-
发送端设置
//Url为接收端地址
HttpWebRequest request = HttpWebRequest.Create(Url) as HttpWebRequest; //进行HTTP Post提交 request.Method = "POST"; //Content-Type仅支持json或xml if ("json".Equals(format.ToLower())) { request.ContentType = "application/json;charset=utf-8"; } else// if ("xml".Equals(format.ToLower())) { request.ContentType = "application/xml;charset=utf-8"; } busiParams="{"CategoryName": "something"}"; //将业务级参数busiParams用String流进行post请求至服务端 log.Info("日志记录”); requestStream = request.GetRequestStream(); byte[] dataByte = Encoding.GetEncoding("utf-8").GetBytes(busiParams); requestStream.Write(dataByte, 0, dataByte.Length); responseStream = request.GetResponse().GetResponseStream(); //打印输出结果 text = Utils.StreamToString(responseStream); log.Info("日志记录");
-
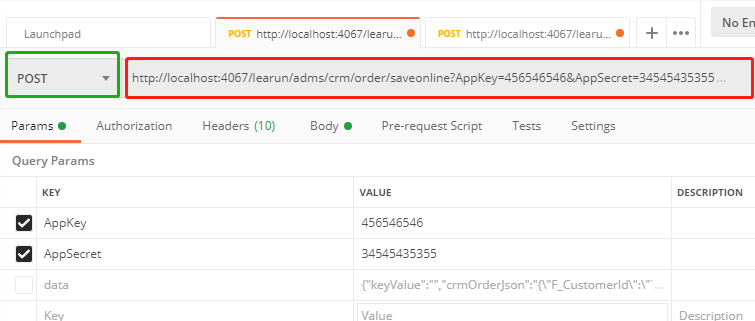
使用POSTMAN发送JSON进行测试,进行如下设置:
- 设置接收端地址比如
http://x.x.x.x:8888/method并且选择POST.

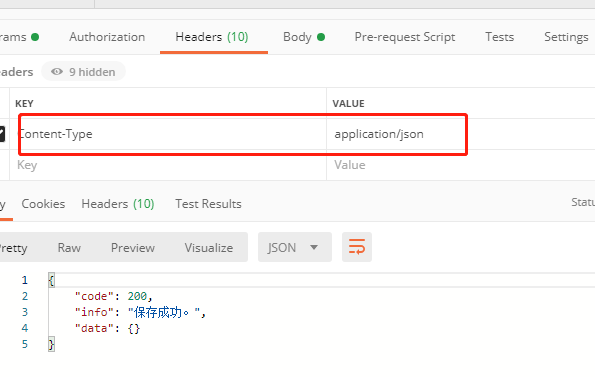
- 添加 headers头,使用
Content-Type和application/json作为 header.

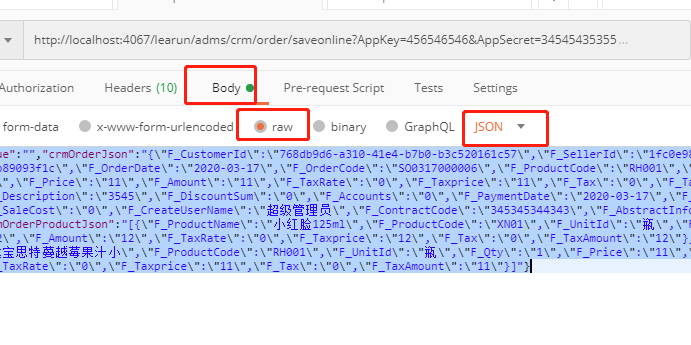
- 设置
raw和JSON类型.

- 发送JSON串
{ "CategoryName": "something" }as is in a text field below. - 点击 "Send"按钮测试.
-
使用Nancy的Bind方法接收参数,如下:
public class ReqOnLineParameter//<T> where T : class { /// <summary> /// 接口票据 /// </summary> public string AppKey { get; set; } /// <summary> /// 登录设备标识 /// </summary> public string AppSecret { get; set; } /// <summary> /// 接口数据 /// </summary> //public T data { get; set; } public string crmOrderJson { get; set; } public string crmOrderProductJson { get; set; } public string keyValue { get; set; } }
ReqOnLineParameter req = this.Bind<ReqOnLineParameter>();
此时req变量中就会接收到POSTMAN传递过来的参数