一、安装node.js软件
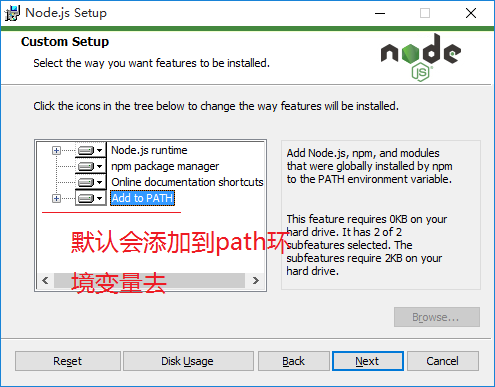
1、本例子中自行修改为"d: odejs",然后一路点"next"一直到安装软件完成。



二、 修改nodejs配置
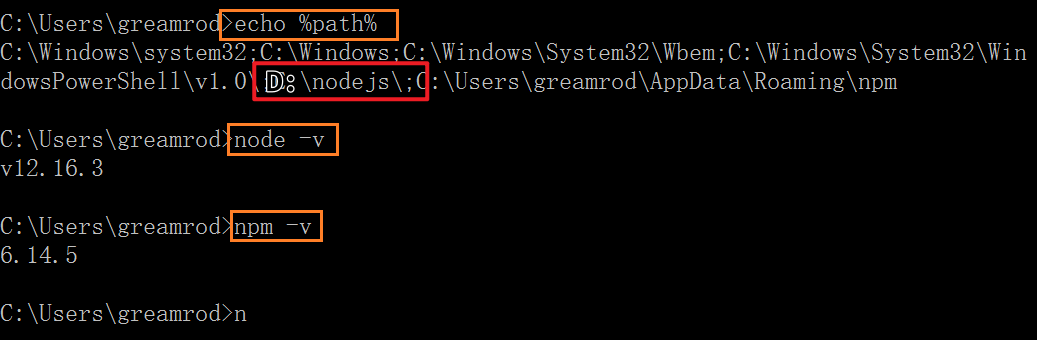
1、打开windows的终端,输入如下命令,表示nodejs安装成功。

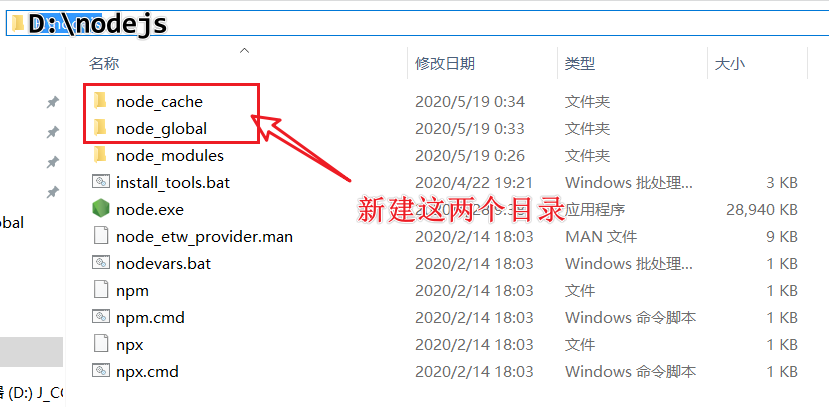
2、在"D: odejs"目录下(及:nodejs的安装目录),新建两个目录"node_cache"、"node_global"。如下图:

3、然后运行以下两条命令:
- npm config set prefix "D: odejs ode_global"
- npm config set cache "D: odejs ode_cache"

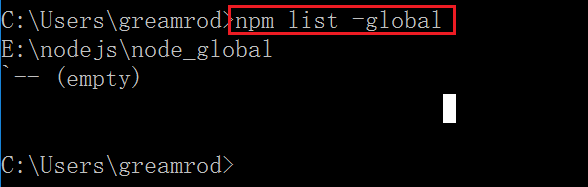
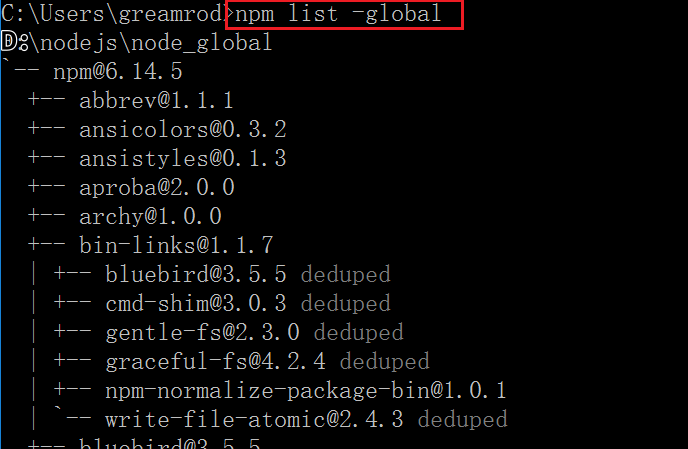
4、我们再来关注一下npm的本地仓库,输入命令"npm list -global",如下图:

5、输入命令"npm config set registry=http://registry.npm.taobao.org" 配置镜像站,如下图:

6、检查一下镜像站行不行,输入命令"npm config get registry",如下图:

7、输入命令"npm config list"显示所有配置信息,如下图:

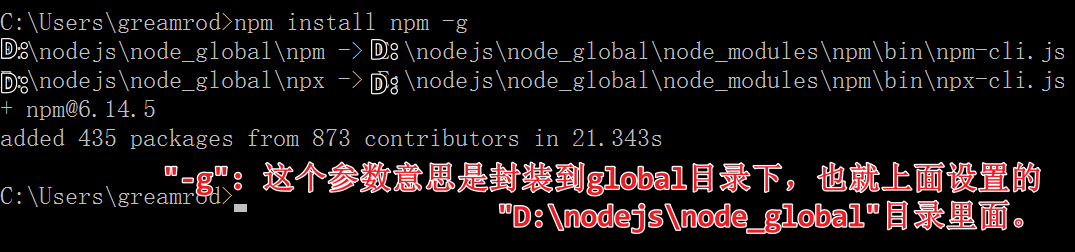
8、使用"npm install npm -g"命令,更新或安装npm。
注意:"-g": 这个参数意思是封装到global目录下,也就上面设置的"D: odejs ode_global"目录里面。

9、再次使用"npm list -global"命令,可以发现"D: odejs ode_global"目录下已经不为空了。

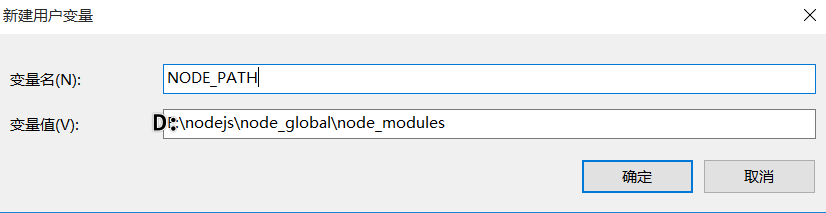
10、此时默认的模块"D: odejs ode_modules"目录,改变为"D: odejs ode_global ode_modules"目录,所以需要配置环境变量。
增加环境变量"NODE_PATH"内容是:"D: odejs ode_global ode_modules"。如下图:
注意:配置环境变量完成后,需要重新打开CMD让上面的环境变量生效。

三、安装Vue.js
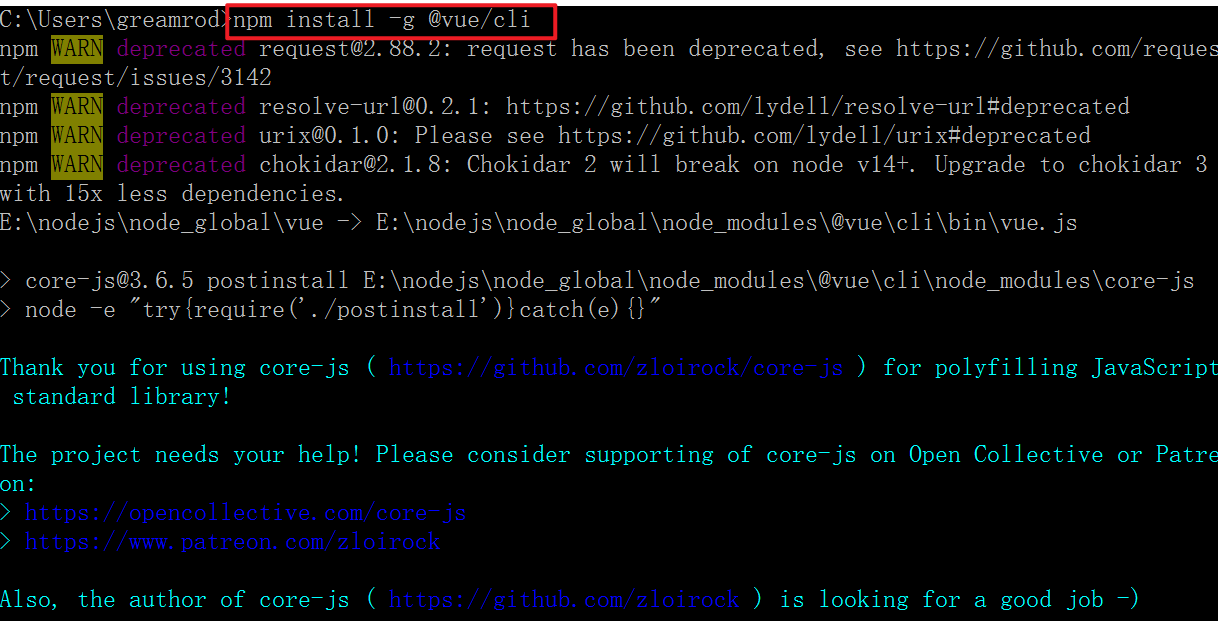
1、使用命令"npm install -g @vue/cli",安装@vue。如下图:


2、使用"vue --version"命令,查看vue的版本信息失败。如下图:

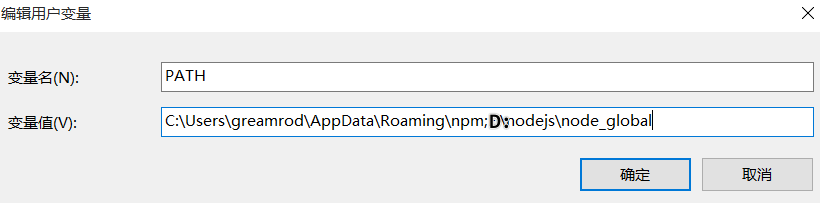
3、编辑path环境变量,添加"D: odejs ode_global"。如下图:

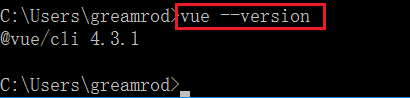
4、重新打开,windows的终端。输入命令"vue --version"命令。如下图:

至此Vue.js安装成功。
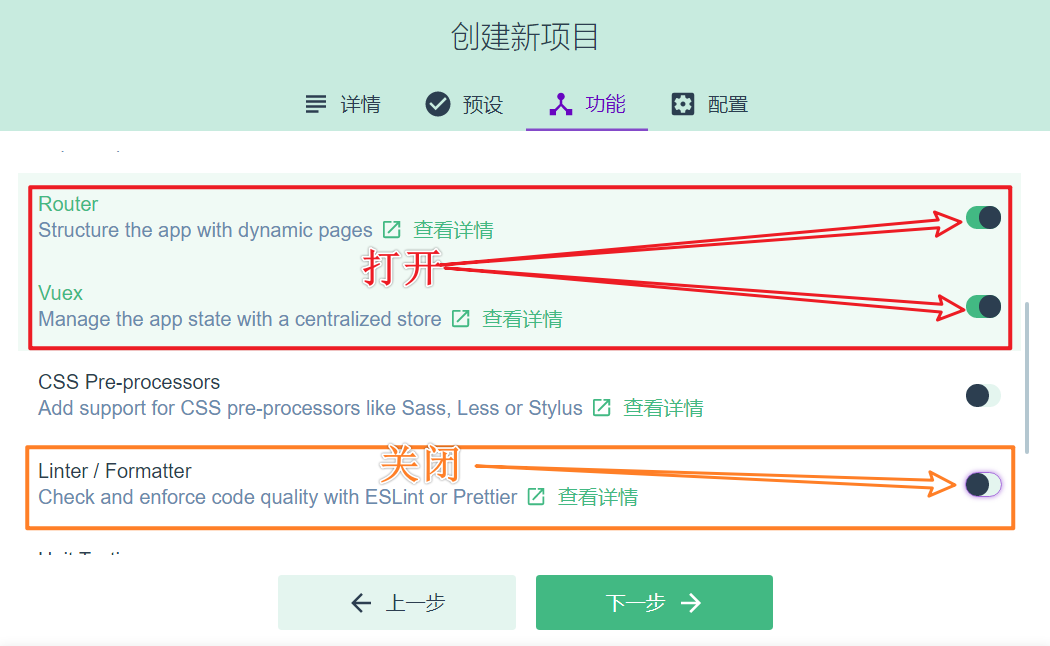
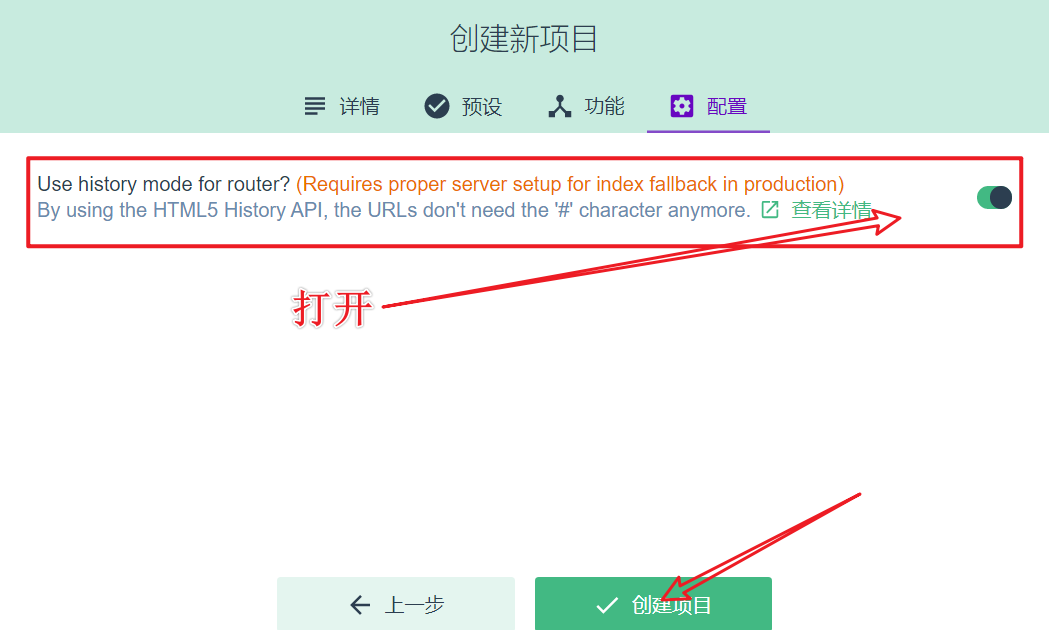
四、使用Vue.js创建项目
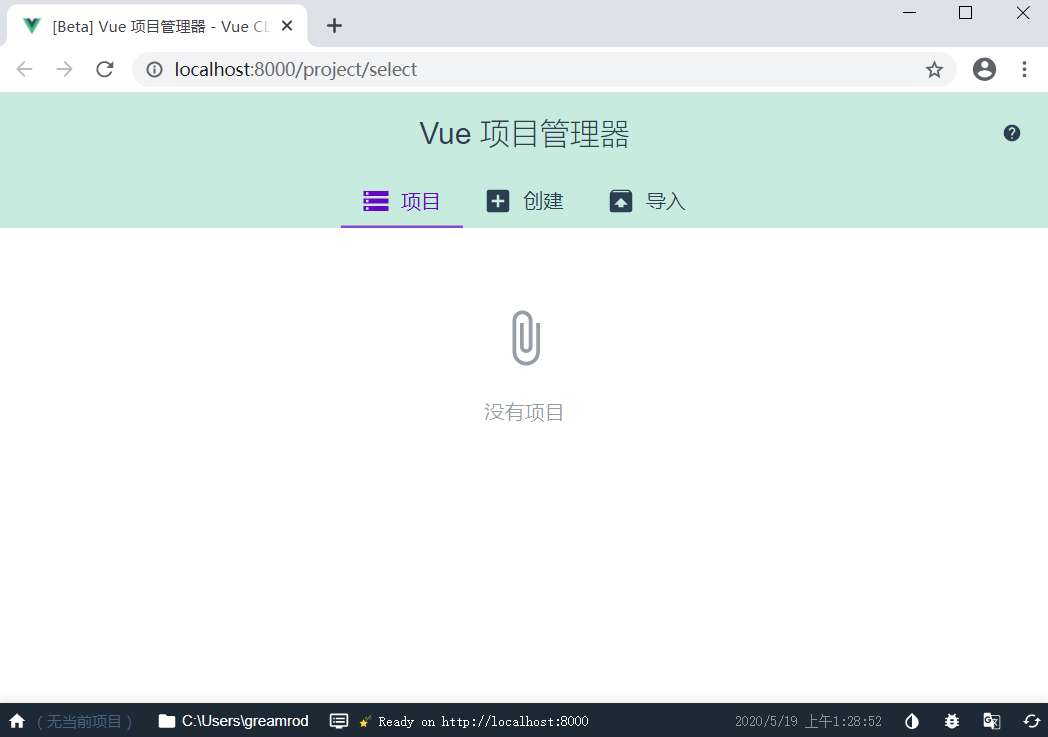
打开windows终端,输入"vue ui"命令,会打开vue的web页面界面来创建项目。







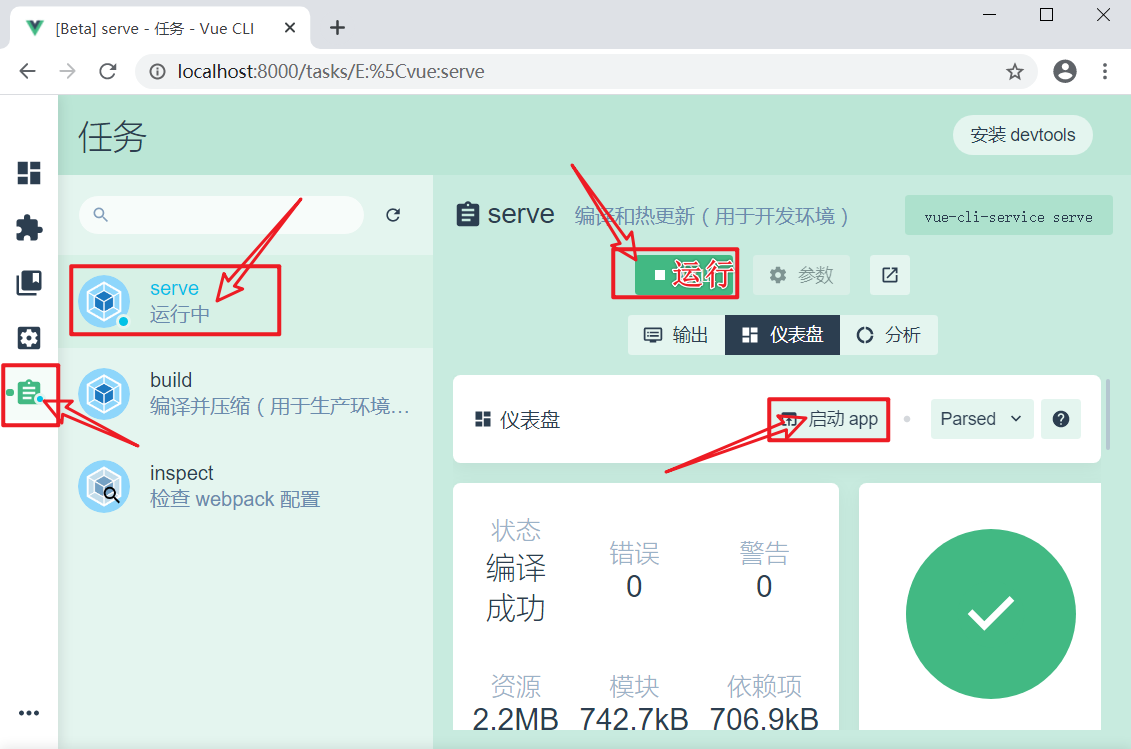
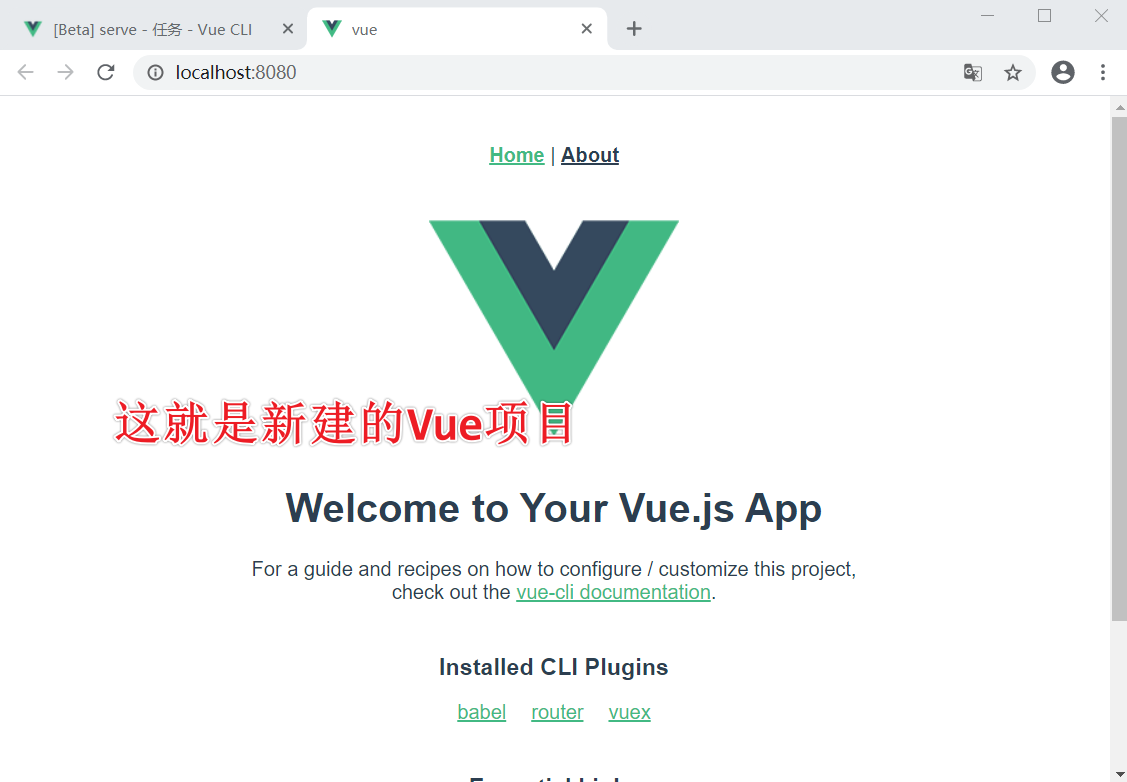
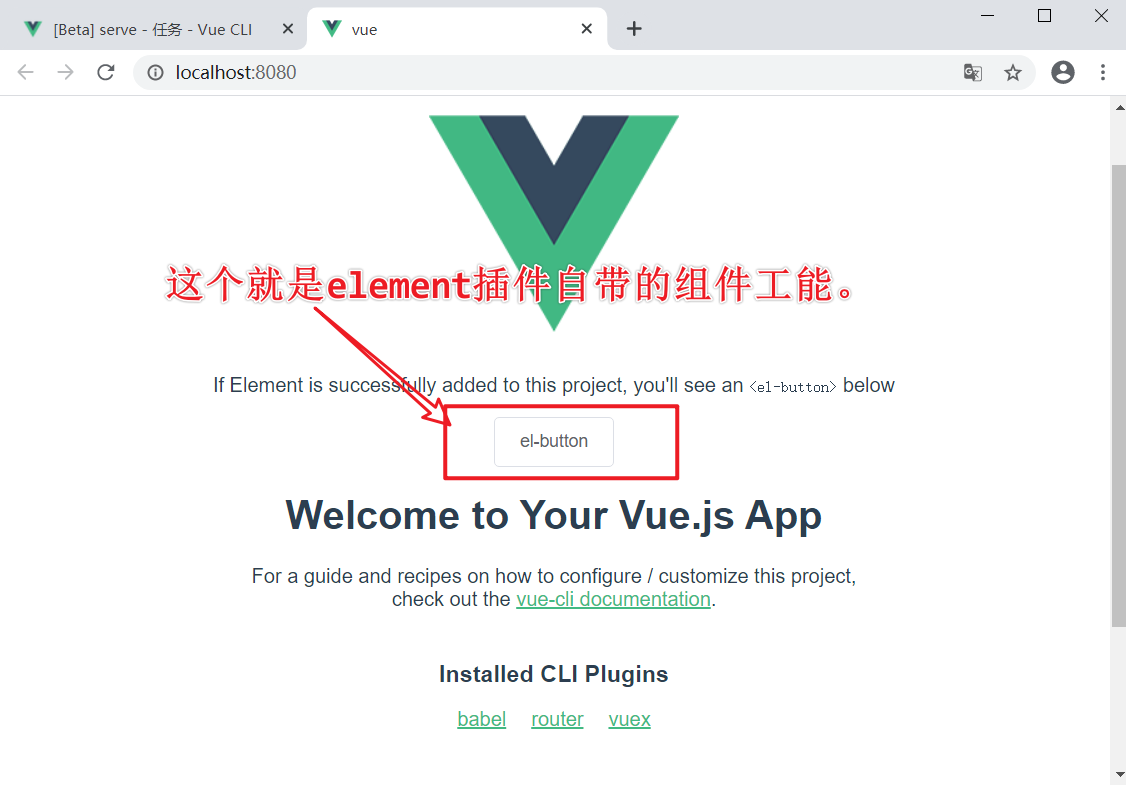
五、运行新建的Vue项目


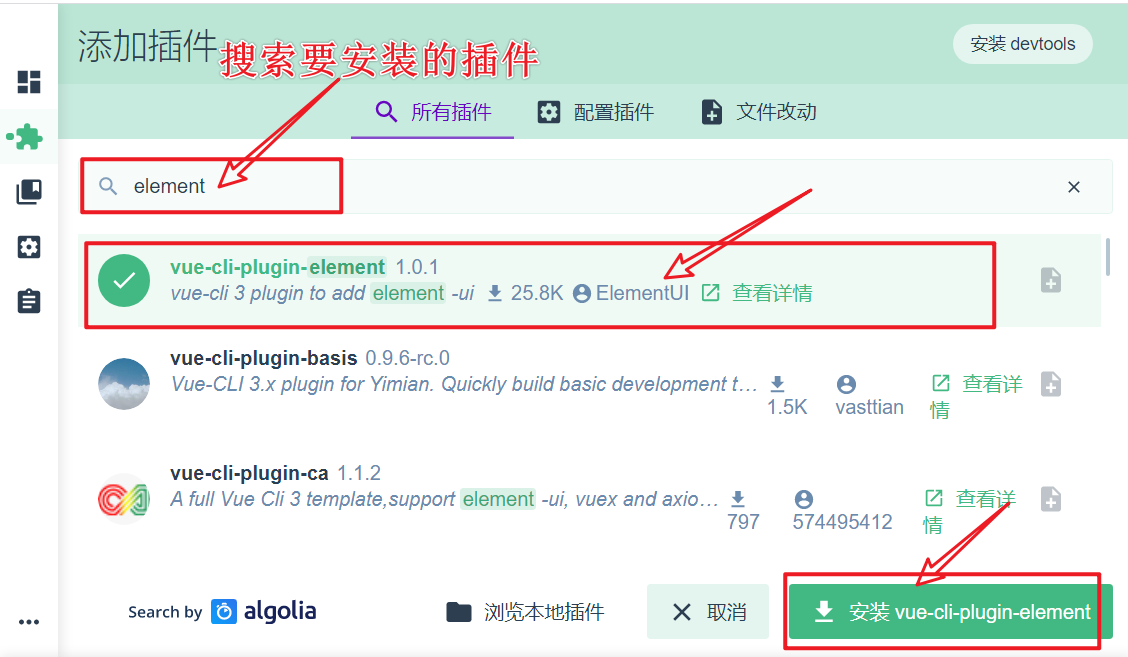
六、为新建的Vue项目,安装插件




----------------------------------------------------------------------------------------
参考链接地址: