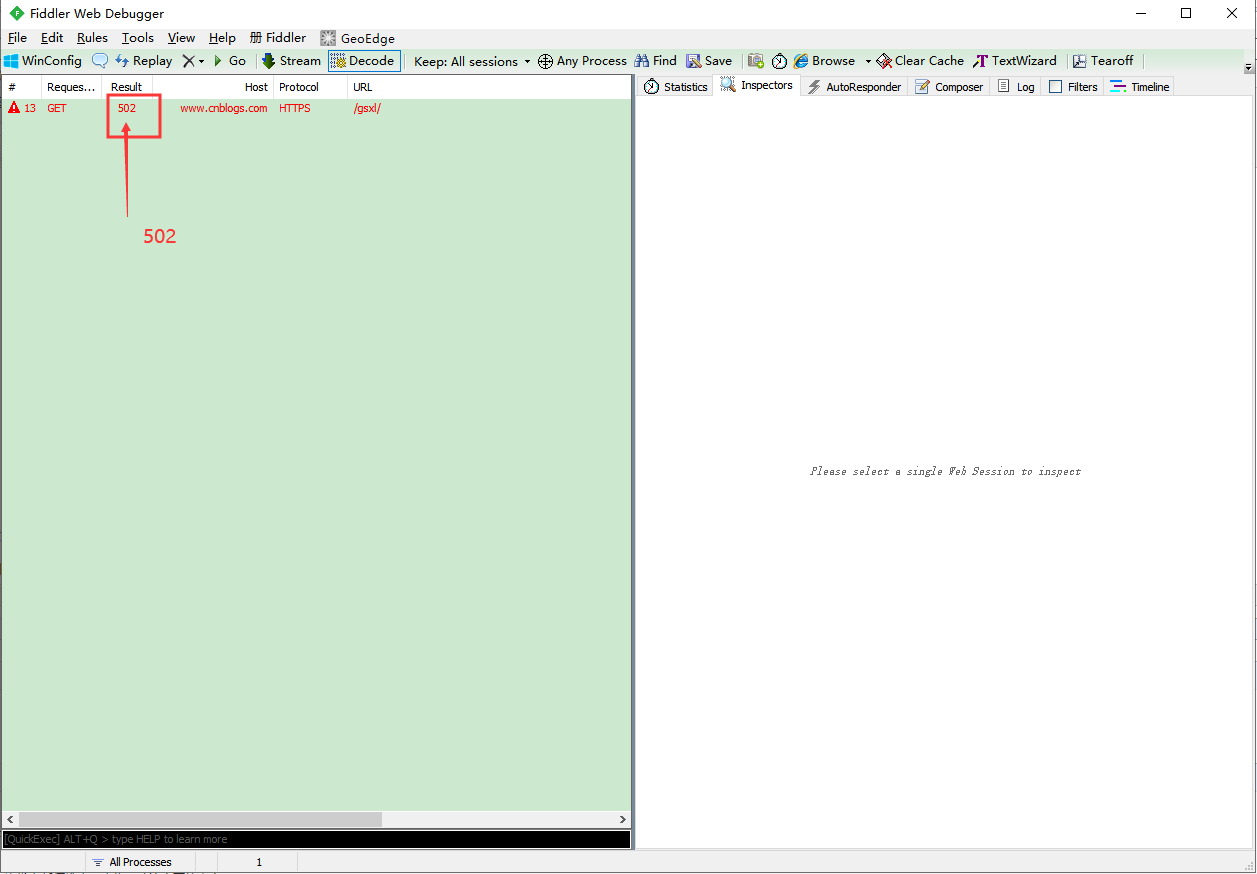
4.Repaly功能,也是一个小小的技巧。
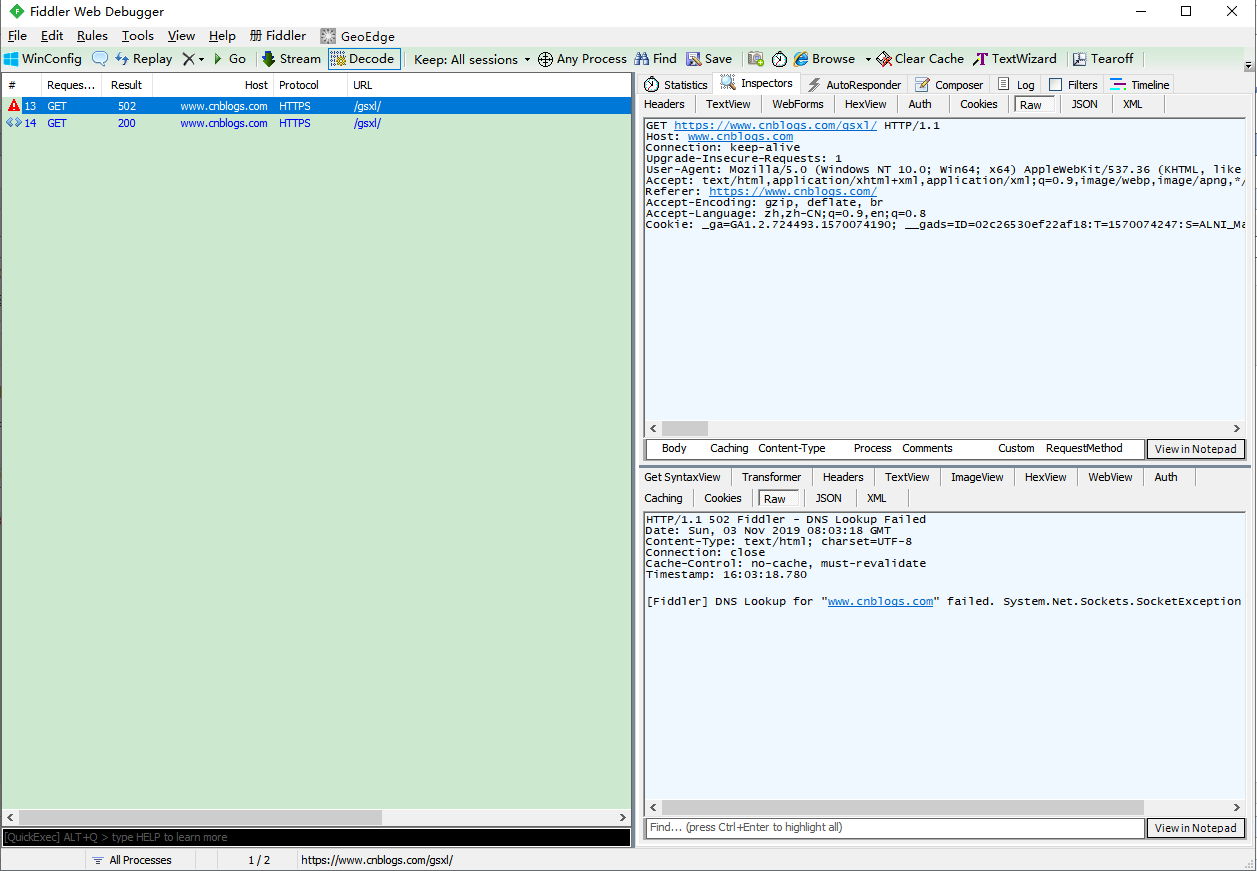
平时我们请求的时候发现某个接口报错了,我们就可以选中此接口,刷新一下让它再次请求就正常了。如下接口报502:


是不是发现 Repaly 功能还不错呢,其实fiddler对于测试来说是一款不错的工具,你认为呢?
在fiddler工具中,你get到了多少小技巧呢?欢迎来QQ交流群:482713805