1. 百度地图的路径规划分为四类:驾驶、交通工具、骑行、步行。每个调用不同的函数,虽说是不同的函数,但是使用方法
基本相同。
DrivingRoute、TransitRoute、WalkingRoute、RidingRoute。
2. 驾驶模式
1 routing = new BMap.DrivingRoute(map,{ 2 renderOptions :{ 3 map:map, 4 autoViewport: true 5 } 6 });
3. 交通工具模式
交通工具还牵涉到跨省时,以飞机优先还是动车优先,具体可以参考具体类。https://mapopen-pub-jsapi.bj.bcebos.com/jsapi/reference/jsapi_reference_3_0.html#a7b9
1 routing = new BMap.TransitRoute(map,{ 2 renderOptions :{ 3 map:map, 4 autoViewport: true 5 }, 6 intercityPolicy:BMAP_INTERCITY_POLICY_EARLY_START, 7 8 transitTypePolicy:BMAP_TRANSIT_TYPE_POLICY_AIRPLANE 9 10 });
TransitPolicy
此常量表示市内公交方案换乘策略。
| 常量 | 描述 |
| BMAP_TRANSIT_POLICY_RECOMMEND | 推荐方案 |
| BMAP_TRANSIT_POLICY_LEAST_TIME | 最少时间 |
| BMAP_TRANSIT_POLICY_LEAST_TRANSFER | 最少换乘 |
| BMAP_TRANSIT_POLICY_LEAST_WALKING | 最少步行 |
| BMAP_TRANSIT_POLICY_AVOID_SUBWAYS | 不乘地铁 |
| BMAP_TRANSIT_POLICY_FIRST_SUBWAYS | 优先地铁 |
IntercityPolicy
此常量表示跨城公交换乘策略。
| 常量 | 描述 |
| BMAP_INTERCITY_POLICY_LEAST_TIME | 时间短 |
| BMAP_INTERCITY_POLICY_EARLY_START | 出发早 |
| BMAP_INTERCITY_POLICY_CHEAP_PRICE | 价格低 |
TransitTypePolicy
此常量表示跨城交通方式策略。
| 常量 | 描述 |
| BMAP_TRANSIT_TYPE_POLICY_TRAIN | 火车优先 |
| BMAP_TRANSIT_TYPE_POLICY_AIRPLANE | 飞机优先 |
| BMAP_TRANSIT_TYPE_POLICY_COACH | 大巴优先 |
4. 骑行模式
1 routing = new BMap.RidingRoute(map,{ 2 renderOptions :{ 3 map:map, 4 autoViewport: true 5 } 6 });
5. 步行模式
1 routing = new BMap.WalkingRoute(map,{ 2 renderOptions :{ 3 map:map, 4 autoViewport: true 5 } 6 });
6. 路径规划
1 routing.search(startPt,endPt);
调用search函数后,地图默认会将规划路径显示出来。
7. 自定义起点和终点图标,修改路线颜色。
startPt 和 endPt 是在地图上点击获取的 Point 对象。startMarker 和 endMarker 为自定义图标的两个点,单独添加到地图上。
setPolylinesSetCallback 中执行的代码,先获取到已产生的路线并删除,然后根据路线的点集合,重新画线 Polyline ,并给颜色赋值。
1 var startIcon = new BMap.Icon('/bdMap/img/start.png', new BMap.Size(60,60)); 2 3 var endIcon = new BMap.Icon('/bdMap/img/end.png', new BMap.Size(48,48)); 4 5 var startMarker = new BMap.Marker(startPt,{icon:startIcon}); 6 7 8 var endMarker = new BMap.Marker(endPt,{icon:endIcon}); 9 10 11 routing.search(startPt,endPt); 12 13 let routeResult = routing.getResults(); 14 15 console.log(routeResult); 16 17 routing.setPolylinesSetCallback(function (result) { 18 routing.clearResults(); 19 map.clearOverlays(); 20 21 map.addOverlay(startMarker); 22 map.addOverlay(endMarker); 23 24 var points = []; 25 result[0].Ar.map(function (item) { 26 points.push(new BMap.Point(item.lng,item.lat)); 27 }); 28 var polyline = new BMap.Polyline(points,{strokeColor:"#ff5943",strokeWeight:5,strokeOpacity:0.5}); 29 map.addOverlay(polyline); 30 });
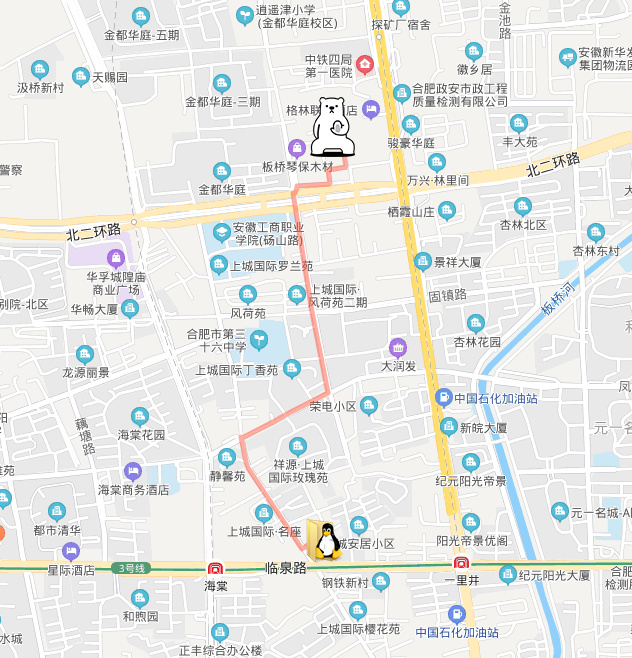
8. 页面显示

9. 代码参考