今天是2019年的最后一天,最近的工作量不是很饱和(可能是我工作效率太高了,哈哈...不要喷,不要喷,开玩笑),早上醒来看了一篇新闻 题目是 “第一批90后已经三十了” 瞬间十分的扎心,受到一万点暴击...伤害爆表啊

不过生活还要继续,还是先总结总结这一年的”成果“吧
工作方面
参与到公司的一个比较大的项目,做的是一个在线考试系统,整体上用到的技术还是当前比较流行的,前端是Nodejs, webpack,Reactjs
后台是以NetCore 微服务为基础的框架,Entitiy Framework,Kestrel, Nginx, Ocelot, Consul,RabbitMQ消息队列。虽然看似不错,但Solution的架构不是我搭建的,和我没有半毛钱关系,只是参与开发了某个模块的功能,是什么呢???构建一张试卷并打印,看似这么简单的工作,竟然做了一年的时间,给大家看下效果图
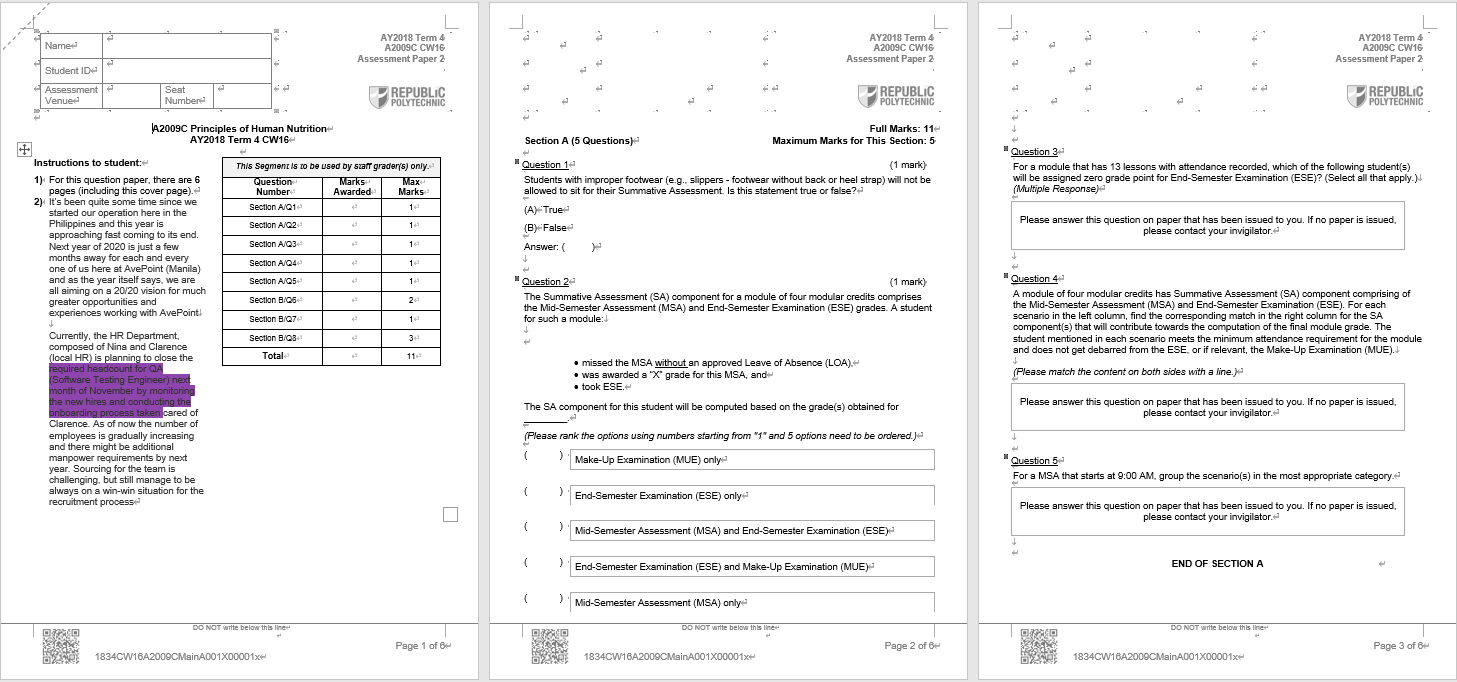
试卷:

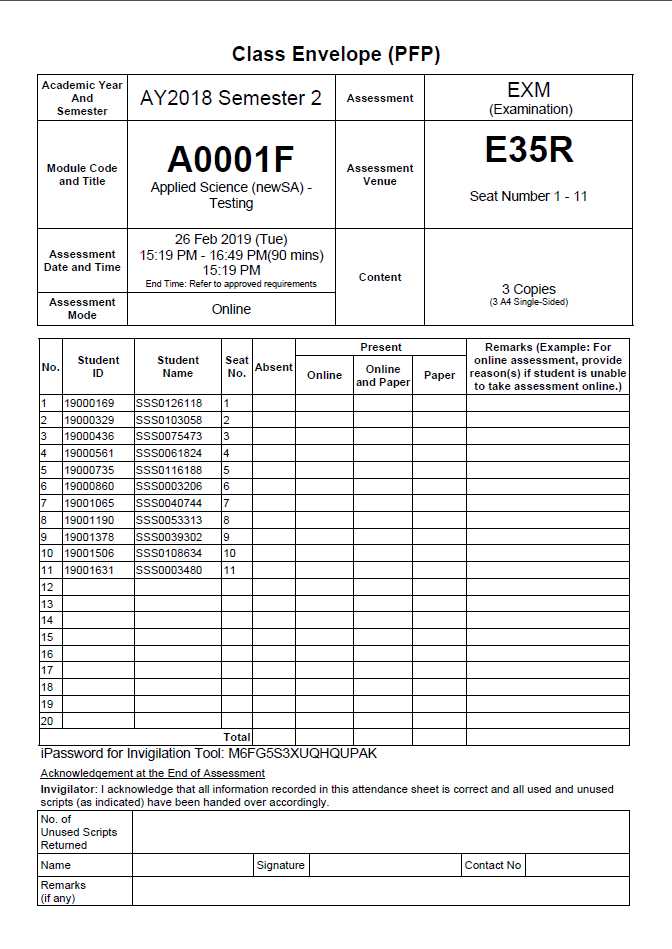
签到表

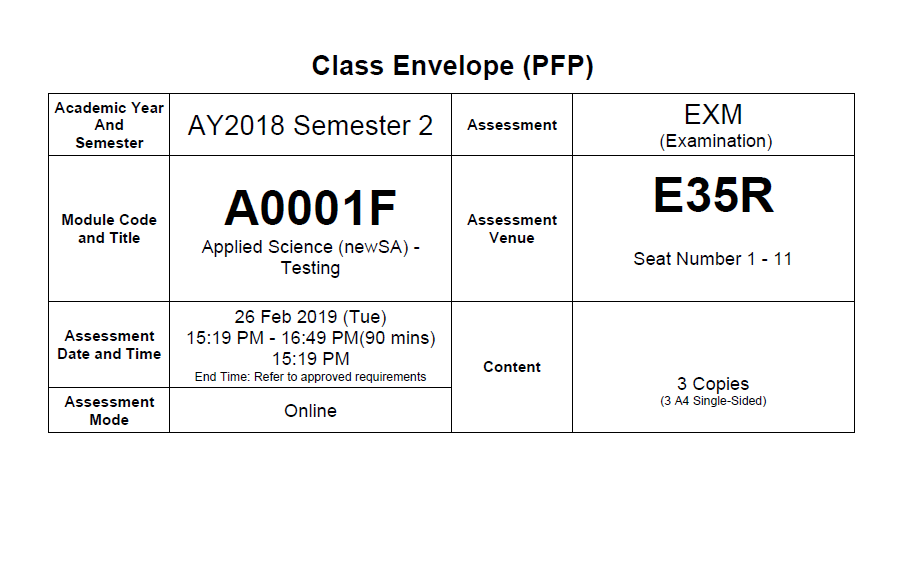
试卷袋首页

参考资料(所有类型文件的参考资料经过各种转化Insert到word里)

所有的文档都是用Aspose API构建出来的,不得不说Aspose还是很强大的,如有业务需要的小伙伴,可以联系我,做了一年多,对这套API相对来说还是比较熟悉的,过几天有时间整理一下,再Share给大家,欢迎来围观.....
这一年,一路走来磕磕绊绊,像是摸着石头过河,还好收获还是比较大的,在做这个项目之前一直是在做SharePoint开发,除了C# ,前端一些技术,基本上对NetCore机制没有任何的了解,这一年也算是一个小小的突破吧,技术和解决问题的能力相对之前有所提高。比较不满意的地方是自学这一块,可能是把时间都奉献给了工作,本来计划搭建的个人网站,没有任何的进展,给自己找个借口就是“一切都在准备当中....”,哈哈,下一年再接再厉了,争取明年的年终总结给大家上图(个人博客)
生活方面
这一年平平淡淡,没有激情的碰撞也没有耀眼的火花,多的是到处的奔波,因为2017年购置的新房今年6月下房了,之后就是各种装修公司,建材市场跑个不停,作为当初的一个装修小白,各种被忽悠,被”欺骗“,弄的自己是晕头转向,有那么一瞬间是非常羡慕父母过来帮着装修的小伙伴,可奈何老家离着远,父母又忙着农耕,(买房都是自己一个人在办各种手续,是不是胆子有点太大了....现在回头想想那些被骗的新闻多少还是有些后怕的),经过4月左右的时间,在和装修公司不断斗智斗勇的前提下(此处省略800字.....),终于算是把硬装做完了,给大家Share一下,虽然房子不大,但满满的经历和心酸的
客厅一角

两个卧室,这是主卧,次卧是榻榻米

厨房一角

卫生间一角,砖的颜色怎么样,有眼光吧,哈哈.....自夸一下

过段时间,接父母过来看看,在这个城市工作了5年多,父母一次还都没有来过,新的一年一定要接父母过来看看,也是博主的一个小小心愿
个人方面
虽然第一批90后已经而立之年了,但博主依然保持着单身贵族......说出这句话有多少的心酸和无奈,并不是博主想单身,而是实属无奈啊,给自己一个安慰的理由就是“宁缺毋滥”,一定要找到那个有趣的灵魂.......
每天 公司---家 两点一线的生活,没有其余的社交活动,程序员所在的公司又是有名的 ”狼多肉少“,奈何“既生瑜何生亮啊”

那个她,你在哪里...
最后
爆个照,纪念一下2019年的自己,那些岁月的痕迹

最后的最后
给自己的2020年订一个小小的目标
1、多读几本书
2、多赚一点钱
3、完成个人网站设计和开发
4、最最主要的是找到那个和我一起笑的她
2019已悄无声息的走过,我们无须去追寻和忏悔,愿2019年的遗憾都是2020年惊喜的铺垫。
祝大家新年快乐!!!