源于要做一个Nuxt的项目,所以标题以Nuxt为主,其实不然,我们同时也可将 Html 包含内的任意框架,全部可通过该方式进行实现自动化部署,
注:但前提是,请勿将公司内部产品项目,放入Github中使用,Github 建议只上传Demo,GItLab 可用于公司内部使用, CI 实现自动化部署。
一、准备工作
1. Nuxt Demo
2. Github 上传
3. 阿里云服务器购买
4. 阿里云服务器配置
5. Github Actions配置
二、使用 Nuxt 新建 Demo
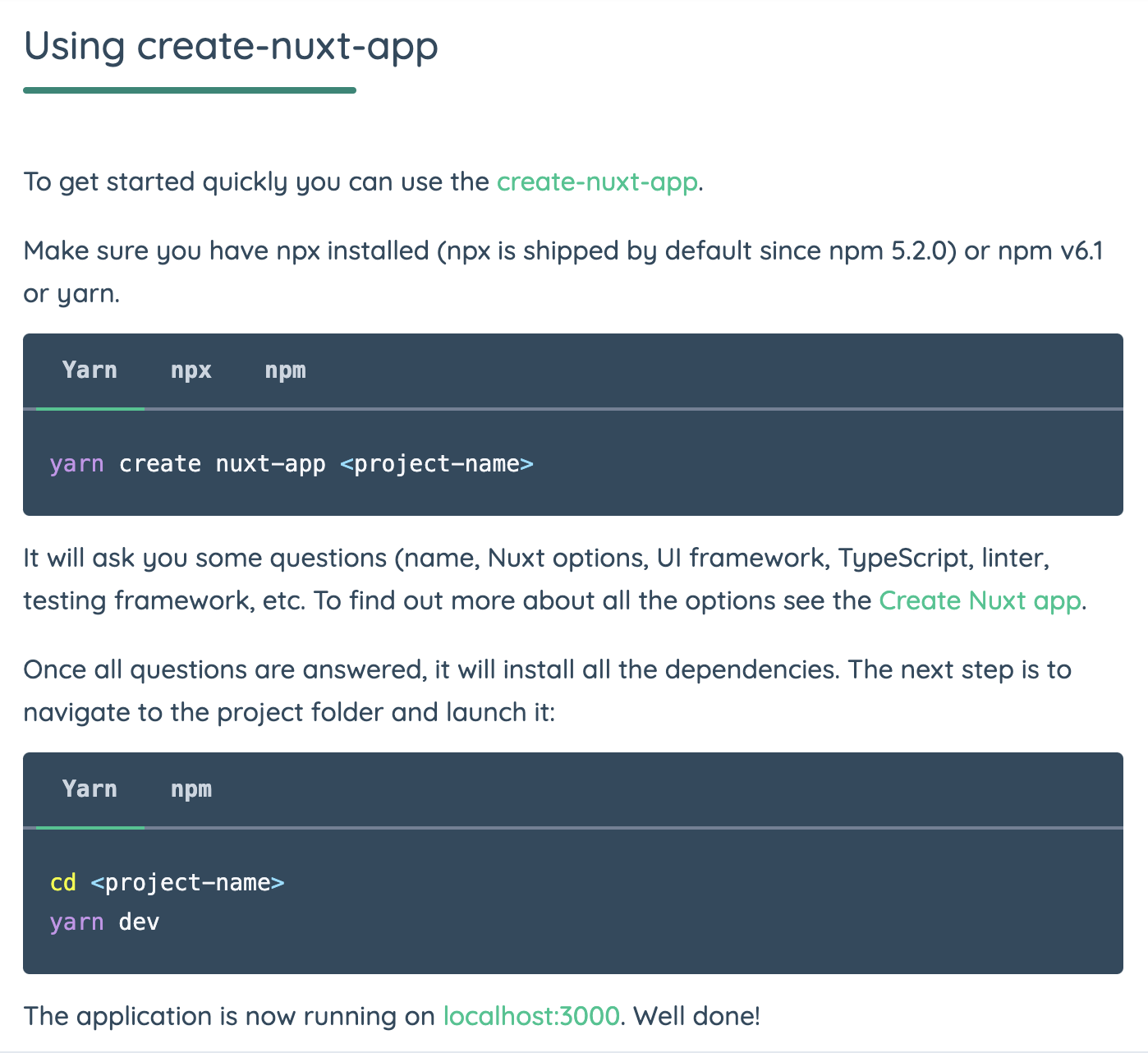
1. 查看官网
2. 根据 Install 安装

3. 启动后,我们可以看到以下, 就说明,我们已经启动成功

二、Github 上传项目
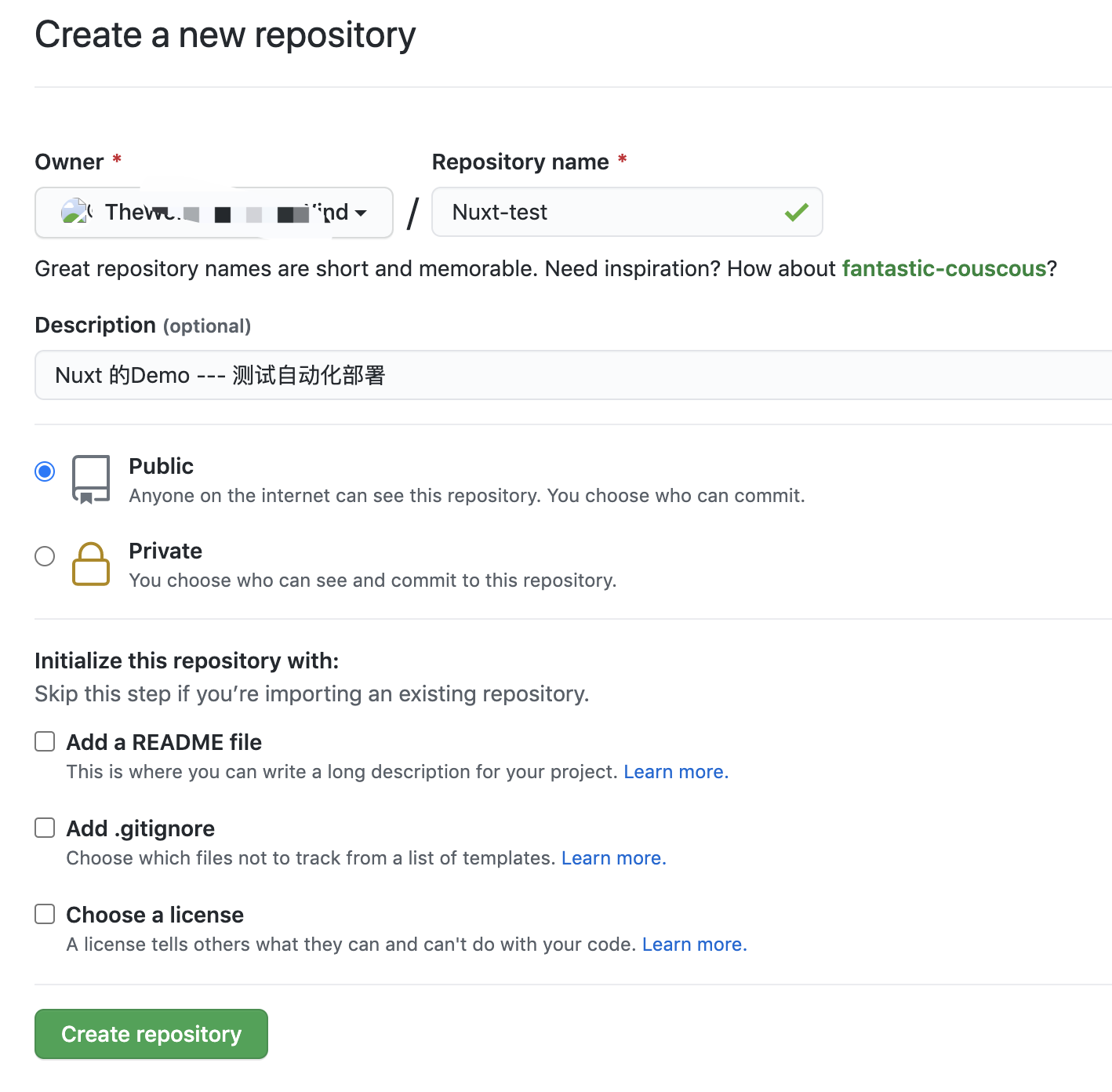
1. 新建 Github 项目

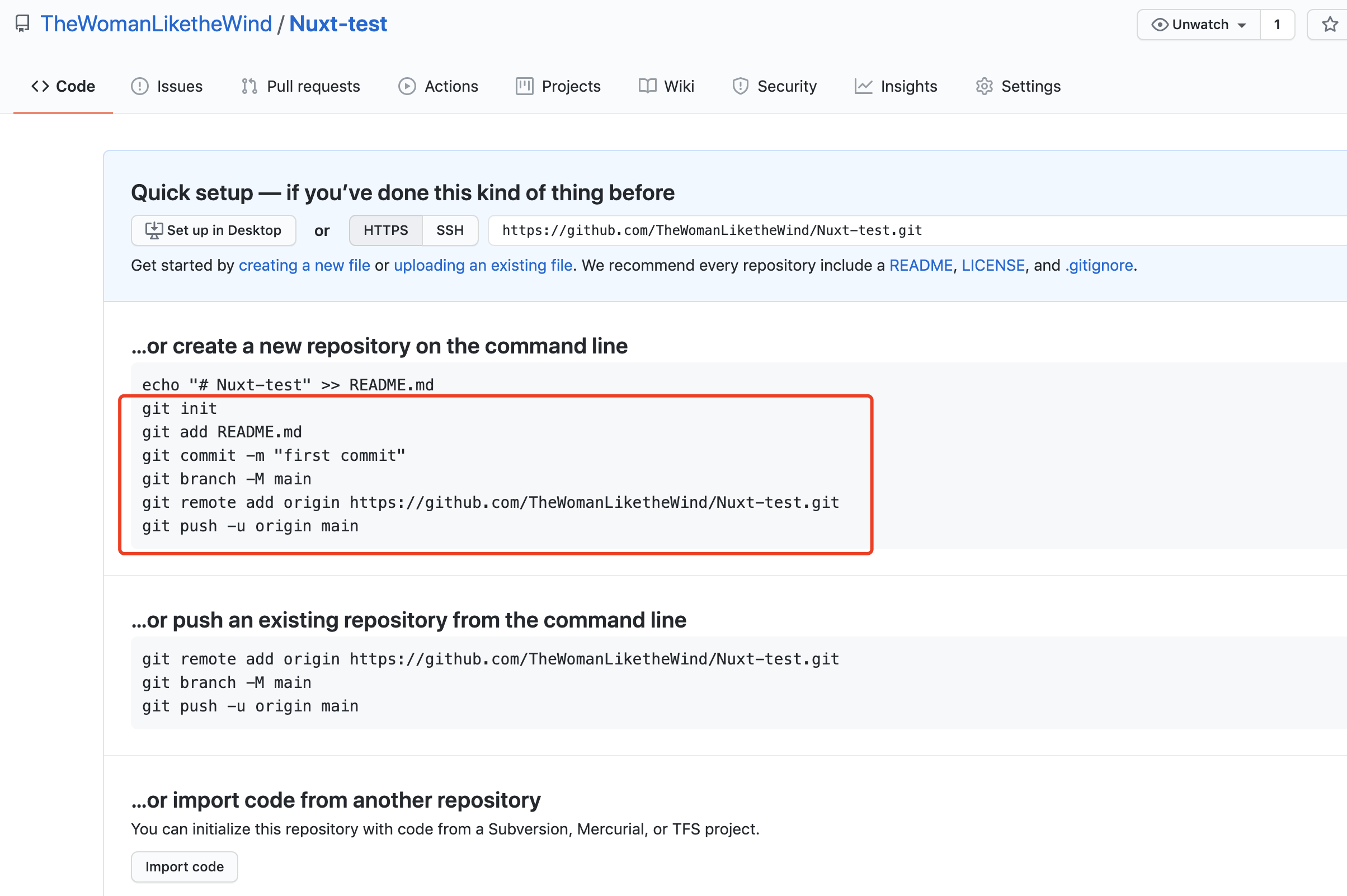
2. 将本地项目代码,托管到 Github 上

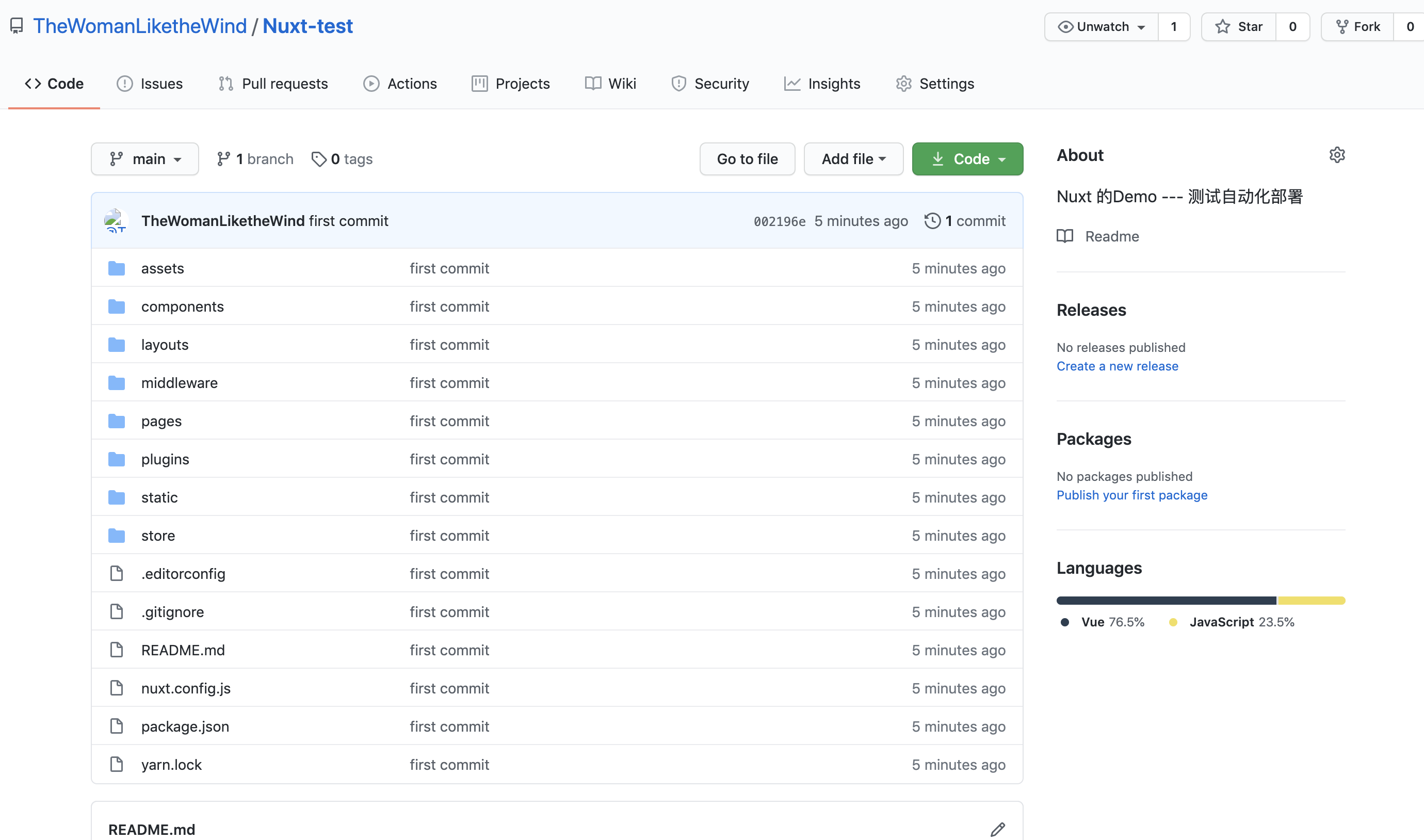
3. 代码上传成功

三、阿里云服务器购买
注:如果小伙伴只是为了体验阿里云服务器的话,阿里云服务器这边首次用户可免费体验几个月,不过我建议首次使用的小伙伴,可以选择购买1年的服务器,才90多块钱,一周的话,需要30块钱,这样算下来,一年还是比较划算的,域名的话,几块钱就可以买到一个1年的,有意向的小伙伴可以到官网购买
四、阿里云服务器配置
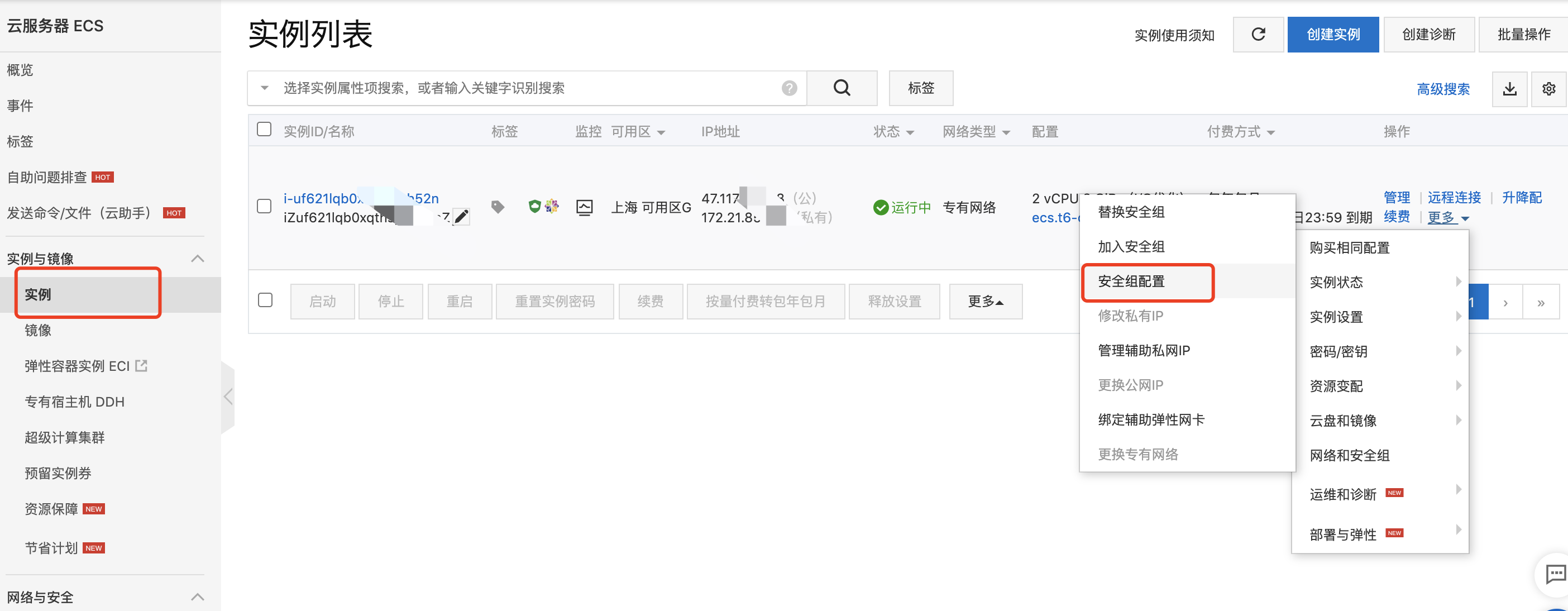
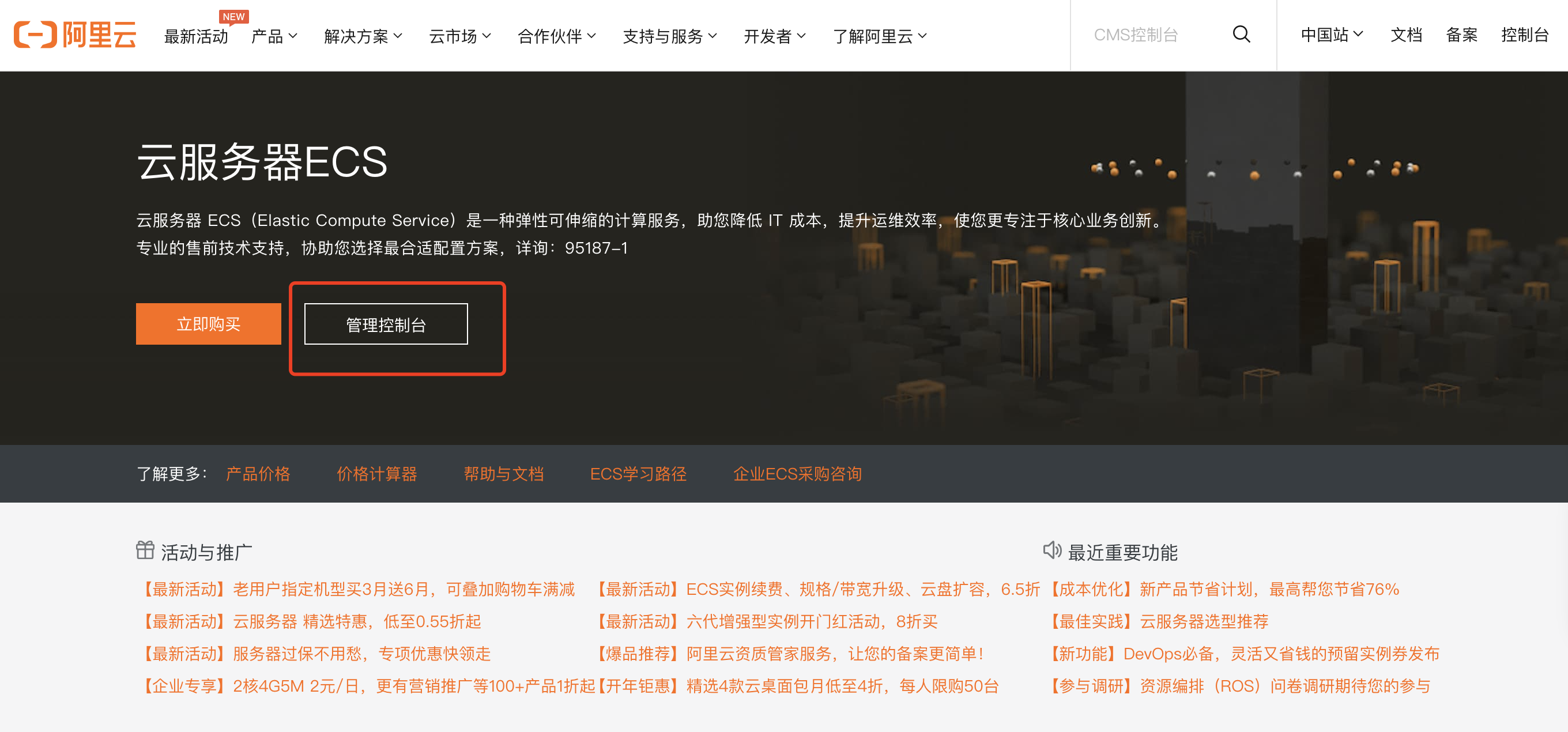
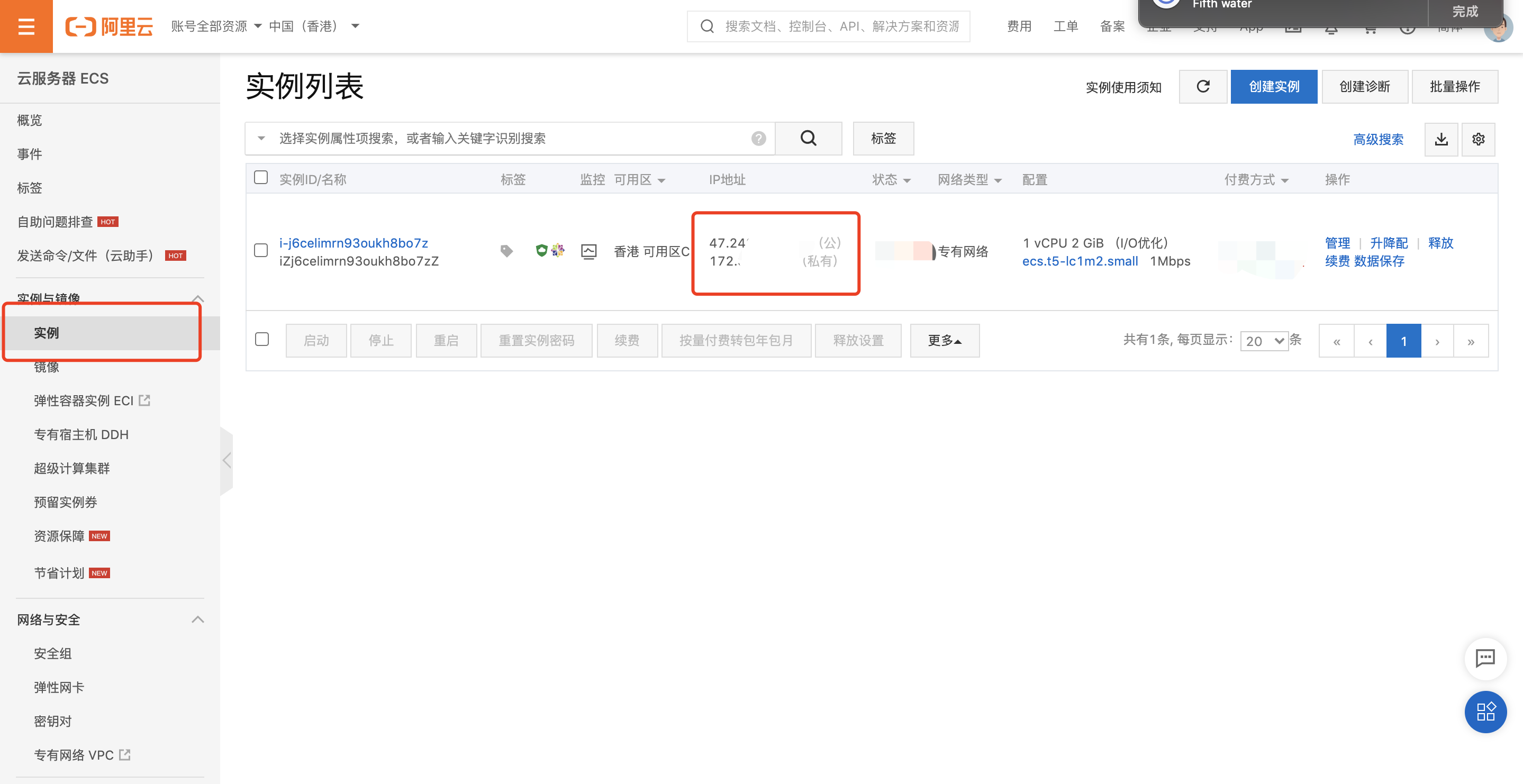
1. 点击管理控制台

2. 查看实例,及公网IP

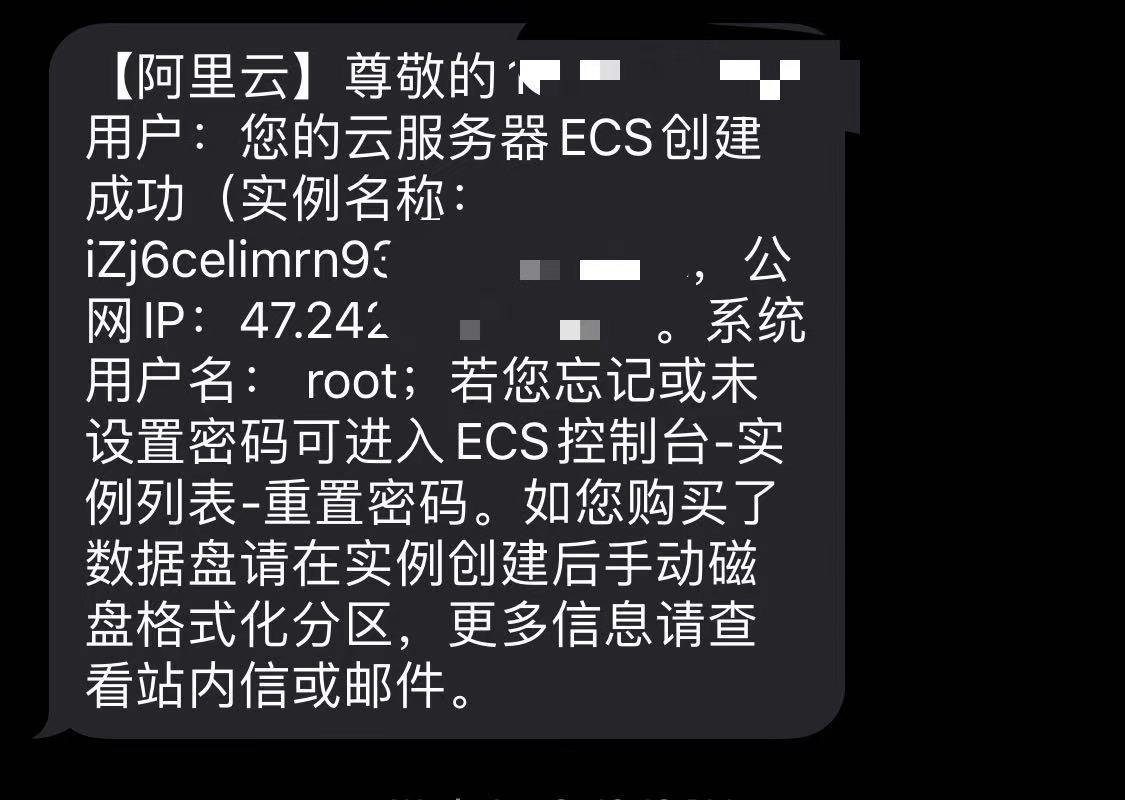
3. 购买成功后,会收到一条短信,提示我们云服务器已经开通,如果想修改密码的话,可以按照以下步骤进行修改

4. 打开本地终端,通过ssh连接服务器
ssh root@47.242.239.***
5. 当看到登录成功后,就说明已经进入服务器
6. 安装 node 环境
$ curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.37.2/install.sh | bash
或
$ wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.37.2/install.sh | bash
之后需要激活nvm:
$ source ~/.nvm/nvm.sh
激活完成后,安装稳定 node 版本
$ nvm i lts/*
测试 node 环境是否安装成功
$ node -V $ npm -V
6. 安装 pm2,目的是通过pm2启动我们的项目,使项目一直保持在启动状态,与需要了解的小伙伴可以了解一下
$ npm install pm2 -g
7. 执行以下代码, 用于存放代码包
cd / mkdir home cd home mkdir realworld_nuxt
五、Github Actions 配置
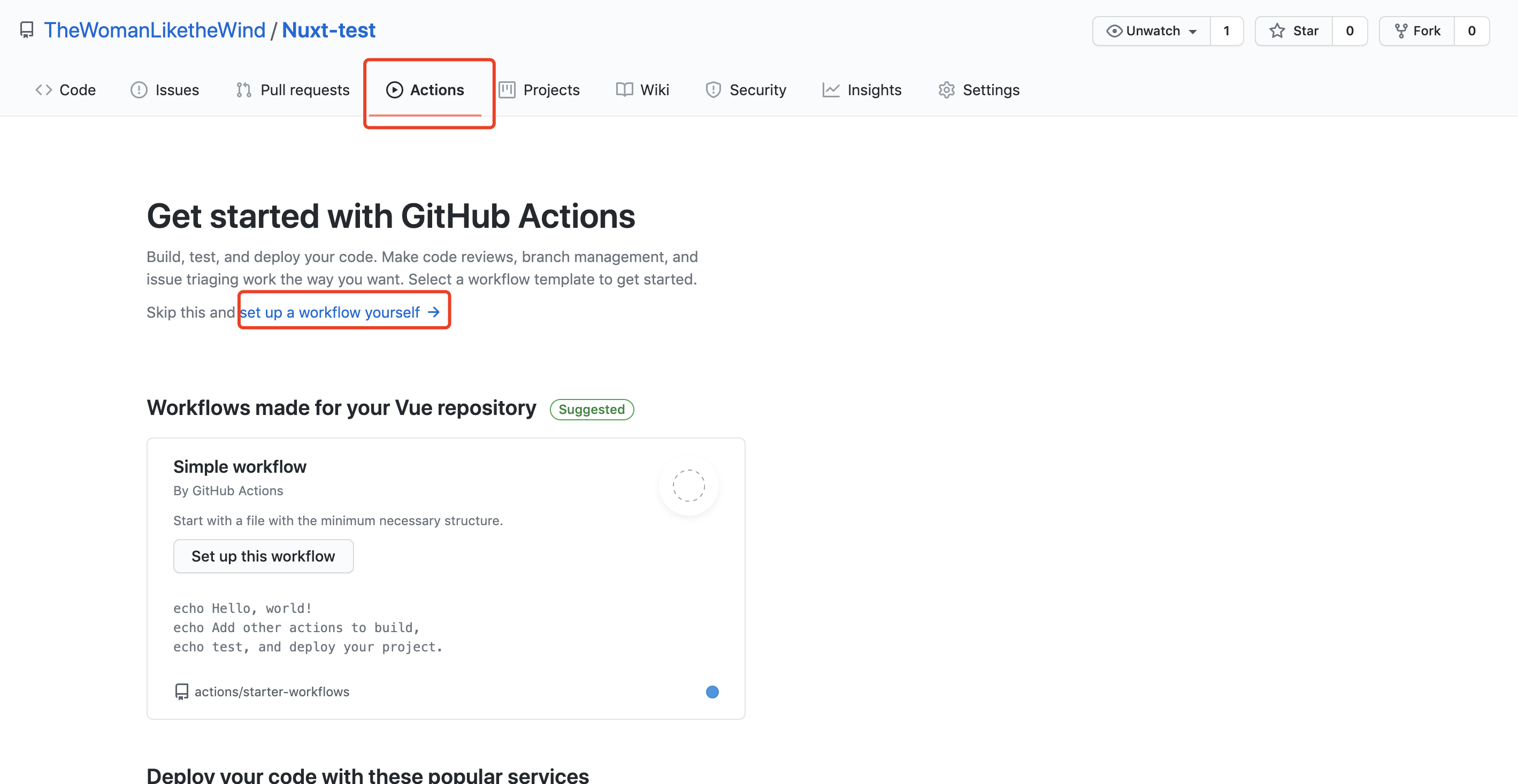
1. 点击 Actions 按钮,我们可以看到,我们可以自己去配置自动化所需要的步
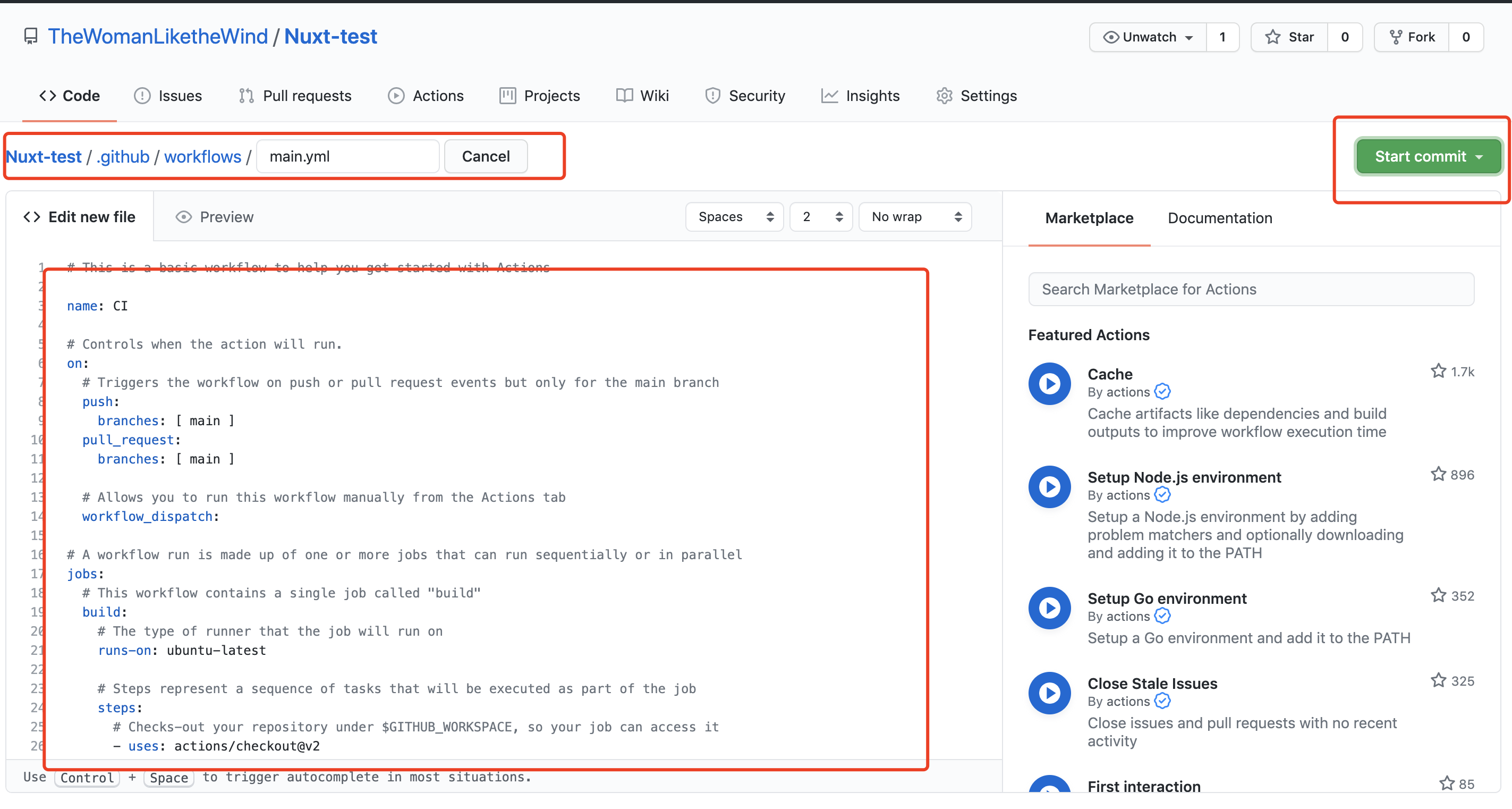
2. 在项目的根目录下,新建 /.github/workflows/***.yml, 此处 yml 的文件名可以随意取名,项目上传后,会自动读取 workflows 文件夹内部 yml 文件

3. Edit new file 是 需要实现自动化部署,写的步骤,Github 默认的自动化部署步骤,是直接上传到了 Github Actions ,会生成一个网站查看,因我们是实现阿里云自动化部署,所以,将下面代码替换为以下代码
# 自动化部署名称
name: Publish And Deploy Demo
# 触发部署的条件: 当 master 分支, 有 push 的操作, 即可触发。
on:
push:
branches: # 此处不仅限于监听分支, 还可监听 tag
- master
paths-ignore: # 下列文件的变更不触发部署,可以自行添加
- README.md
- LICENSE
jobs:
build-and-deploy:
runs-on: ubuntu-latest # 使用ubuntu系统镜像运行自动化脚本
steps: # 进入自动化步骤
# 第一步,下载代码仓库
- name: Checkout
uses: actions/checkout@master
# 打包构建
- name: Build
uses: actions/setup-node@master
- run: npm install
- run: npm run build
# 将这些 .nuxt static nuxt.config.js package.json package-lock.json pm2.config.json 文件打包在 release.tgz 中
# 此处是为了在方便,在服务器中直接解压,获得所有文件,无需单独传
# pm2 帮助我们在 Node服务器,启动项目的一个工具,具体可查看官网 https://github.com/Unitech/pm2
- run: tar -zcvf release.tgz .nuxt static nuxt.config.js package.json package-lock.json pm2.config.json
# 发布版本 Release
# 与 Github 建立连接( 此处用于将 release.tgz 上传到 github 上 )
- name: Create Release
id: create_release
uses: actions/create-release@master
env:
GITHUB_TOKEN: ${{ secrets.TOKEN }}
with:
tag_name: ${{ github.ref }}
release_name: Release ${{ github.ref }}
draft: false
prerelease: false
# 上传构建结果到 Release
# 将 release.tgz 上传到 github 上
- name: Upload Release Asset
id: upload-release-asset
uses: actions/upload-release-asset@master
env:
GITHUB_TOKEN: ${{ secrets.TOKEN }}
with:
upload_url: ${{ steps.create_release.outputs.upload_url }}
asset_path: ./release.tgz
asset_name: release.tgz
asset_content_type: application/x-tgz
# 部署到服务器
- name: Deploy
uses: appleboy/ssh-action@master
with:
host: ${{ secrets.HOST }} # 公网 IP 或 域名
username: ${{ secrets.USERNAME }} # 登录名
password: ${{ secrets.PASSWORD }} # 密码
port: ${{ secrets.PORT }} # 端口
# 类似在服务端的终端-执行以下操作
# 1. 找到需要存放文件的地方
# 2. 从 Github 上将 release.tgz 复制一份放入文件内
# 3. 解压 release.tgz 文件
# 4. 安装插件
# 5. 重启 pm2, 并执行 pm2.config.json 内操作,
# 6. pm2.config.json 是 启动 项目,( npm start )
script: |
cd /home/realworld_nuxt
wget https://github.com/TheWomanLiketheWind/nuxtRealworld/releases/latest/download/release.tgz -O release.tgz
tar zxvf release.tgz
npm install --production
pm2 reload pm2.config.json
4. Start commit 提交
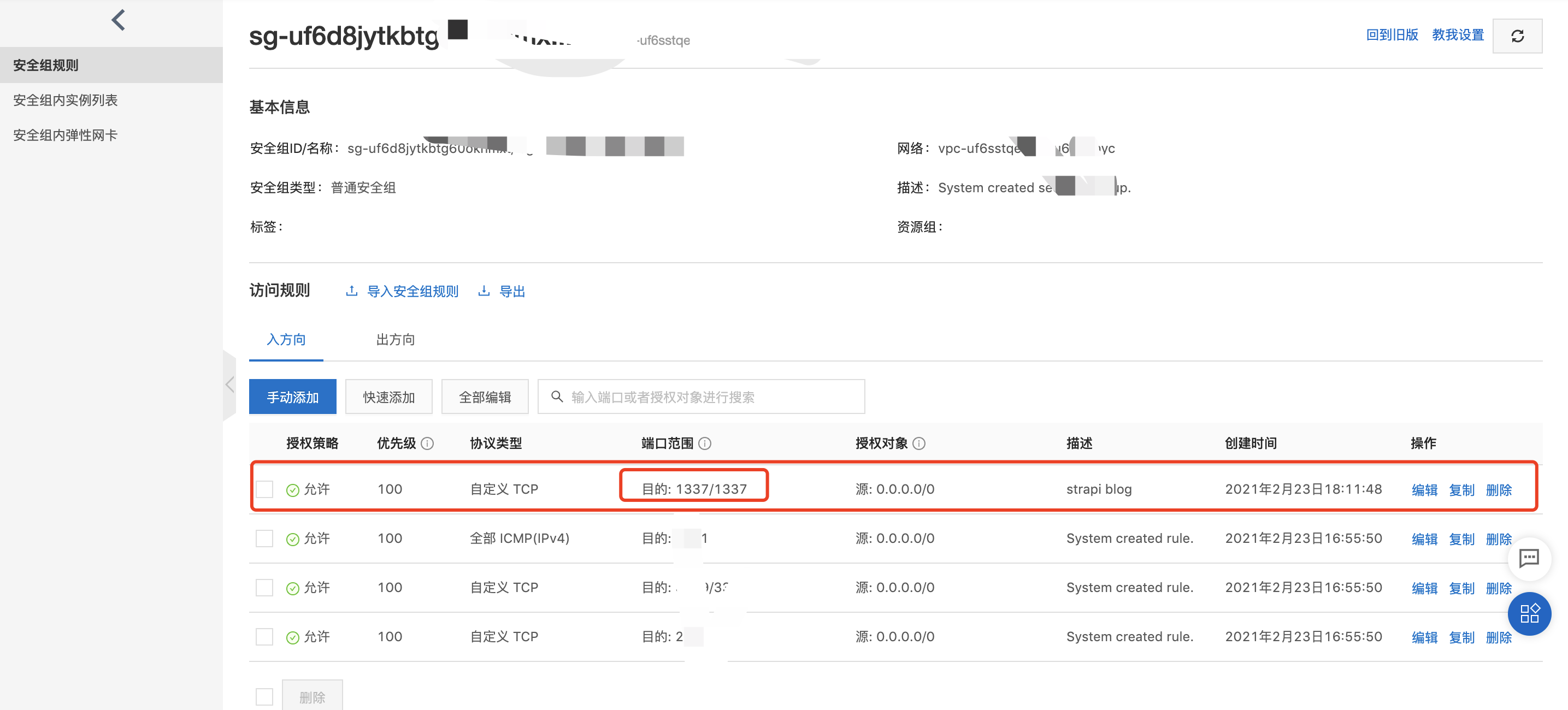
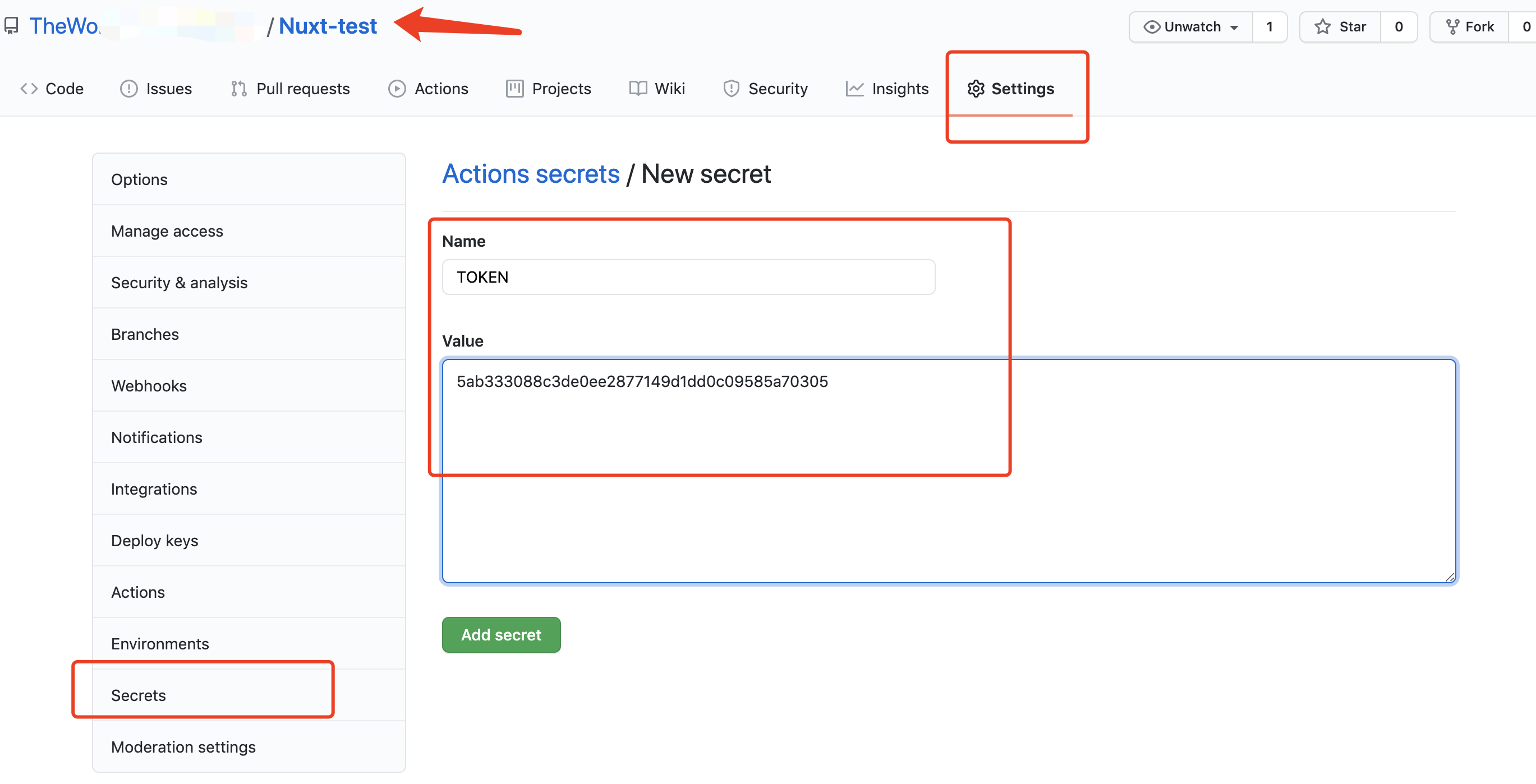
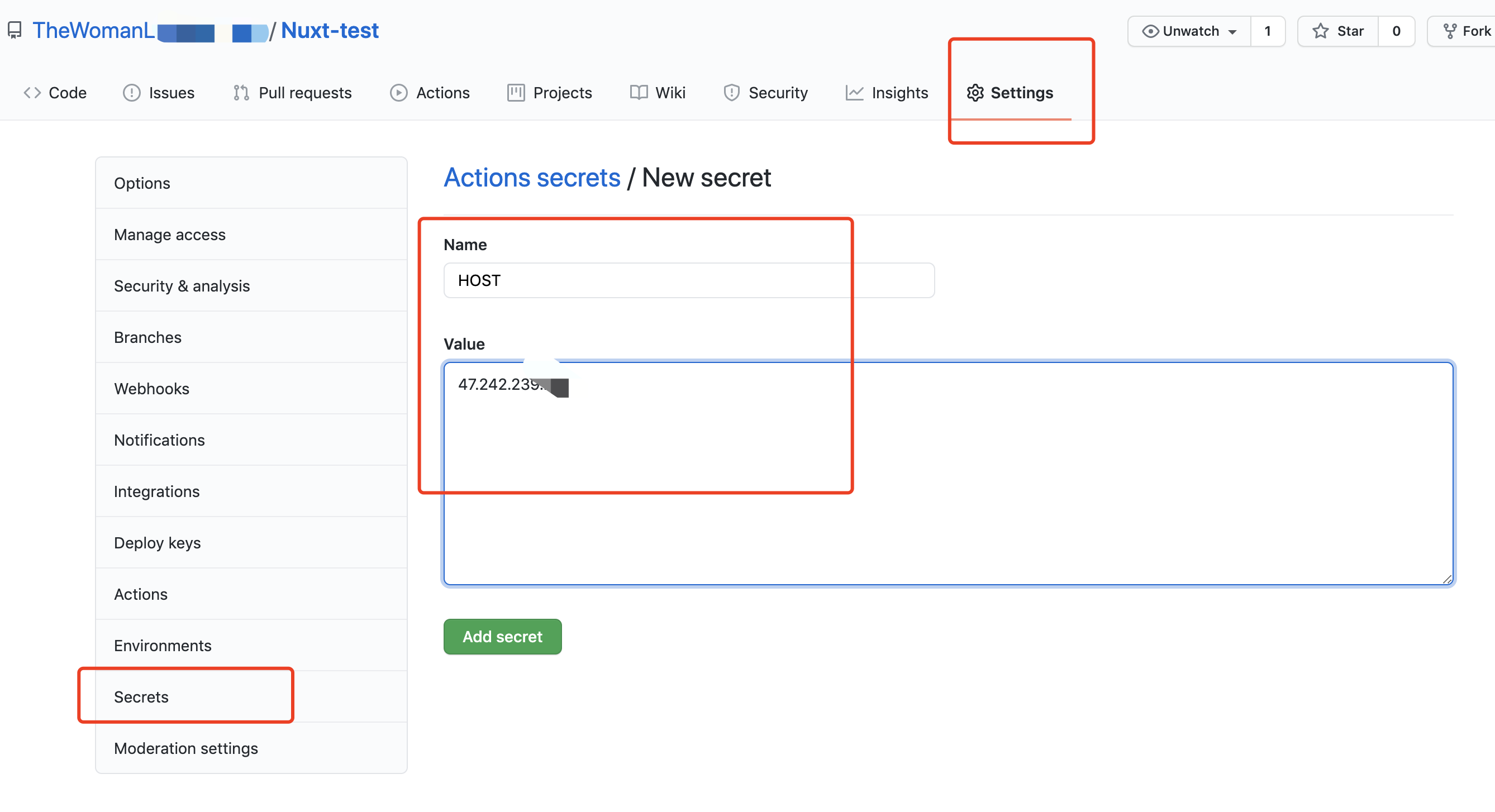
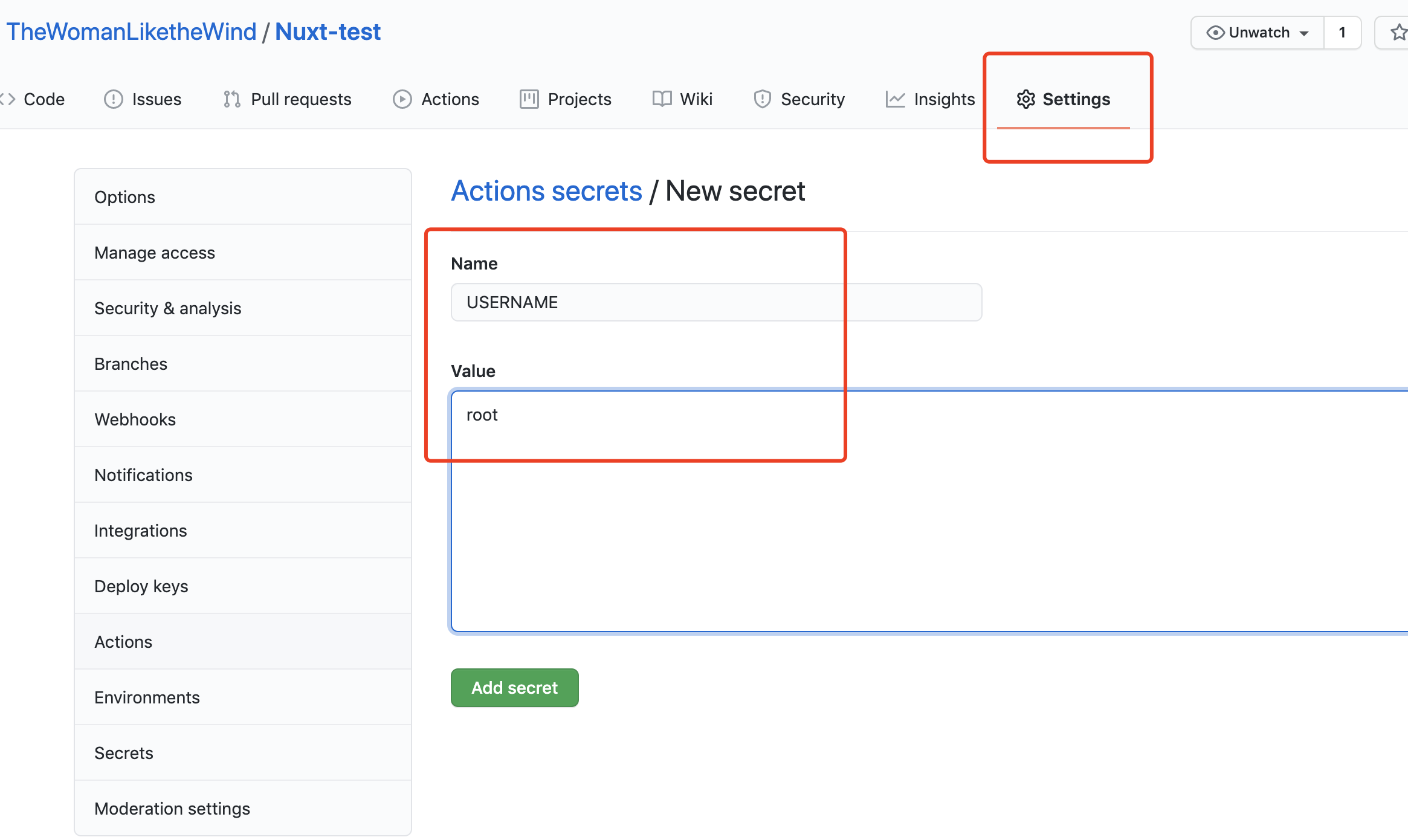
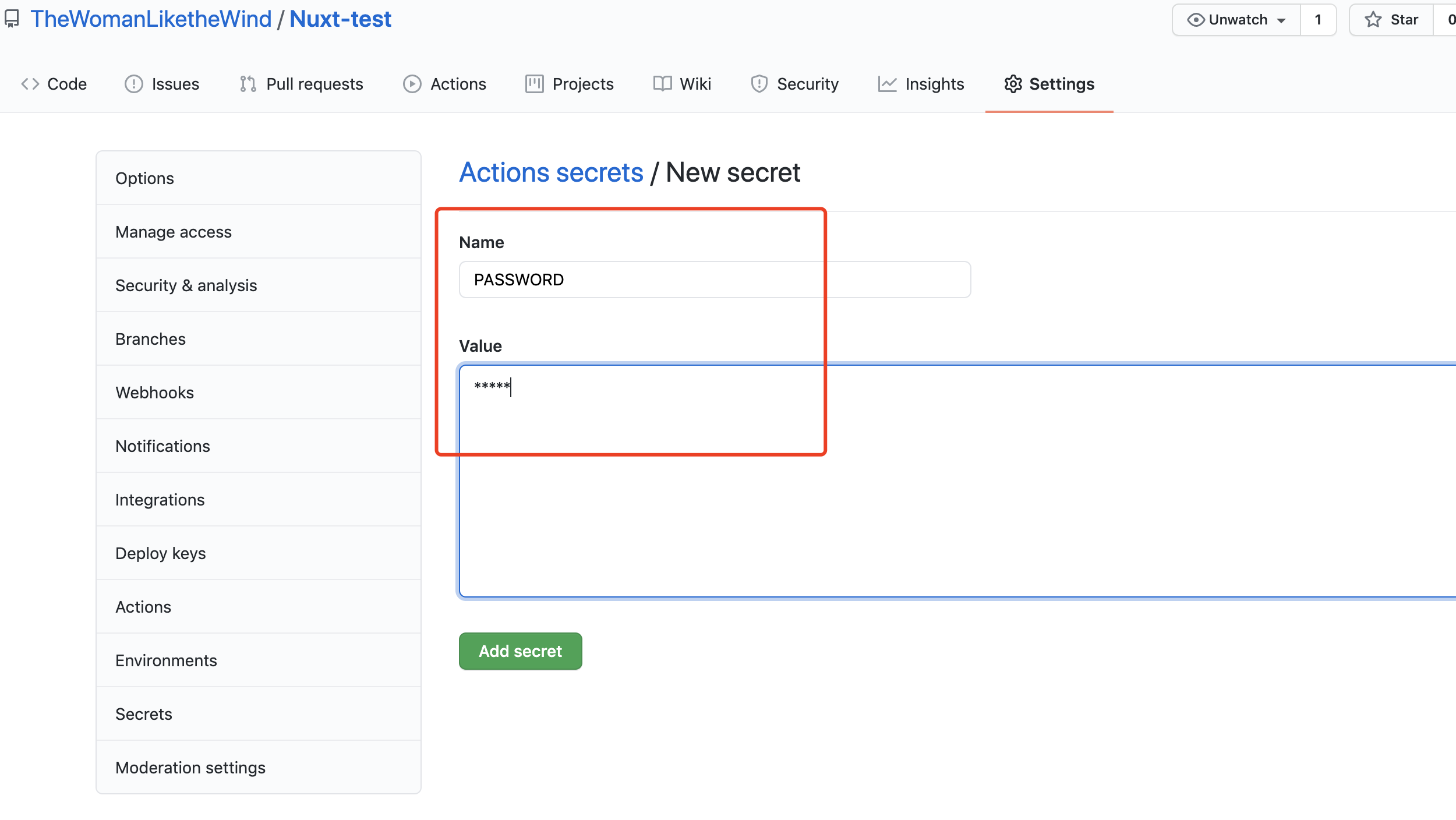
5. 在 main.yml 文件中,我们可以看到,有些变量需要添加,( TOKEN,HOST, USERNAME, PASSWORD, PORT )
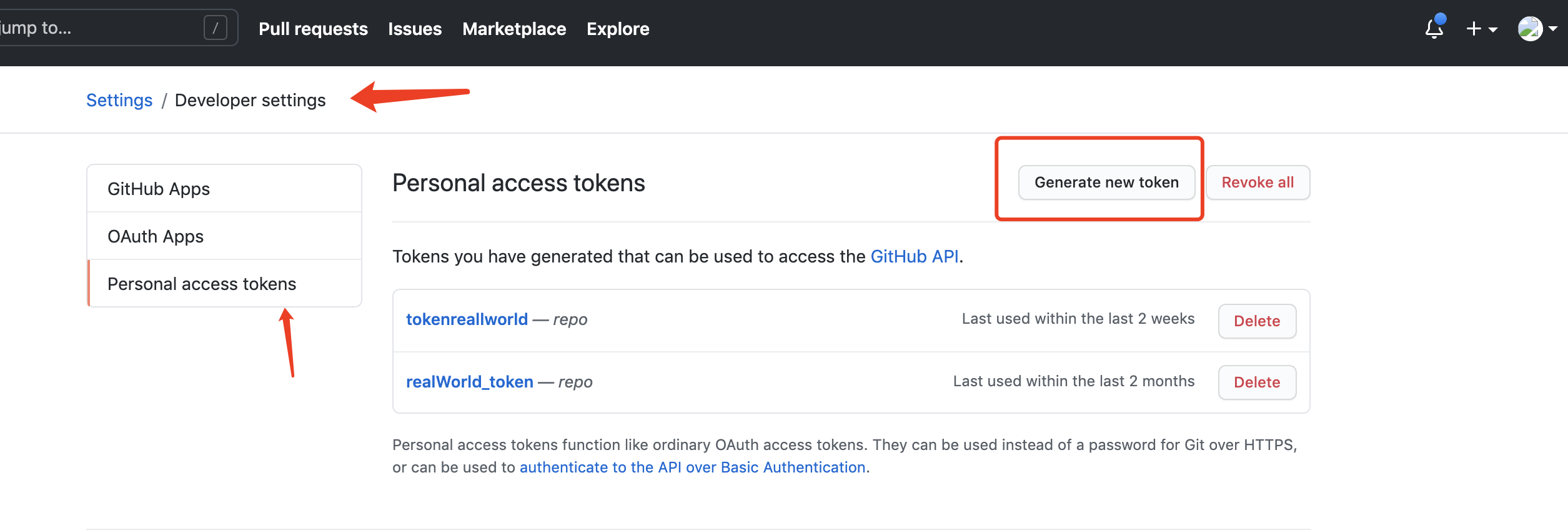
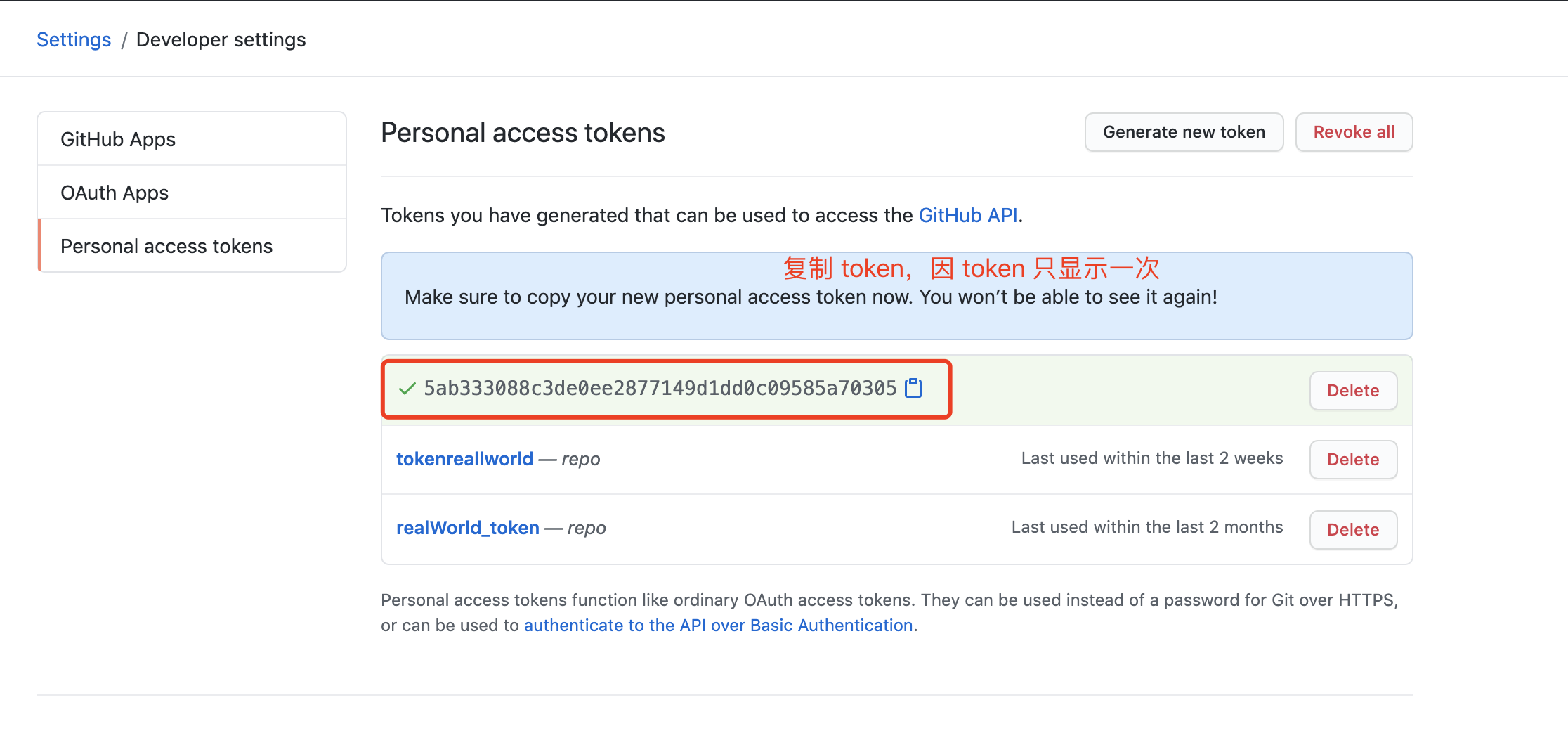
首先新建 TOKEN








5. 将代码稍微修改一下,git push, 为了触发 master分支,以触发自动化部署文件
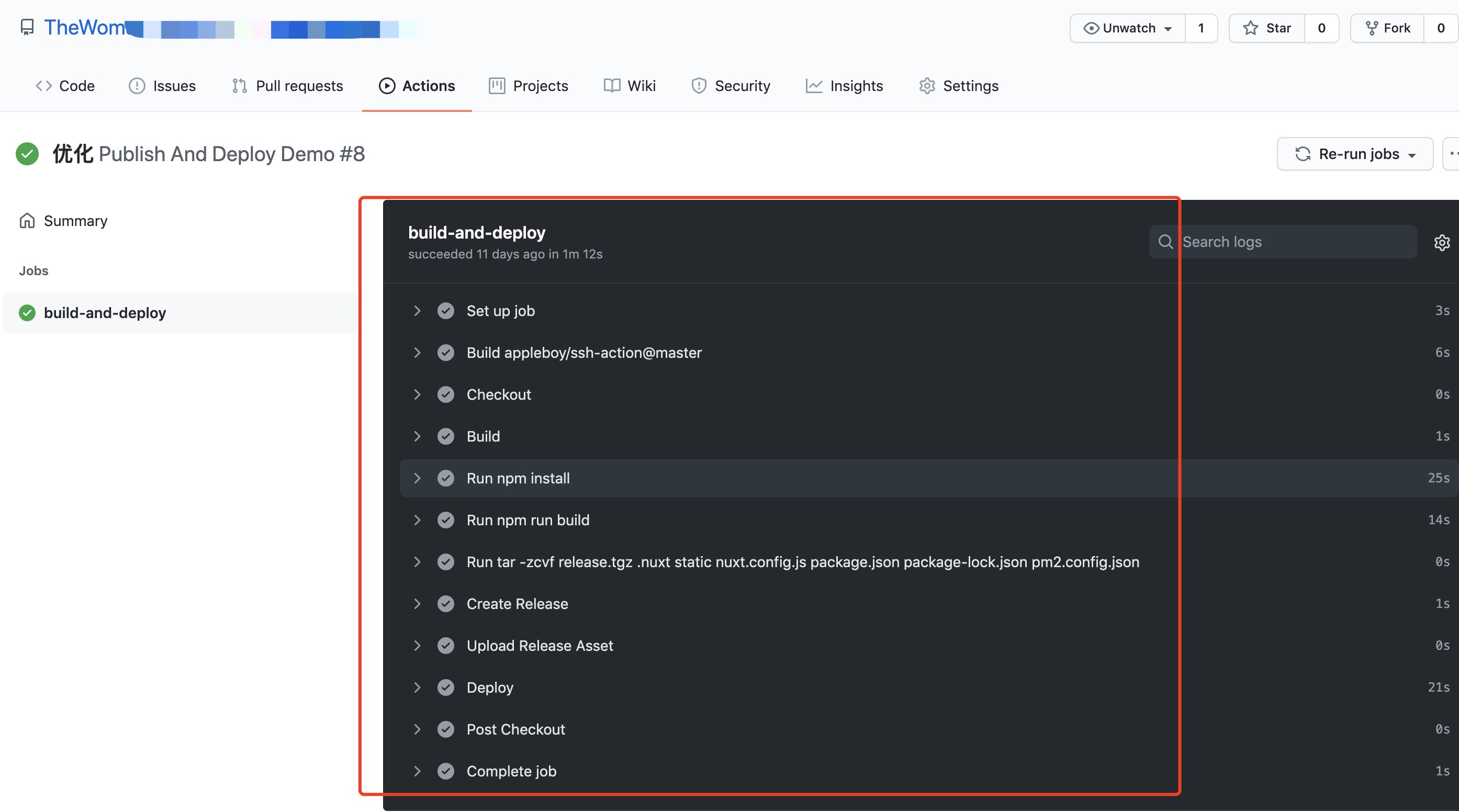
6. 点开 github Actions, 就可以看到代码正在自动执行

上传后,启动项目,