一、盒子模型的概念
1.简介
盒子模型是网页制作中一个重要的知识点。在使用DIV+CSS制作网页过程中,都是基于盒子模型的。
那到底什么是盒子模型?盒子模型其实就是CSS看待元素的一种方式,CSS将每个元素都看作有一个盒子表示。
当我们在浏览网页时,我们看到网页中的内容,例如图片、文章、导航菜单等等。它们的在网页实际占据的空间,并不是我们看到的那样。而是,把内容看成了一个盒子模型,实际占据的就是盒子模型的大小。
2.生活中的盒子模型分析
生活中可以例举很多盒子模型和CSS的盒子模型进行对比,它们都有着相同的概念。
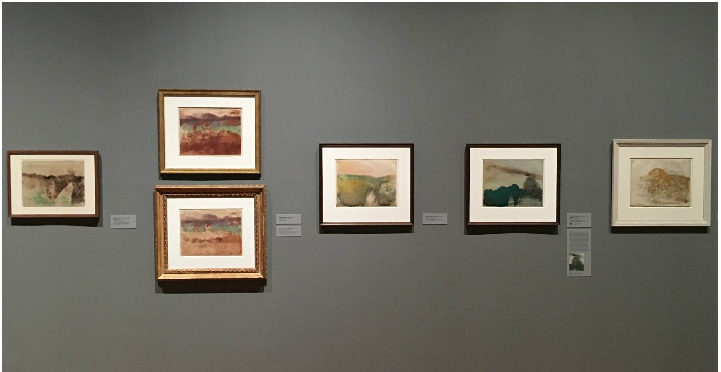
下面我们用画展做例子进行分析,画展墙上的画如图:

画展中的某个画墙,就如同电脑中的浏览器,墙上挂着一幅幅画就如同CSS的盒子模型。
我们在分析分析墙上的画和画的组成,如图:

在实际生活中,我们并不是把画像直接放到墙上进行参观,因为这样并不美观,而是通过间隙和相框的组成在放到墙上。
反应到网页中也是如此,内容在浏览器中,也不是仅仅是内容本身。
二、盒子模型的组成
1.盒子模型平面结构图

从平面图我们可以看出盒子模型的组成包括:内容(content)、内边距(padding)、边框(border)、外边距(margin)。
盒子是矩形结构,所以边框、内外边距这些属性都分别对应上下左右4条边,可以对这4条边进行不同的设置。
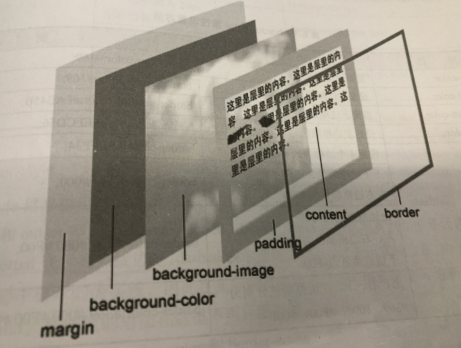
2.盒子模型三维立体结构图

三维立体图我们可以分析它的层次结构,这里首先要说下CSS中是有层的概念的,可以了解下z-index属性。
盒子的层次结构:
- 第一层层是边框(border)
- 元素内容(content)和内边距(padding)同时位于第二层
- 第三层是背景图像(background-image)
- 第四层是背景色(background-color)
- 第五层是外边距(margin)
注意:
在网页中看到的页面内容,都是盒子模型的三维立体结构多层叠加的最终效果,从这里可以看出,若对某个元素同时设置了背景色和背景图像,背景图像将覆盖背景色,因为背景图像在背景色的上一层。
三、盒子模型的成员
在盒子模型组成中已经简单的介绍了盒子模型的成员,在这个单个的去介绍下:边框、外边距、内边距。学习以二八定律为准,只说下常用的,如果要深入可以查阅W3C。
盒子模型是矩形结构,所以在设置边框、外边距、内边距的时候,是包含上下左右的,而且设置方法都是一样的,可以统一设置也可以局部设置,下面简单介绍下,以padding为例:
- padding:3px; 上下左右统一设置
- padding: 20px 2px; 上下20 左右2px
- padding:5px 1px 6px; 上5px 左右1px 下6px
- padding:3px 2px 5px 1px; 上3px 右2px 下5px 左1px,即为顺时针方向。
1.border边框
border-color:设置边框颜色。值可以是颜色值(red、green等)或十六进制颜色(#FFF0000)。
border-width:边框粗细。它的值有thin(细边框)、medium(默认值,中等边框)、thick(粗边框)。也可以设置像素值。
border-style:边框样式。常用值:none(无边框)、dotted(点线边框)、dashed(虚线边框)、solid(实线边框)
border简写属性:
border:9px #F00 solid;
同时设置了3个属性:border-color、border-width、border-style,顺序没有限制,可以任意顺序。
2.margin外边距(详解)
简介:
外边距位于盒子边框外,指与其他盒子之间的距离,也就是网页中元素与元素之间的距离。
默认外边距:
网页中有很多标签都有默认的外边距。例如,<h1>~<h6>、<p>、<ul>、<body>、<form>等都有默认的外边距,并且在不同的浏览器中,这些标签默认的外边距也不一样。
因此为了使页面在不同的浏览器中显示效果一样,通常在CSS中通过并集选择器统一设置这些标签的外边距为0px,这样页面中不会因为外边距而产生不必要的空隙,各个浏览器显示会达成一致。
margin设置元素居中:
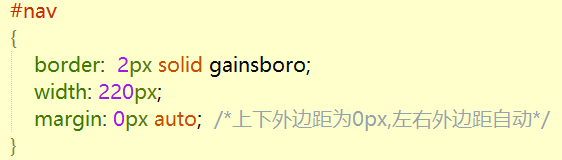
在CSS中,margin除了使用像素值设置外边距之外,还有一个特殊值——auto,这个值通常在设置盒子在它父容器中居中显示时才使用。例如:

块元素之间的上下margin:
计算两个并排元素之间的间隙,可以通过左右margin相加的和得出。然后计算上下两个元素的间隙,就有所不同。
结论:在计算上下两个块级元素的间隙时,并不是通过margin-top和margin-bottom相加,而是在两个属性中取最大值作为间隙。
此结论,可以实践操作验证下,在此不上图
3.padding内边距
内边距用于控制内容与边框之间的距离,以便精确控制内容在盒子中的位置。内边距和外边距一样,也分为上下左右,设置方式和设置顺序也基本相同。
四、盒子模型的尺寸
在CSS中,width和height指的是内容区域的宽和高。增加了边框、内边距和外边距后不会影响内容区域的尺寸,但是会增加盒子模型的总尺寸。
计算公式:
盒子模型(宽/高)=boder+content+padding+margin
例题:
假设盒子的每个边上有10px的外边距和5px的内边距,如果希望这个盒子宽度总共达到100px,那么内容的宽度应该设置为多少?
计算:100-(10+10+5+5)=70,宽度设置为70
总结:
盒子模型就是CSS包装元素,放在网页中的一种显示方式,学习盒子模型也让我们更好的去实现定位布局,更好的呈现元素。其实盒子模型捣鼓来捣鼓去就是设置那几个属性。
先从知识点去记住特性,慢慢的在实践中渗透知识点,扎实的稳固好该知识点。