本文介绍了Canvas引入跨域的图片导致toDataURL()报错的问题的解决,分享给大家,具体如下:

【场景】
用户打开网页,则请求腾讯COS(图片服务器)上的图片js代码。使用canvas绘图。
然后,用户可以重新选择图片、裁剪、上传。
【问题】
图片首次载入,选择新图片后裁剪、绘制都没有问题。但文件上传失败,报错如下:
Failed to execute 'toDataURL' on 'HTMLCanvasElement': Tainted canvases may not be exported.
经过了解,需要在图片首次引用时,设置crossOrigin字段:
|
1
2
3
4
5
6
7
8
9
|
var c=document.getElementById("cover_show");var img=new Image();img.src="http://vsqx-cover-xxxxxx.coscd.myqcloud.com/"+this.vsqx_uid+".jpg";//增加这一行:img.setAttribute("crossOrigin",'anonymous');img.onload = function(){ var cxt=c.getContext("2d"); cxt.drawImage(img,0,0,300,150,0,0,200,126);} |
然后再次运行。发现图片首次载入时,不显示了。。。

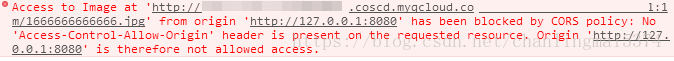
控制台报错如下:

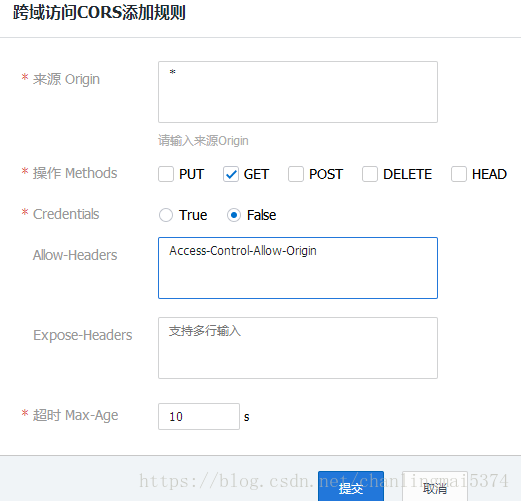
【最终解决方法】
登录腾讯云COS,找到这个储存桶,设置“跨域访问CORS”。(其他PHP/JAVA服务器同理)

再次测试:图片显示成功,图片上传成功。