1. 百度地图的矢量图标,其实还是使用 BMap.Marker 进行处理的, 只不过
这个Marker的icon 是以矢量的方式进行绘制。使用了BMap.Symbol 函数。
2. 代码
1 function addVectorSymbol() { 2 var point = new BMap.Point(116.473008,39.916605); 3 map.centerAndZoom(point, 16); 4 map.enableScrollWheelZoom(true); 5 6 //设置marker图标为人字形 7 vectorPeoplePath = new BMap.Marker(point, { 8 // 设置自定义path路径25325l99 9 icon: new BMap.Symbol('m0.5,48.67105l106.55963,0m-53.03642,45.73853l52.06349,51.09042m-52.06349,-51.57716l-48.65731,51.57716m48.41391,-112.39955l0,60.82238m16.17517,-77.24814c0,8.93415 -7.24208,16.17461 -16.17517,16.17461c-8.93307,0 -16.17464,-7.24046 -16.17464,-16.17461c0,-8.93309 7.24156,-16.1747 16.17464,-16.1747c8.93309,0 16.17517,7.24161 16.17517,16.1747z', { 10 rotation: 0,//顺时针旋转40度 11 fillColor: 'green', 12 fillOpacity: 0.8, 13 strokeColor: '#555', 14 strokeWeight: 3//线宽 15 }) 16 }); 17 18 vectorFCArrow = new BMap.Marker(new BMap.Point(point.lng-0.01,point.lat), { 19 // 初始化方向向上的闭合箭头 20 icon: new BMap.Symbol(BMap_Symbol_SHAPE_FORWARD_CLOSED_ARROW, { 21 scale: 5, 22 strokeWeight: 1, 23 rotation: 0,//顺时针旋转30度 24 fillColor: 'red', 25 fillOpacity: 0.8 26 }) 27 }); 28 29 vectorBCArrow = new BMap.Marker(new BMap.Point(point.lng+0.02 , point.lat), { 30 // 初始化方向向下的闭合箭头 31 icon: new BMap.Symbol(BMap_Symbol_SHAPE_BACKWARD_CLOSED_ARROW, { 32 scale: 5, 33 strokeWeight: 1, 34 rotation: 180, 35 fillColor: 'gold', 36 fillOpacity: 0.8 37 }) 38 }); 39 40 vectorFOArrow = new BMap.Marker(new BMap.Point(point.lng +0.03, point.lat), { 41 // 初始化方向向上的开放式箭头 42 icon: new BMap.Symbol(BMap_Symbol_SHAPE_FORWARD_OPEN_ARROW, { 43 scale: 5, 44 strokeWeight: 1, 45 rotation: 0, 46 fillColor: "pink", 47 fillOpacity: 0.8 48 }) 49 }); 50 51 vectorBOArrow = new BMap.Marker(new BMap.Point(point.lng+0.04,point.lat), { 52 // 初始化方向向下的开放式箭头 53 icon: new BMap.Symbol(BMap_Symbol_SHAPE_BACKWARD_OPEN_ARROW, { 54 scale: 5, 55 strokeWeight: 1, 56 rotation: 90, 57 fillColor: 'lightgreen', 58 fillOpacity: 0.8 59 }) 60 }); 61 62 //设置marker图标为水滴 63 vectorMarker = new BMap.Marker(new BMap.Point(point.lng,point.lat-0.03), { 64 // 指定Marker的icon属性为Symbol 65 icon: new BMap.Symbol(BMap_Symbol_SHAPE_POINT, { 66 scale: 2,//图标缩放大小 67 fillColor: "orange",//填充颜色 68 fillOpacity: 0.8//填充透明度 69 }) 70 }); 71 72 //设置marker图标为飞机 73 vectorPlane = new BMap.Marker(new BMap.Point(point.lng+0.04,point.lat-0.03), { 74 // 初始化小飞机Symbol 75 icon: new BMap.Symbol(BMap_Symbol_SHAPE_PLANE, { 76 scale: 3, 77 rotation: 0 78 }) 79 }); 80 81 82 vectorCLOCK = new BMap.Marker(new BMap.Point(point.lng+0.01,point.lat-0.03), { 83 // 初始化闹钟形状的symbol 84 icon: new BMap.Symbol(BMap_Symbol_SHAPE_CLOCK, { 85 scale: 2, 86 strokeWeight: 1, 87 fillColor: 'blue', 88 fillOpacity: 0.8 89 }) 90 }); 91 92 vectorWARNING = new BMap.Marker(new BMap.Point(point.lng+0.02,point.lat-0.03), { 93 // 初始化警告标志的symbol 94 icon: new BMap.Symbol(BMap_Symbol_SHAPE_WARNING, { 95 scale: 2, 96 strokeWeight: 1, 97 fillColor: 'pink', 98 fillOpacity: 0.8 99 }) 100 }); 101 102 vectorStar = new BMap.Marker(new BMap.Point(point.lng+0.03,point.lat-0.03), { 103 // 初始化五角星symbol 104 icon: new BMap.Symbol(BMap_Symbol_SHAPE_STAR, { 105 scale: 5, 106 fillColor: "pink", 107 fillOpacity: 0.8 108 }) 109 }); 110 map.addOverlay(vectorWARNING); 111 map.addOverlay(vectorPlane); 112 map.addOverlay(vectorFCArrow); 113 map.addOverlay(vectorBCArrow); 114 map.addOverlay(vectorFOArrow); 115 map.addOverlay(vectorBOArrow); 116 map.addOverlay(vectorStar); 117 map.addOverlay(vectorMarker); 118 map.addOverlay(vectorCLOCK); 119 map.addOverlay(vectorPeoplePath); 120 map.setViewport({center:new BMap.Point(116.501035,39.897538),zoom:14}) 121 122 show(); 123 }
function show(){ vectorWARNING.show(); vectorPlane.show(); vectorFCArrow.show(); vectorBCArrow.show(); vectorFOArrow.show(); vectorBOArrow.show(); vectorStar.show(); vectorCLOCK.show(); vectorMarker.show(); vectorPeoplePath.show(); } function hide(){ vectorWARNING.hide(); vectorPlane.hide(); vectorFCArrow.hide(); vectorBCArrow.hide(); vectorFOArrow.hide(); vectorBOArrow.hide(); vectorStar.hide(); vectorCLOCK.hide(); vectorMarker.hide(); vectorPeoplePath.hide(); }
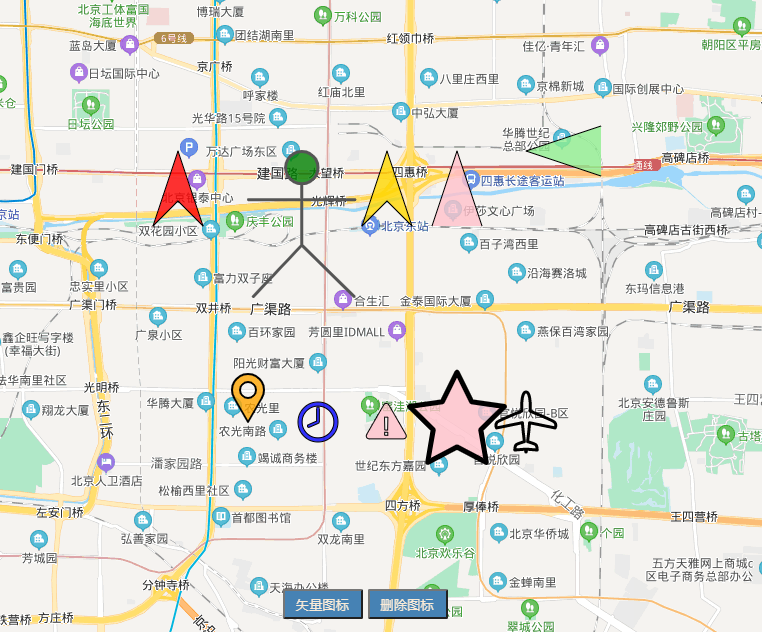
3. 页面显示

4. 参考代码
https://github.com/WhatGIS/bdMap