通常我们在项目开发结束后向服务器部署站点后,站点的动态页面未能按照预期进行访问,这很有可能是IIS没有注册动态页面相应的“可执行文件”导致。这里所说的动态页面例如:访问MVC视图、WebAPI、aspx、ashx等,也就是页面会对应有dll文件的情况。
动态页面访问失败的几种场景
ashx(一般处理程序):

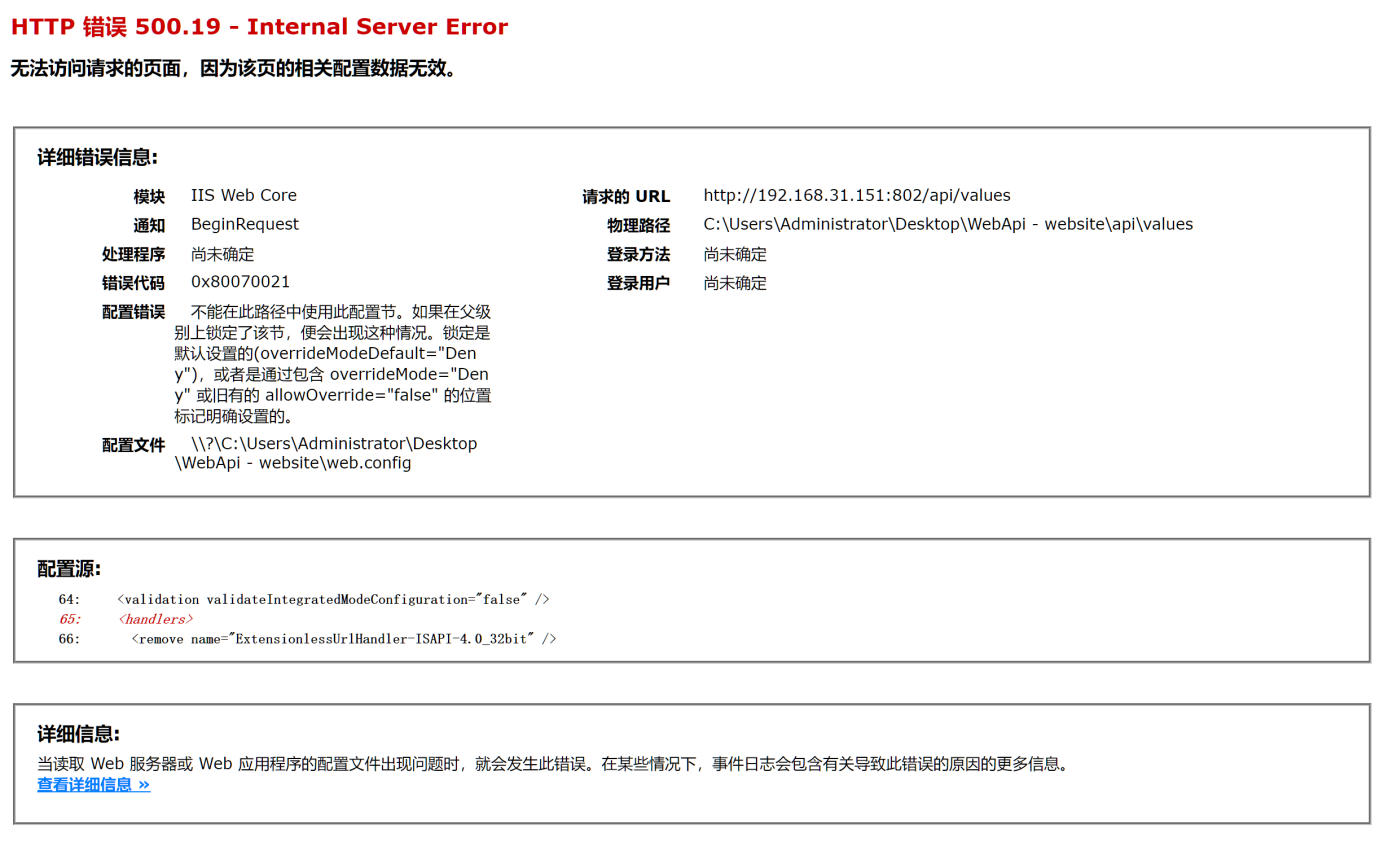
WebAPI:

问题排查
如果说在我们部署动态页面后无法访问,我们可以试着排查IIS。
具体步骤如下:
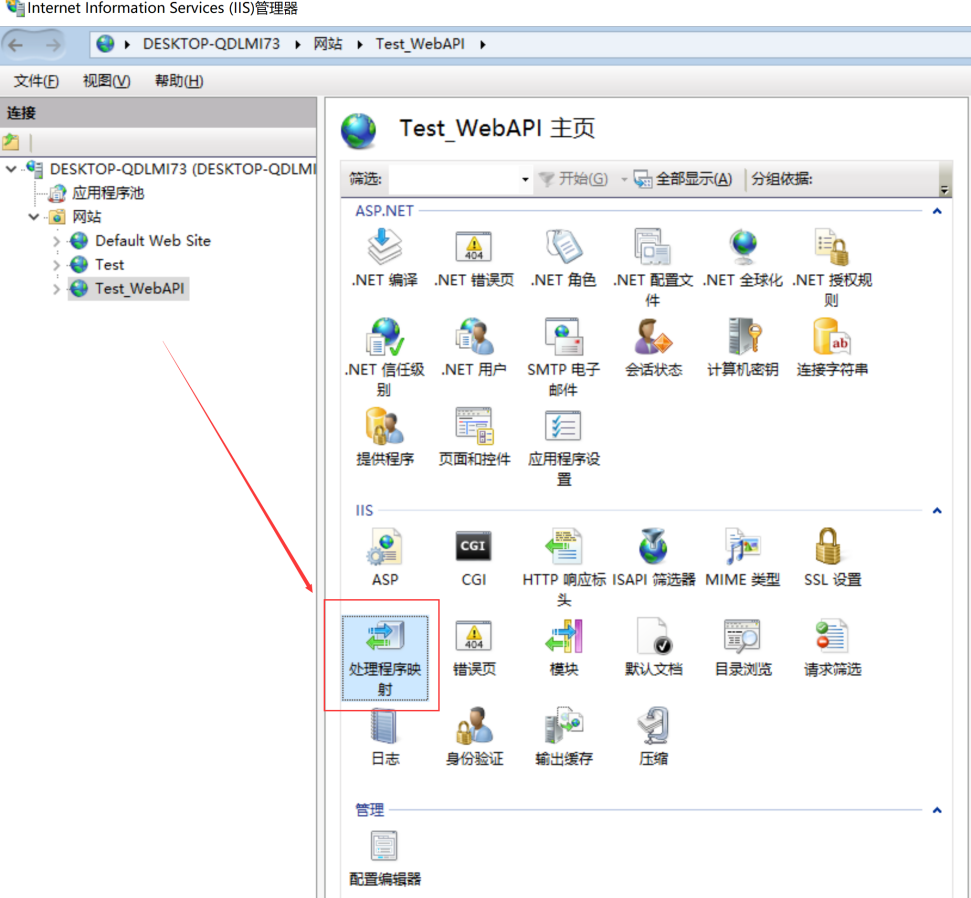
1.打开IIS管理器选中对应的站点,在窗体主界面找到“处理程序映射”并双击打开。

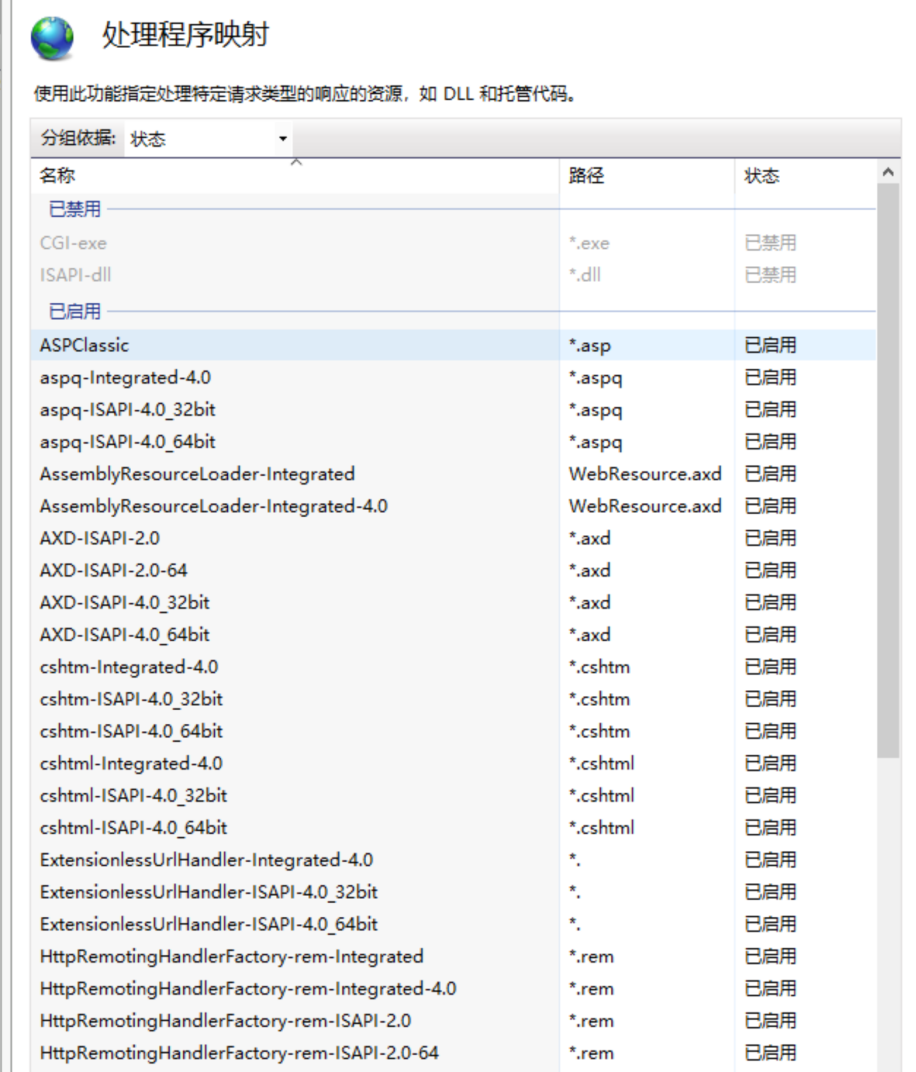
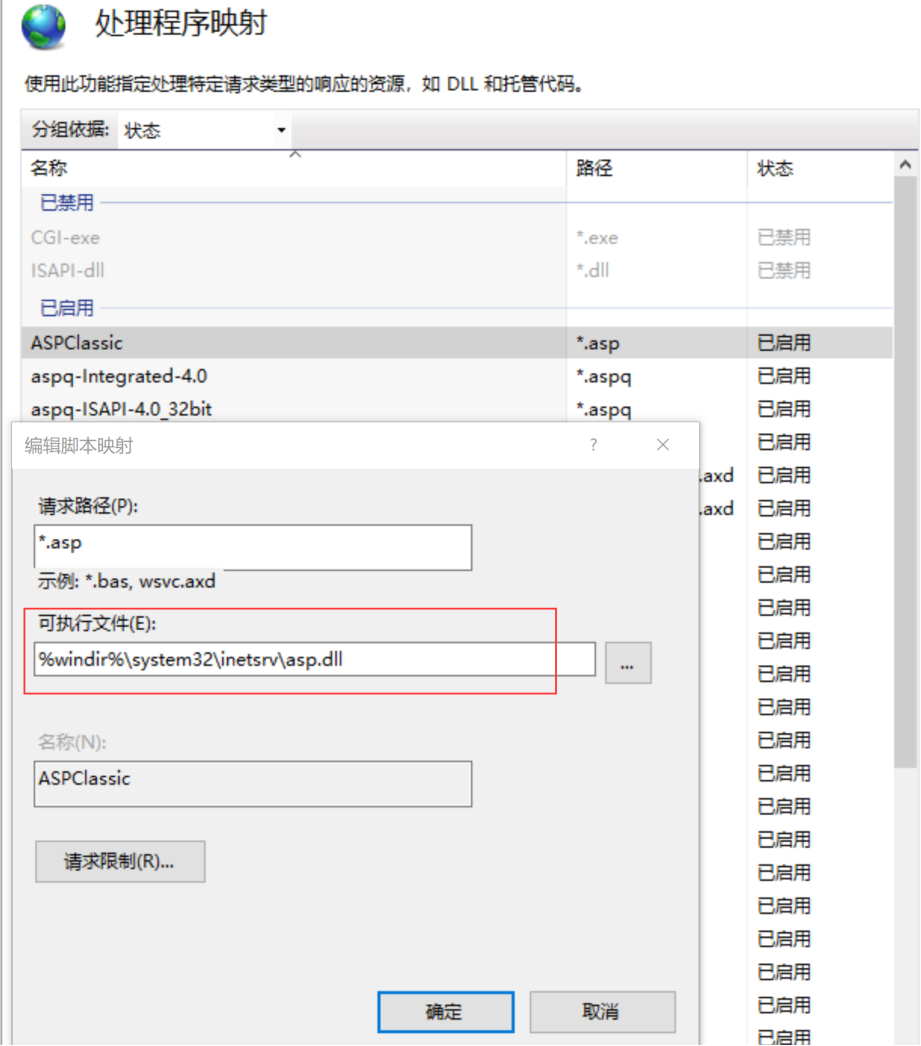
2.在展开的列表中查找是否有包含我们要访问的文件类型。列表参考如图:

如果列表没有包含我们要访问的文件类型,我们需要为IIS注册安装一些东西。
解决办法(根据操作系统二选一):
1.win10之前的操作系统可在VS安装目录,例如:(VS2013Common7ToolsShortcuts
)里打开“VS2013 开发人员命令提示”,然后在命令行中输入:aspnet_regiis -i

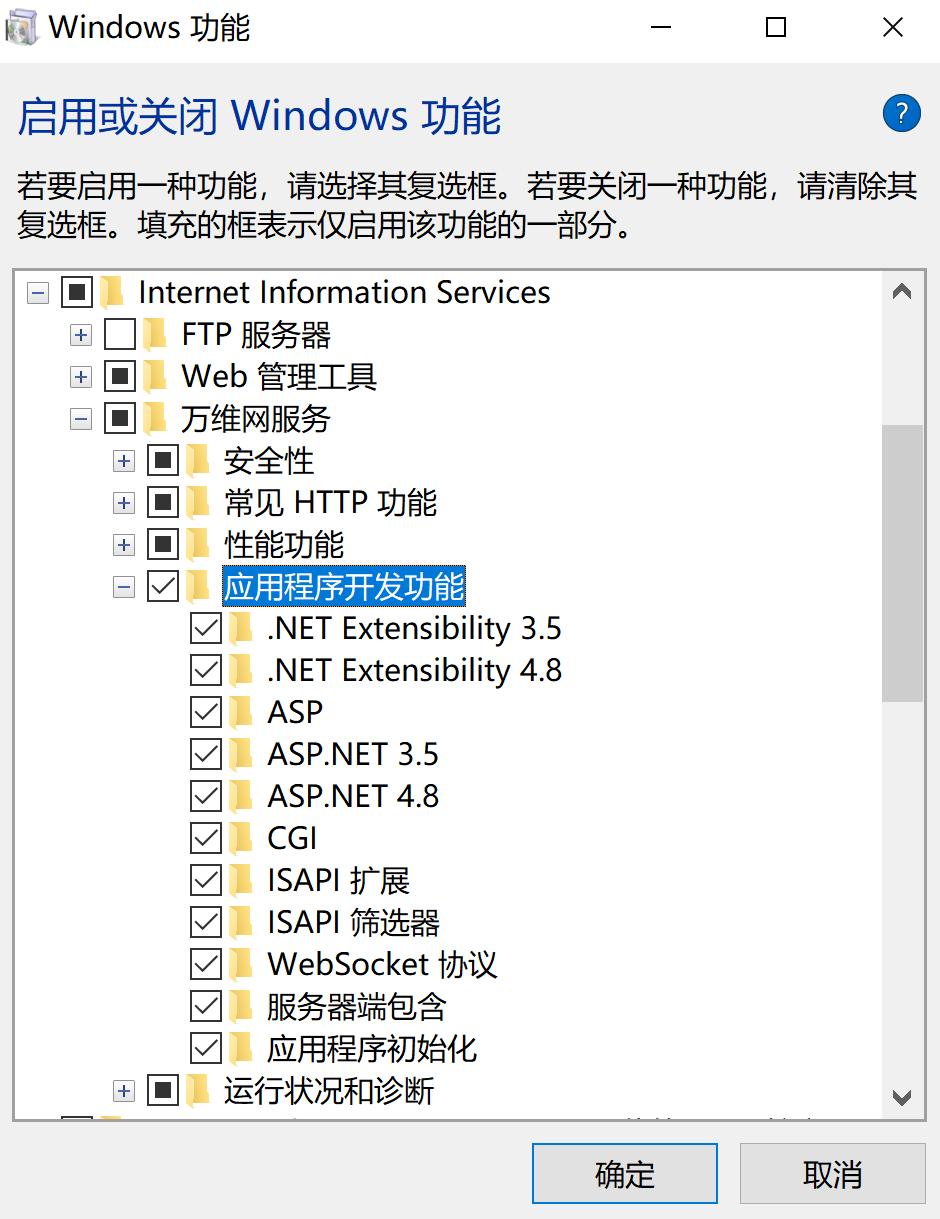
2.win10系统不支持使用命令行,需要打开控制面板——>程序和功能——>启动和关闭windows功能,打开窗口后点击 Internet Information services节点勾选“应用程序开发功能”下的所有子节点,然后点击确定进行安装。配置选项如图:

问题分析
有了解决方案后我们可以思考下问题引发的原因。
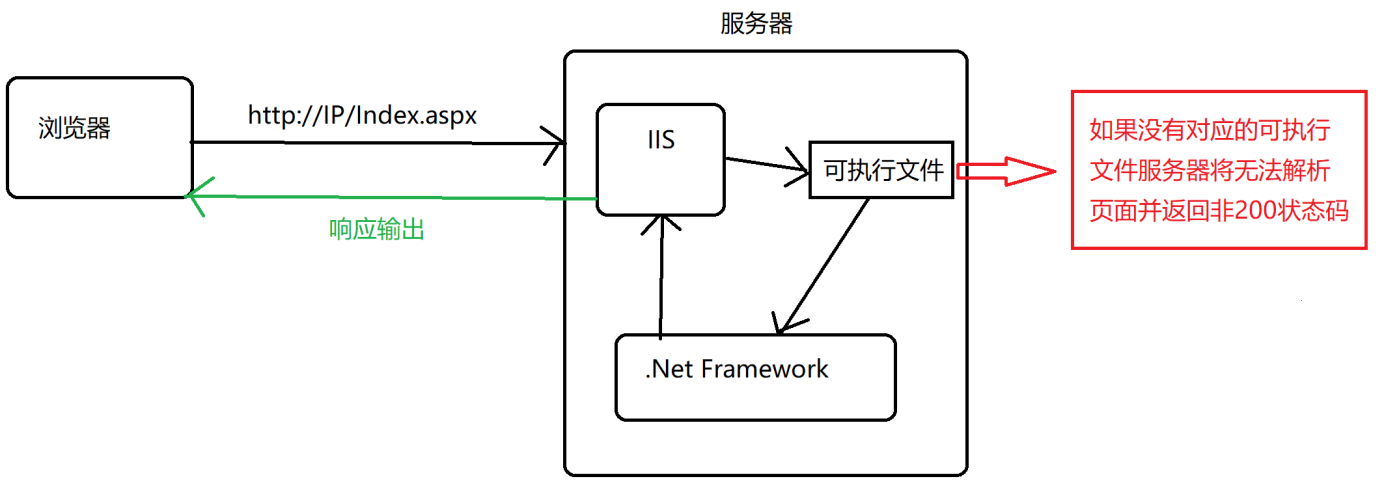
当请求发到服务器,IIS会先做一个处理:根据请求的文件类型进行判断,如果发现浏览器请求的是动态文件,IIS会将请求的动态页面通过一个“可执行文件”解析后转交给.Net Framework来执行,当.NetFramework执行完后在把执行的结果由IIS在返回给浏览器。因为IIS自身是无法处理动态文件的,动态文件中都是程序语言写的代码IIS自身不具备解析能力。
上述的解决办法就是去通过注册安装从而使IIS服务器拥有这些“可执行文件”,然后根据不同的动态页面类型自动配置处理“可执行文件”映射关系。我们可以在IIS管理器的“处理程序映射”界面查看列表中的一项,其中动态页面类型都对应了一个“可执行文件”。如图:

出现问题的情况:可能因为IIS安装配置选项问题,或者先安装.NetFramework后安装IIS等情况,都会导致IIS没有注册这些“可执行文件”,从而导致无法解析相应的动态页面。所以我们在服务器安装IIS时要考虑并注意这个细节。
IIS处理动态页面的简易交互图:

感想:不要为了解决问题而忽略引发问题的原因,只有当我们深刻分析问题才能触类旁通,达到知行合一。