1、使用elment或者mintUI库时,需要全局引入ui库的css文件;然后在修改自己样式时,需要将自己的css文件引入到main.js中才会生效,全局引用
2、使用v-html展示dom字符串时,相应的css文件中的样式是不会生效的,需要使用组件展示dom
3、axios使用,是需要一个qs的node模块,然后请求的数据格式是表单格式的,需要设置header的Content-Type格式
import Vue from 'vue' import axios from 'axios' import qs from 'qs' Vue.prototype.$axios = axios //全局注册,使用方法为:this.$axios Vue.prototype.qs = qs //全局注册,使用方法为:this.qs,序列化data数据
4、watch监听object时,需要进行深度监听,因为vue默认只监听data中的属性一级
watch: { firstName: { handler(newName, oldName) { this.fullName = newName + ' ' + this.lastName; }, // 代表在wacth里声明了firstName这个方法之后立即先去执行handler方法 immediate: true } }
5、写props时可以写成对象{ },里面配置数据类型
6、axios请求是异步的,需要注意在其then之后操作,否则拿不到数据,此时可以保存axios返回的Promise对象,然后在Promise的then方法中做异步操作
7、使用事件总线传值时,$emit 和$on方法是存在先后顺序的,必须是$on事件监听的绑定要在$emit事件发送之前建立,否则就是能监听到事件,但是传递的值也会丢失,谨记
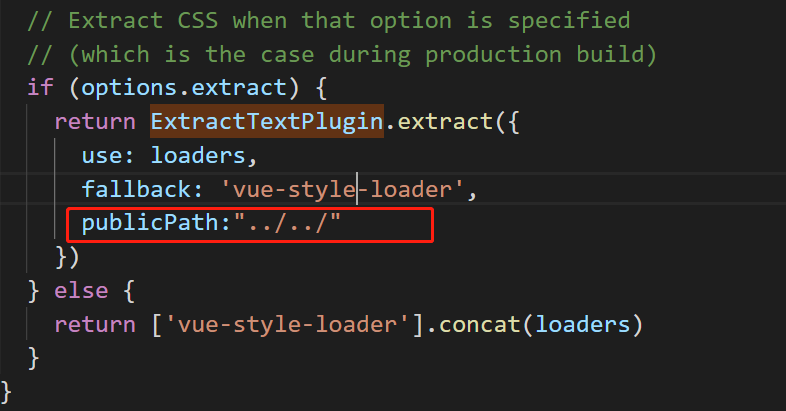
8、vue-cli打包后,图片资源的路径报错,出现双层static/css/static/mig路径,是打包的时候路径配置的不对。可以通过添加配置项publicPath:"../../"解决该问题:需要修改build文件夹下的utils.js代码,如图所示:

publicPath配置后,打包之后的使用的引入的图片就会在图片文件引入的路径前添加该路径配置
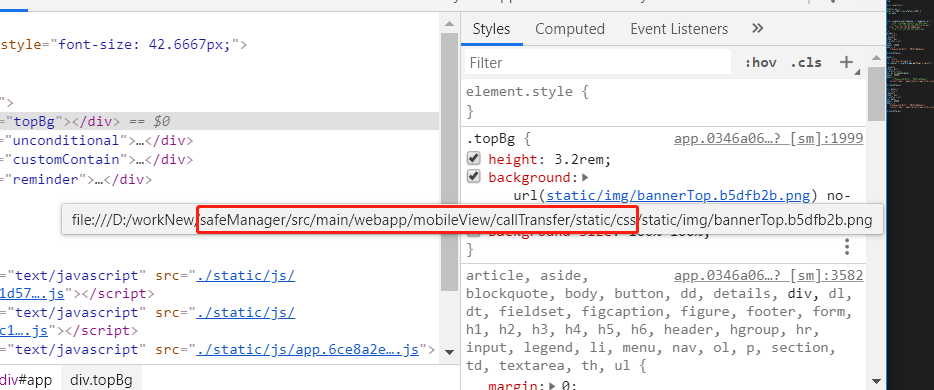
原因是,默认图片加载引用的路径是相对于:项目根目录+static/css的,如图对了两级,所以要向上再返回两级

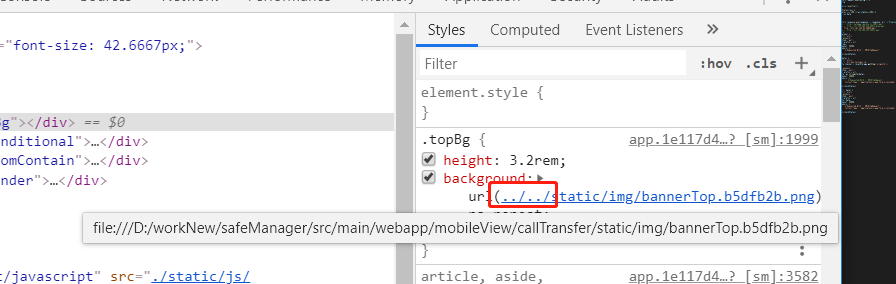
配置正常如下

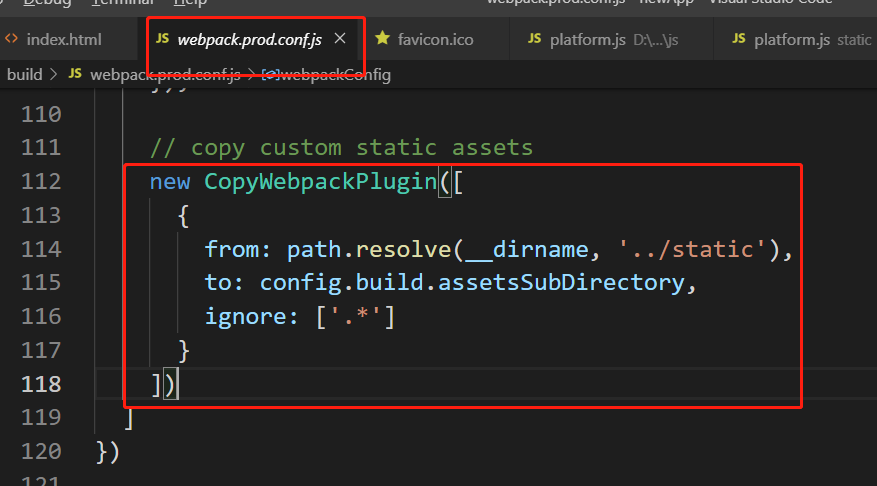
9、用vue-cli创建项目时,有个路径文件夹是static,作用是里面放置html中直接引入的静态资源,在打包项目时,会将其内部的资源直接复制到打包的路径下面,这样在打包过后的html中的路径是一致的,就不用手动更改了

这一段就是复制资源的配置代码
10,vue中的计算属性完整写法
computed : {//计算属性相当于data里的属性
//什么时候执行:初始化显示/ 相关的data属性发生变化
fullName1(){//计算属性中的get方法,方法的返回值就是属性值,写成函数形式默认就是get方法
return this.firstName + ' ' + this.lastName
},
//写成对象形式,有get方法和set方法,可以设置计算属性
fullName3 : {
get(){//回调函数 当需要读取当前属性值是执行,根据相关数据计算并返回当前属性的值
return this.firstName + ' ' + this.lastName
},
set(val){//监视当前属性值的变化,当属性值发生变化时执行,更新相关的属性数据
//val就是fullName3的最新属性值
console.log(val)
const names = val.split(' ');
console.log(names)
this.firstName = names[0];
this.lastName = names[1];
}
}
}
11、使用vue自定义的组件时,不能有大写字母,否则无效
并且父组件给子组件传递数据是也不能使用大写字母,否则传递失败