1、注册账号登陆
2、创建项目
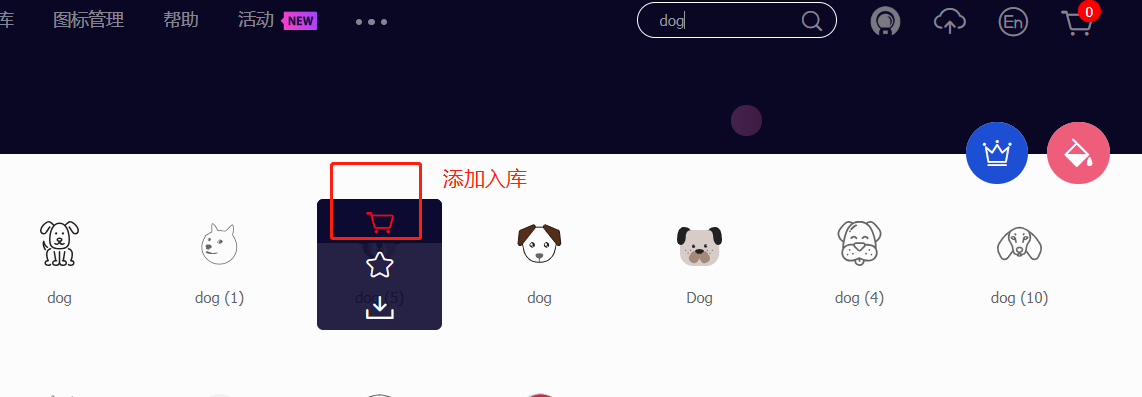
3、搜索想使用的图标,添加入库,或者上传自己的图标入库
4、在图标库中,将添加的图标加入项目

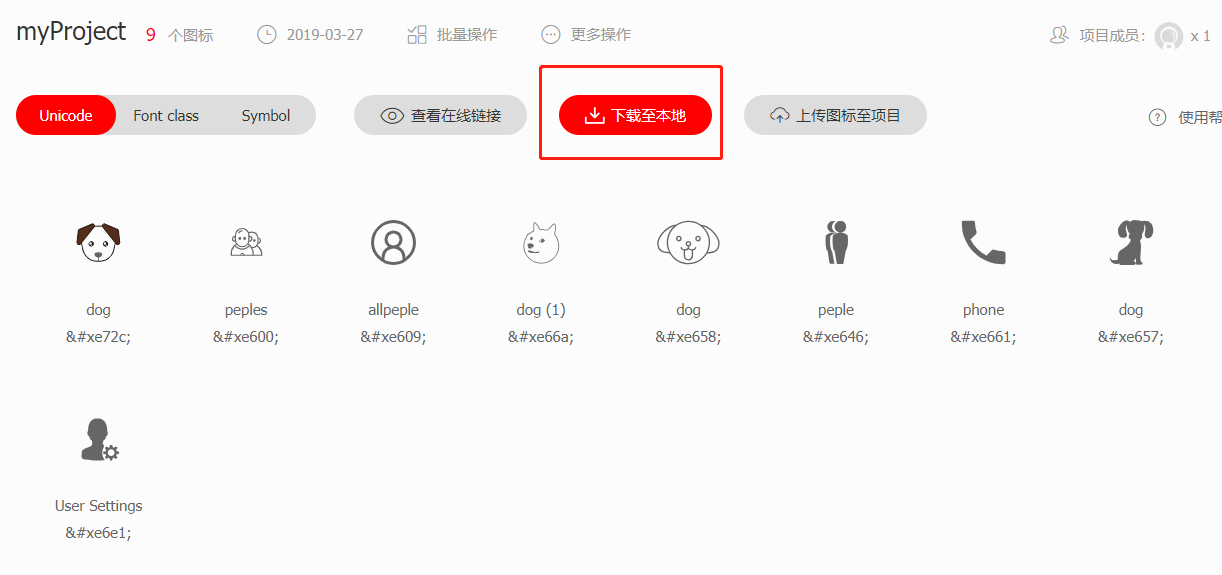
5、将项目图标下载至本地

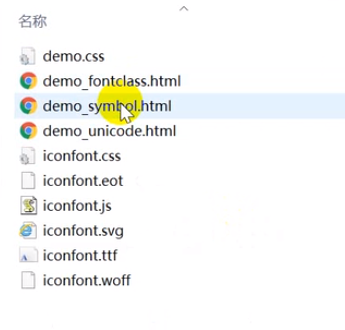
6、下载文件为

包括三种格式,使用方法不同
- Unicode
- Font class
- Symbol
7、将文件引入页面开始使用,引入iconfot.css, 如果图标是多色的,那么就需要引入iconfont.js文件
代码实现,css
<link rel="stylesheet" href="font/iconfont.css"> <style> @font-face { font-family: 'iconfont'; src: url('iconfont.eot'); src: url('iconfont.eot?#iefix') format('embedded-opentype'), url('iconfont.woff2') format('woff2'), url('iconfont.woff') format('woff'), url('iconfont.ttf') format('truetype'), url('iconfont.svg#iconfont') format('svg'); } .iconfont { font-family: "iconfont" !important; font-size: 32px; font-style: normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; } </style>
html
<body> <span class="iconfont"></span> <span class="iconfont"></span> <span class="iconfont"></span> <span class="iconfont"></span> <span class="iconfont"></span> <span class="iconfont"></span> <span class="iconfont"></span> <span class="iconfont"></span> </body>
效果图

大功告成