作者:Grey
原文地址:http://www.cnblogs.com/greyzeng/p/5455728.html
本文的GIF动画均使用ScreenToGif进行录制。
Cordova是什么?
http://cordova.apache.org/docs/en/latest/guide/overview/index.html
实例说明
- HelloWorld
- 拍照
开发环境
- Visual Studio Community 2015
- Java SE Development Kit 8u91
- Android SDK
- Visual Studio Emulator for Android (微软的Android模拟器,良好的Visual Studio支持,非必需,可以用真机代替)
HelloWorld
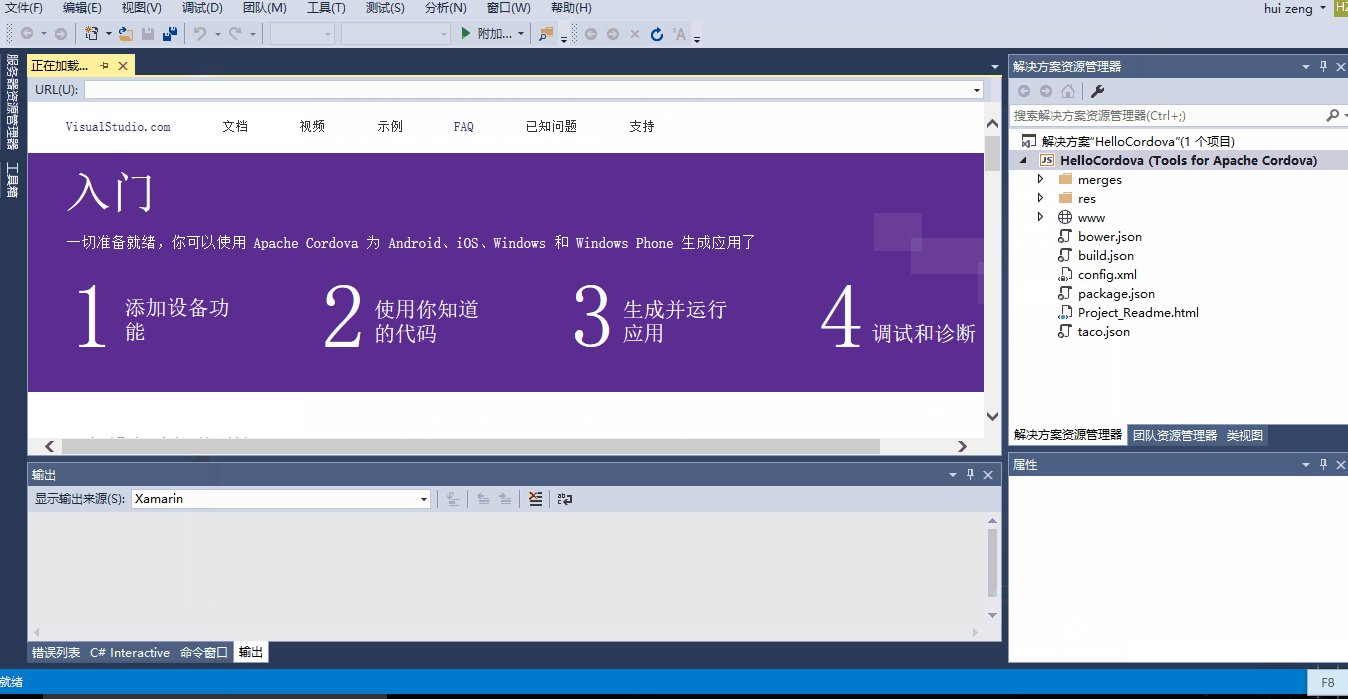
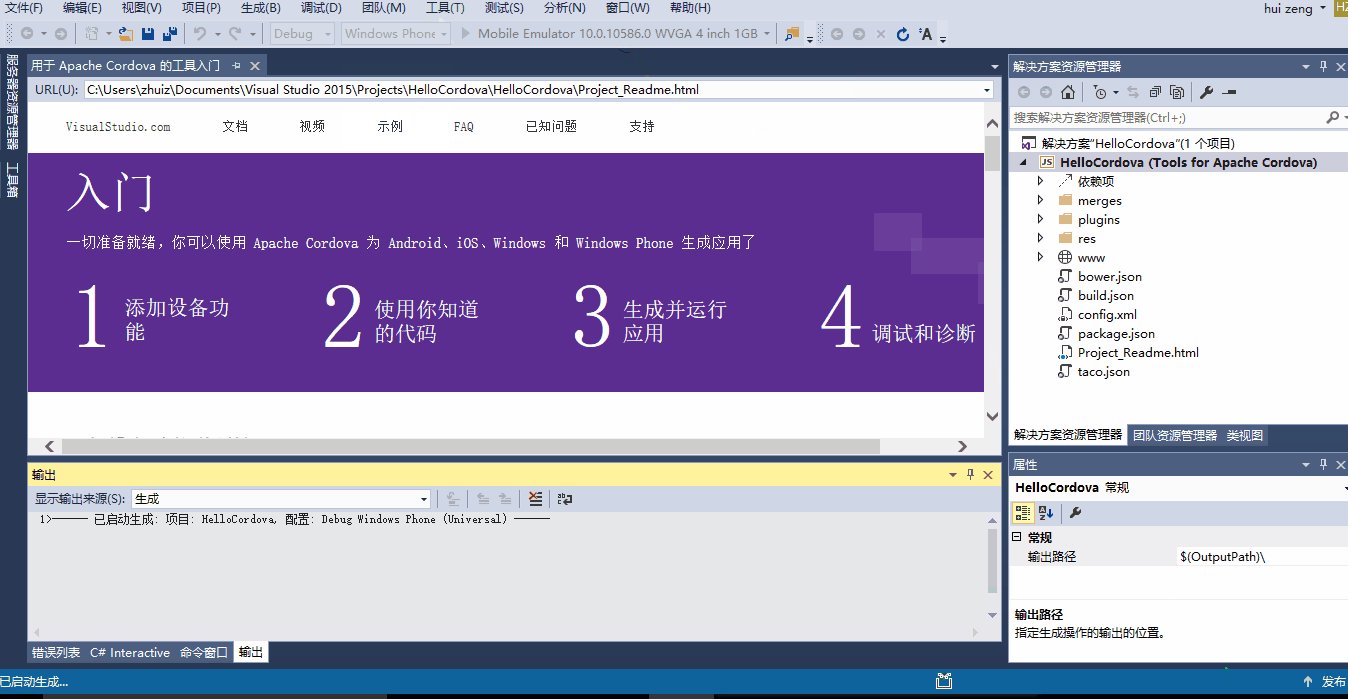
在Visual Studio Community 2015中,选择:文件–>新建–>项目–>模板–>JavaScript–>Apache Cordova Apps–>空白应用(Apache Cordova)–>名称命名为:HelloCordova–>确定

运行程序(Android):
打开Visual Studio Emulator for Android
选择一个Android模拟器,如:VS Emulator 5" KitKat(4.4) XXHDPI Phone
启动这个模拟器, 然后点击运行:


运行结果

运行程序(Windows Phone)
Windows Phone:选择Windows Phone(Universal), 选择一个模拟器,如:Mobile Emulator 10.0.10586.0 WVGA 4 inch 1GB, 点击运行:

运行结果

拍照
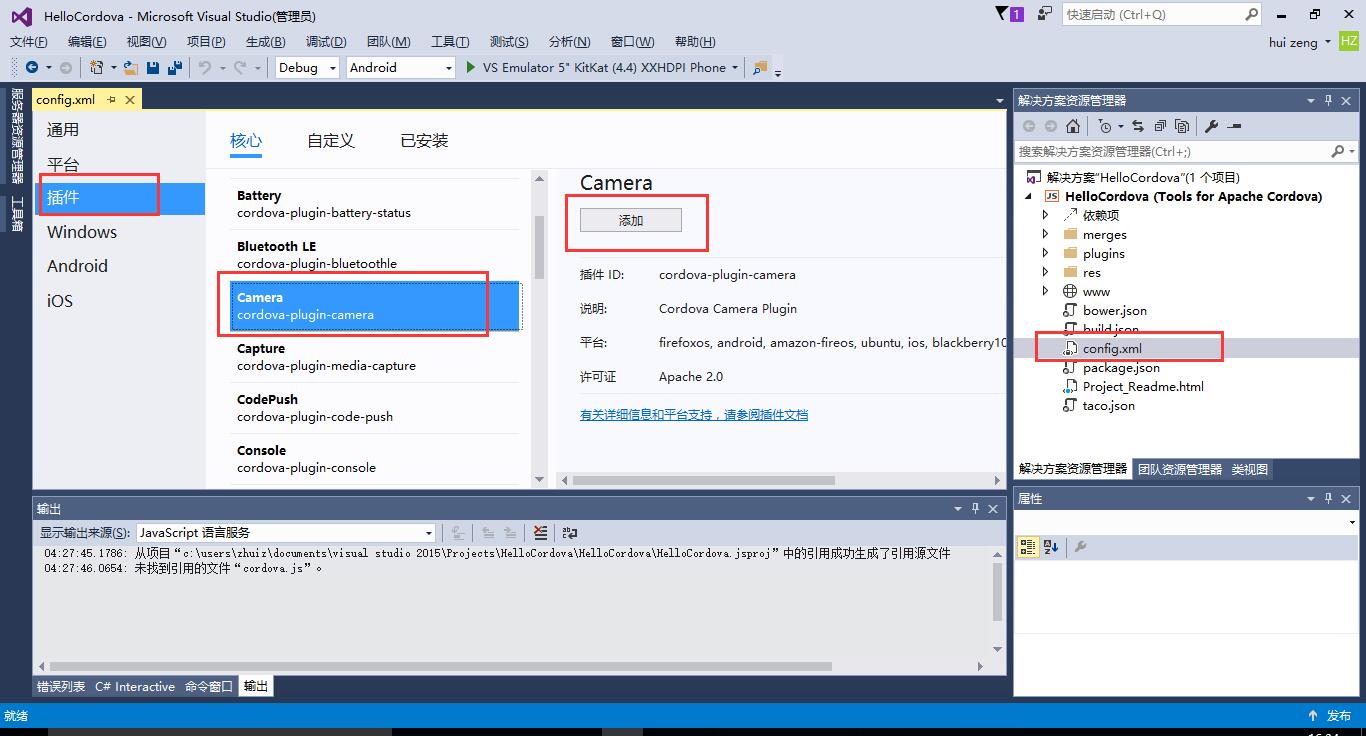
拍照功能需要额外下载插件,Visual Studio Community 2015提供了非常方便的插件下载安装机制, 在HelloCordova这个项目中,点击
config.xml这个文件,
选择:插件–>核心–>Camera–>并点击添加按钮,即可把插件加到当前项目中。

代码清单
/HelloCordova/www/index.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312"/>
<meta http-equiv="Content-Security-Policy" content="default-src 'self' data: gap: https://ssl.gstatic.com 'unsafe-eval'; style-src 'self' 'unsafe-inline'; media-src *">
<meta name="format-detection" content="telephone=no">
<meta name="msapplication-tap-highlight" content="no">
<meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width">
<link rel="stylesheet" type="text/css" href="css/index.css">
<title>HelloCordova</title>
</head>
<body>
<div>
<h1 style="color:white">Take Photo</h1>
</div>
<div>
<input id="btnTakePhoto" type="button" value="Take Photo" />
</div>
<div id="divPic"></div>
<script type="text/javascript" src="cordova.js"></script>
<script type="text/javascript" src="scripts/platformOverrides.js"></script>
<script type="text/javascript" src="scripts/index.js"></script>
</body>
</html>
/HelloCordova/www/scripts/index.js
(function () {
"use strict";
document.addEventListener( 'deviceready', onDeviceReady.bind( this ), false );
function onDeviceReady() {
document.addEventListener( 'pause', onPause.bind( this ), false );
document.addEventListener( 'resume', onResume.bind( this ), false );
document.getElementById('btnTakePhoto').onclick = function () {
navigator.camera.getPicture(function (imageURI) {
var pic = document.getElementById('divPic');
pic.innerHTML = "<img src= '" + imageURI + "'/>";
}, null, null);
};
};
function onPause() {
// TODO:
};
function onResume() {
// TODO:
};
} )();
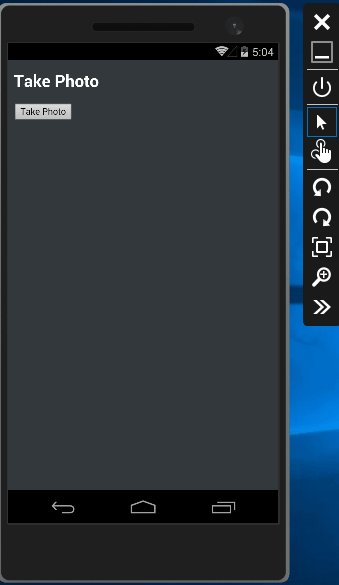
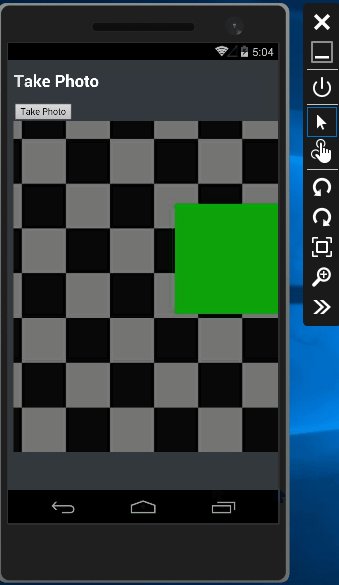
运行结果(Android):

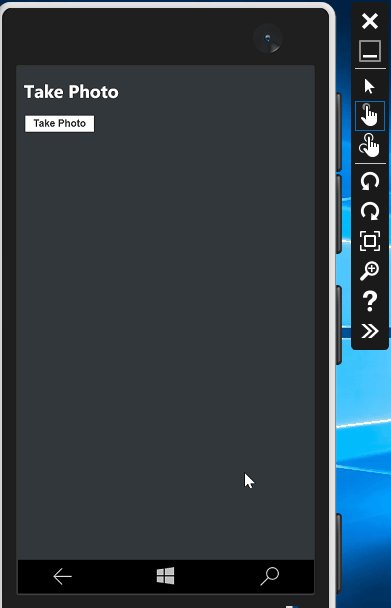
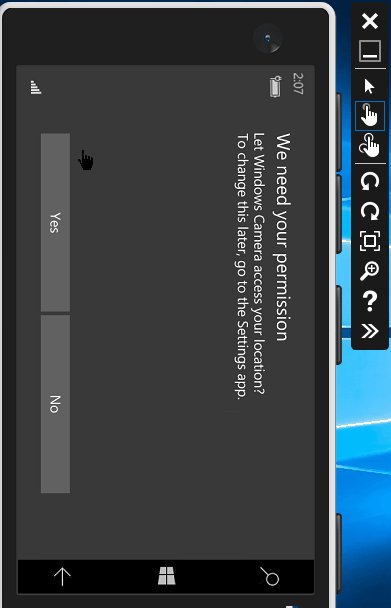
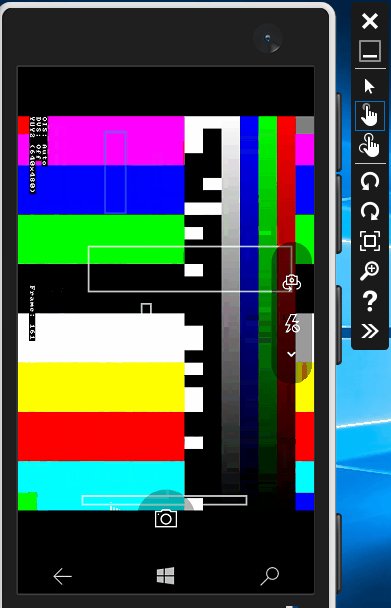
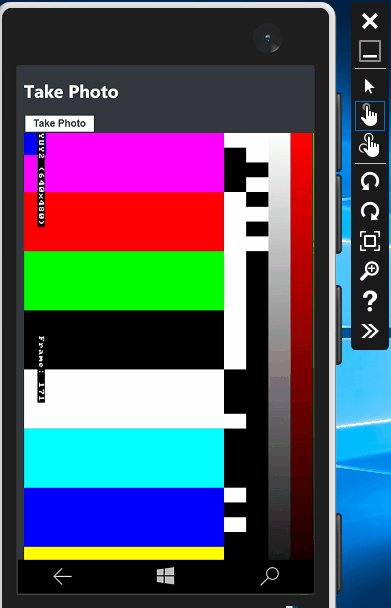
运行结果(Windows Phone):