看过本章,然后实践之后,应该会掌握以下的认识:
1、Cocos2d-x引擎的基本运转过程
2、Cocos2d-x引擎的一些初始设置
3、对导演及图层及现实对象的认识
4、如何定义自己的显示对象
1.引擎的运转
游戏设计的问题: 在游戏设计之初,我们就需要设置游戏是横屏的还是竖屏的。 展示图像的清晰度是多少? 帧数? 适配哪些屏幕?
在处理以上问题之前,我们需要了解引擎的运转是怎么样的? (以后补充)
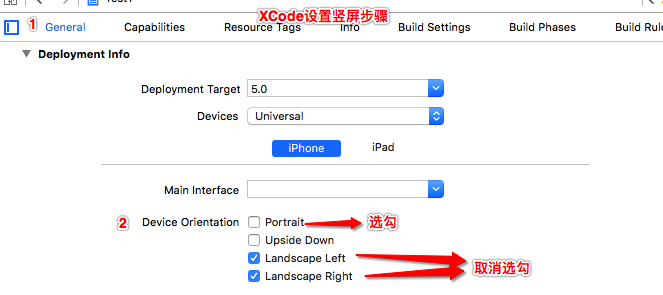
关于XCode设置游戏屏幕竖屏的方式:

2.显示对象
每一个节点对象都继承一个node节点对象。包含了设置节点对象的位置,旋转角度,缩放,锚点以及管理子对象的功能。
导演Director是单例类,是cocos2d的引擎的核心
Scene的切换由导演来处理。
在Cocos2d工程中的Resources文件夹下是放置图片、字体等资源的地方。场景:scene,包含多个层
层:layer,包含多个精灵
精灵:Sprite先删除掉官方的部分代码,保留下面的部分
bool HelloWorld::init()
{
//////////////////////////////
// 1. super init first
if ( !Layer::init() )
{
return false;
}
Size visibleSize = Director::getInstance()->getVisibleSize();
Vec2 origin = Director::getInstance()->getVisibleOrigin();
return true;
}
然后把,需要的图片文件拷贝进工程中的Resources文件夹里

bool HelloWorld::init()
{
//////////////////////////////
// 1. super init first
if ( !Layer::init() )
{
return false;
}
Size visibleSize = Director::getInstance()->getVisibleSize();
Vec2 origin = Director::getInstance()->getVisibleOrigin();
//1、创建一个精灵对象,并且绑定到资源图片文件
auto logo = Sprite::create("logo.png");
//2、设置精灵的大致位置
logo->setPosition(visibleSize/2);
//3、添加到场景中
addChild(logo);
return true;
}
其实我们不这么添加显示图片精灵,我们可以这样:
bool HelloWorld::init()
{
//////////////////////////////
// 1. super init first
if ( !Layer::init() )
{
return false;
}
Size visibleSize = Director::getInstance()->getVisibleSize();
Vec2 origin = Director::getInstance()->getVisibleOrigin();
//1、先通过导演类获取纹理对象,然后通过纹理对象的添加图片方法
auto img = Director::getInstance()->getTextureCache()->addImage("logo2.png");
//2、获取纹理图片的尺寸
auto logoSize = img->getContentSize();
CCLOG("logo size:%f %f",logoSize.width,logoSize.height);
//3、通过精灵类的加载纹理的方法创建精灵对象
auto logo = Sprite::createWithTexture(img);
logo->setPosition(visibleSize/2);
//4、添加到场景中
addChild(logo);
return true;
}
下面通过layer图层对象调用添加加载好的三张图片
// on "init" you need to initialize your instance
bool HelloWorld::init()
{
//////////////////////////////
// 1. super init first
if ( !Layer::init() )
{
return false;
}
Size visibleSize = Director::getInstance()->getVisibleSize();
Vec2 origin = Director::getInstance()->getVisibleOrigin();
auto layer1 = Layer::create();
auto layer2 = Layer::create();
auto layer3 = Layer::create();
auto img1 = Sprite::create("layer1.png");
auto img2 = Sprite::create("layer2.png");
auto img3 = Sprite::create("layer3.png");
img1->setAnchorPoint(Vec2(0, 0));
img2->setAnchorPoint(Vec2(0, 0));
img3->setAnchorPoint(Vec2(0, 0));
layer1->addChild(img1);
layer2->addChild(img2);
layer3->addChild(img3);
addChild(layer1);
addChild(layer2);
addChild(layer3);
layer1->setPosition(Vec2(0, 20));
layer2->setPosition(Vec2(50, 60));
layer3->setPosition(Vec2(100, 100));
return true;
}
这里有一个问题:6s的苹果手机可能坐标系统变化了。 最后我们通过一种方式切换场景:
// on "init" you need to initialize your instance
bool HelloWorld::init()
{
//////////////////////////////
// 1. super init first
if ( !Layer::init() )
{
return false;
}
Size visibleSize = Director::getInstance()->getVisibleSize();
Vec2 origin = Director::getInstance()->getVisibleOrigin();
auto layer1 = Layer::create();
auto layer2 = Layer::create();
auto layer3 = Layer::create();
auto img1 = Sprite::create("layer1.png");
auto img2 = Sprite::create("layer2.png");
auto img3 = Sprite::create("layer3.png");
img1->setAnchorPoint(Vec2(0, 0));
img2->setAnchorPoint(Vec2(0, 0));
img3->setAnchorPoint(Vec2(0, 0));
layer1->addChild(img1);
layer2->addChild(img2);
layer3->addChild(img3);
addChild(layer1);
addChild(layer2);
addChild(layer3);
layer1->setPosition(Vec2(0, 20));
layer2->setPosition(Vec2(50, 60));
layer3->setPosition(Vec2(100, 100));
//需要计时器时间表切换layer
schedule([visibleSize,this](float f){
auto scene2 = Scene::create();
auto scene2Layer=Layer::create();
scene2->addChild(scene2Layer);
auto logo= Sprite::create("logo2.png");
logo->setPosition(visibleSize/2);
scene2Layer->addChild(logo);
Director::getInstance()->replaceScene(scene2);
}, 3, "test");
return true;
}
3.自定义显示对象
首先定义一个继承于Node的最基本的显示对象。 首先创建一个C++ File 的C++类,取名LogoNode,然后就有了LogoNode.h和LogoNode.cpp文件,因为需要使用cocos引擎,所以要在h文件中导入 include “cocos2d.h”,并且要导入它的命名空间,直接另一行写:USINGNSCC,

然后在LogoNode.cpp中完成头文件中public声明的方法
#include "LogoNode.hpp"
// 1、构造函数主要目的是对刚刚两个成员变量进行初始化
LogoNode::LogoNode():_logo(nullptr),_cocoslogo(nullptr)
{
}
// 2、虚函数的析构函数则没有实现
LogoNode::~LogoNode(){
}
// 3、然后需要一个虚构函数的并且返回的是bool值得初始化函数
bool LogoNode::init(){
// 4、如果创建失败了,就停止创建
if (!Node::init()) {
return false
}
// 5、创建Logo
_logo = Sprite::create("logo.png");
_cocoslogl = Sprite::create("logo2.png");
// 6、添加到显示列表,也就是当前的node中
addChild(_logo);
addChild(_cocoslogl);
_cocoslogl->setVisible(false);
// 添加一个计时器
schedule([this](float f){
_logo->setVisible(!_logo->isVisible());
_cocoslogl->setVisible(!_logo->isVisible());
}, 1, "test");
return true;
}
然后新建一个场景类,GameScene.hpp和GameScene.cpp文件,
GameScene.hpp代码如下:
#ifndef GameScene_hpp
#define GameScene_hpp
#include <stdio.h>
#include "cocos2d.h"
USING_NS_CC;
class GameScene:public Layer{
public:
GameScene();
virtual ~GameScene();
virtual bool init();
CREATE_FUNC(GameScene);
static Scene* createScene();
};
#endif /* GameScene_hpp */
GameScene.cpp代码如下:
#include "GameScene.hpp"
#include "LogoNode.hpp"
GameScene::GameScene()
{
}
GameScene::~GameScene()
{
}
bool GameScene::init()
{
if (!Layer::init()) {
return false;
}
auto logo = LogoNode::create();
addChild(logo);
//将logo设置在居中的位置
logo->setPosition(Director::getInstance()->getVisibleSize()/2);
return true;
}
Scene* GameScene::createScene()
{
//创建一个空的场景
auto scene = Scene::create();
auto layer = GameScene::create();
scene->addChild(layer);
return scene;
}最后我们回到AppDelegate.cpp文件中: 首先添加
#include "GameScene.hpp"然后将后面之前的
// create a scene. it's an autorelease object
auto scene = HelloWorld::createScene();改为
auto scene = GameScene::createScene();