随笔记录方便自己和同路人查阅。
#------------------------------------------------我是可耻的分割线-------------------------------------------
我们根据几个实例来看一下:
看下面代码表现形式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>input系列</title> <style> .c1 { background-color:red; color:green; } .c2 { font-size:58px; color:black; } </style> </head> <body> <div class="c1 c2"> nihaone</div> </body> </html>
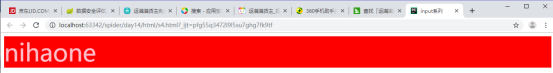
结果展示:

红底、黑色字体,可以看出应用了.c2的字体颜色和.c1的底色
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>input系列</title> <style> .c1 { background-color:red; color:green; } .c2 { font-size:58px; color:black; } </style> </head> <body> <div class="c1 c2" style="color:pink;"> nihaone</div> </body> </html>
结果展示:

红底、粉色字体,可以看出应用了style的pink和.c1的红色字体
我们把.c1和.c2位置换一下试试
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>input系列</title> <style> .c2 { font-size:58px; color:black; } .c1 { background-color:red; color:green; } </style> </head> <body> <div class="c1 c2" > nihaone</div> </body> </html>
结果展示:

根据以上三次实验可以看出,优先级首先是标签内的style内格式,然后是从下往上应用格式