本文讲述如何实现一个标签Tag列表的效果。
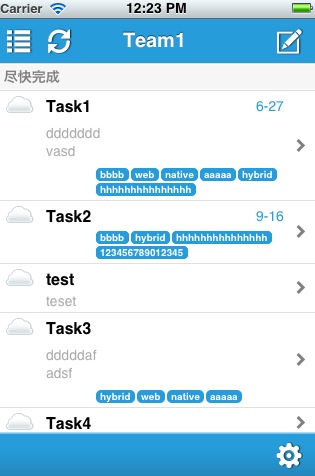
在iOS项目中的效果为图上所示:

在各个任务下,包括对应的标签列表。
首先,自定义一个UILabel类:
FillLabel.h:
#import <UIKit/UIKit.h>
@interface FillLabel : UILabel
@end
@interface FillLabel : UILabel
@end
FillLabel.m
#import "FillLabel.h"
#define MAX_SIZE_HEIGHT 10000
#define DEFAULT_BACKGROUDCOLOR [UIColor colorWithRed:47.0/255 green:157.0/255 blue:216.0/255 alpha:1]
#define DEFAULT_TEXTCOLOR [UIColor whiteColor]
#define DEFAULT_FONT [UIFont boldSystemFontOfSize:10]
#define DEFAULT_TEXTALIGNMENT UITextAlignmentCenter
#define DEFAULT_RADIUS 5.0f
@implementation FillLabel
- (id)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self) {
self.backgroundColor = DEFAULT_BACKGROUDCOLOR;
self.textColor = DEFAULT_TEXTCOLOR;
self.font = DEFAULT_FONT;
self.textAlignment = DEFAULT_TEXTALIGNMENT;
self.layer.masksToBounds = YES;
self.layer.cornerRadius = DEFAULT_RADIUS;
}
return self;
}
-(void)setRadius:(CGFloat)radius
{
self.layer.cornerRadius = radius;
}
-(void)setText:(NSString *)text
{
super.text = text;
CGSize size = [self.text sizeWithFont:self.font constrainedToSize:CGSizeMake(320, MAX_SIZE_HEIGHT) lineBreakMode:UILineBreakModeWordWrap];
self.frame = CGRectMake(self.frame.origin.x, self.frame.origin.y, size.width + 8, size.height);
}
@end
#define MAX_SIZE_HEIGHT 10000
#define DEFAULT_BACKGROUDCOLOR [UIColor colorWithRed:47.0/255 green:157.0/255 blue:216.0/255 alpha:1]
#define DEFAULT_TEXTCOLOR [UIColor whiteColor]
#define DEFAULT_FONT [UIFont boldSystemFontOfSize:10]
#define DEFAULT_TEXTALIGNMENT UITextAlignmentCenter
#define DEFAULT_RADIUS 5.0f
@implementation FillLabel
- (id)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self) {
self.backgroundColor = DEFAULT_BACKGROUDCOLOR;
self.textColor = DEFAULT_TEXTCOLOR;
self.font = DEFAULT_FONT;
self.textAlignment = DEFAULT_TEXTALIGNMENT;
self.layer.masksToBounds = YES;
self.layer.cornerRadius = DEFAULT_RADIUS;
}
return self;
}
-(void)setRadius:(CGFloat)radius
{
self.layer.cornerRadius = radius;
}
-(void)setText:(NSString *)text
{
super.text = text;
CGSize size = [self.text sizeWithFont:self.font constrainedToSize:CGSizeMake(320, MAX_SIZE_HEIGHT) lineBreakMode:UILineBreakModeWordWrap];
self.frame = CGRectMake(self.frame.origin.x, self.frame.origin.y, size.width + 8, size.height);
}
@end
在使用CALayer的时候,必须引入QuartzCore.framework框架,这样就可以实现label的一些效果:
self.layer.masksToBounds = YES;
self.layer.cornerRadius = DEFAULT_RADIUS;
self.layer.cornerRadius = DEFAULT_RADIUS;
其中cornerRadius用来控制Label的圆角半径;
另外,看到setText:这个方法,当对该Label进行文本赋值的时候,通过sizeWithFont对Label计算相关尺寸,并对frame进行重新调整;
现在,实现一个包括Tag列表的容器,假定这儿自定义一个UIView类:
FillLabelView.h:
#import <UIKit/UIKit.h>
@interface FillLabelView : UIView
- (void)bindTags:(NSMutableArray*)tags;
@end
@interface FillLabelView : UIView
- (void)bindTags:(NSMutableArray*)tags;
@end
FillLabelView.m:
#import "FillLabelView.h"
#import "FillLabel.h"
@implementation FillLabelView
- (id)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self)
{
}
return self;
}
- (void)bindTags:(NSMutableArray*)tags
{
CGFloat frameWidth = self.frame.size.width;
CGFloat tagsTotalWidth = 0.0f;
CGFloat tagsTotalHeight = 0.0f;
CGFloat tagHeight = 0.0f;
for (NSString *tag in tags)
{
FillLabel *fillLabel = [[FillLabel alloc] initWithFrame:CGRectMake(tagsTotalWidth, tagsTotalHeight, 0, 0)];
fillLabel.text = tag;
tagsTotalWidth += fillLabel.frame.size.width + 2;
tagHeight = fillLabel.frame.size.height;
if(tagsTotalWidth >= frameWidth)
{
tagsTotalHeight += fillLabel.frame.size.height + 2;
tagsTotalWidth = 0.0f;
fillLabel.frame = CGRectMake(tagsTotalWidth, tagsTotalHeight, fillLabel.frame.size.width, fillLabel.frame.size.height);
tagsTotalWidth += fillLabel.frame.size.width + 2;
}
[self addSubview:fillLabel];
[fillLabel release];
}
tagsTotalHeight += tagHeight;
self.frame = CGRectMake(self.frame.origin.x, self.frame.origin.y, self.frame.size.width, tagsTotalHeight);
}
@end
#import "FillLabel.h"
@implementation FillLabelView
- (id)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self)
{
}
return self;
}
- (void)bindTags:(NSMutableArray*)tags
{
CGFloat frameWidth = self.frame.size.width;
CGFloat tagsTotalWidth = 0.0f;
CGFloat tagsTotalHeight = 0.0f;
CGFloat tagHeight = 0.0f;
for (NSString *tag in tags)
{
FillLabel *fillLabel = [[FillLabel alloc] initWithFrame:CGRectMake(tagsTotalWidth, tagsTotalHeight, 0, 0)];
fillLabel.text = tag;
tagsTotalWidth += fillLabel.frame.size.width + 2;
tagHeight = fillLabel.frame.size.height;
if(tagsTotalWidth >= frameWidth)
{
tagsTotalHeight += fillLabel.frame.size.height + 2;
tagsTotalWidth = 0.0f;
fillLabel.frame = CGRectMake(tagsTotalWidth, tagsTotalHeight, fillLabel.frame.size.width, fillLabel.frame.size.height);
tagsTotalWidth += fillLabel.frame.size.width + 2;
}
[self addSubview:fillLabel];
[fillLabel release];
}
tagsTotalHeight += tagHeight;
self.frame = CGRectMake(self.frame.origin.x, self.frame.origin.y, self.frame.size.width, tagsTotalHeight);
}
@end
其中,有个bindTags:方法,该方法接受一个MSMutableArray数组的绑定,讲数组中的文本,放入到该容器中,并且通过计算,重新得到另外尺寸的frame.
然后,对FillLabelView进行调用:
NSMutableArray *array = [NSMutableArray arrayWithObjects:@"web",@"hybrid",@"native",@"leepy",@"sunleepy",nil];
FillLabelView *fillLabelView = [[FillLabelView alloc] initWithFrame:CGRectMake(10, 10, 120, 100)];
fillLabelView.layer.borderWidth = 1.0f;
fillLabelView.layer.borderColor = [[UIColor blueColor] CGColor];
[fillLabelView bindTags:array];
[self.view addSubview:fillLabelView];
[fillLabelView release];
FillLabelView *fillLabelView = [[FillLabelView alloc] initWithFrame:CGRectMake(10, 10, 120, 100)];
fillLabelView.layer.borderWidth = 1.0f;
fillLabelView.layer.borderColor = [[UIColor blueColor] CGColor];
[fillLabelView bindTags:array];
[self.view addSubview:fillLabelView];
[fillLabelView release];
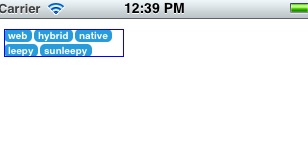
最终效果:

容器中,做了最后的尺寸调整。
Demo下载地址:https://github.com/sunleepy/iOS_Lab
作者:Leepy
邮箱:sunleepy(AT)gmail.com
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利。
