需求:
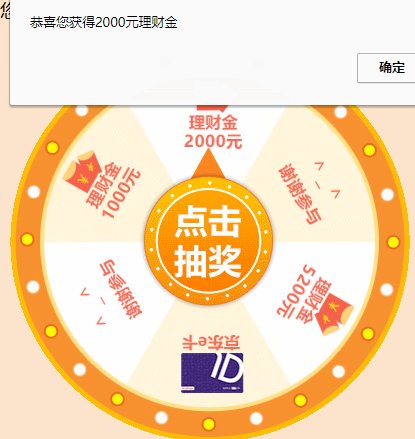
抽奖代码最多可以抽奖5次,而且,每次只会中“2000元理财金”或者“谢谢参与”,其它的不会抽中(哈哈,果然都是套路)。
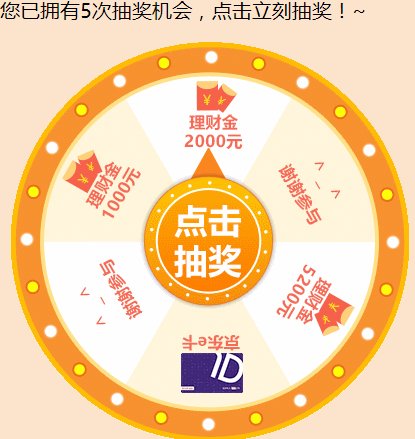
效果如下:

一、页面结构:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<div class="g-content"> <div class="g-lottery-case"> <div class="g-left"> <h2>您已拥有<span class="playnum"></span>次抽奖机会,点击立刻抽奖!~</h2> <div class="g-lottery-box"> <div class="g-lottery-img"> </div> <a class="playbtn" href="javascript:;" rel="external nofollow" rel="external nofollow" title="开始抽奖"></a> </div> </div> </div></div> |
标签h2为提示内容,.playnum是剩余抽奖次数,.g-lottery-img是最外层的闪灯,.g-lottery-img是转动的内容,.playbtn是点击抽奖按钮。
这里用的是jquery.rotate.js,所以要引入jquery然后引入jquery.rotate.js,百度一下很简单的,没几个AIP。

二、简单的样式:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
|
<style> .g-content { 100%; background: #fbe3cc; height: auto; font-family: "微软雅黑", "microsoft yahei"; } .g-content .g-lottery-case { 500px; margin: 0 auto; overflow: hidden; } .g-content .g-lottery-case .g-left h2 { font-size: 20px; line-height: 32px; font-weight: normal; margin-left: 20px; } .g-content .g-lottery-case .g-left { 450px; float: left; } .g-lottery-box { 400px; height: 400px; margin-left: 30px; position: relative; background: url(ly-plate-c.gif) no-repeat; } .g-lottery-box .g-lottery-img { 340px; height: 340px; position: relative; background: url(bg-lottery.png) no-repeat; left: 30px; top: 30px; } .g-lottery-box .playbtn { 186px; height: 186px; position: absolute; top: 50%; left: 50%; margin-left: -94px; margin-top: -94px; background: url(playbtn.png) no-repeat; }</style> |
样式就定一下高度,居中一下,显示一下背景图片
三、JS代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
|
<script> $(function() { var $btn = $('.g-lottery-img');// 旋转的div var playnum = 5; //初始次数,由后台传入 $('.playnum').html(playnum);//显示还剩下多少次抽奖机会 var isture = 0;//是否正在抽奖 var clickfunc = function() { var data = [1, 2, 3, 4, 5, 6];//抽奖 //data为随机出来的结果,根据概率后的结果 data = data[Math.floor(Math.random() * data.length)];//1~6的随机数 switch(data) { case 1: rotateFunc(1, 0, '恭喜您获得2000元理财金'); break; case 2: rotateFunc(2, 0, '恭喜您获得2000元理财金2'); break; case 3: rotateFunc(3, 0, '恭喜您获得2000元理财金3'); break; case 4: rotateFunc(4, -60, '谢谢参与4'); break; case 5: rotateFunc(5, 120, '谢谢参与5'); break; case 6: rotateFunc(6, 120, '谢谢参与6'); break; } } $(".playbtn").click(function() { if(isture) return; // 如果在执行就退出 isture = true; // 标志为 在执行 if(playnum <= 0) { //当抽奖次数为0的时候执行 alert("没有次数了"); $('.playnum').html(0);//次数显示为0 isture = false; } else { //还有次数就执行 playnum = playnum - 1; //执行转盘了则次数减1 if(playnum <= 0) { playnum = 0; } $('.playnum').html(playnum); clickfunc(); } }); var rotateFunc = function(awards, angle, text) { isture = true; $btn.stopRotate(); $btn.rotate({ angle: 0,//旋转的角度数 duration: 4000, //旋转时间 animateTo: angle + 1440, //给定的角度,让它根据得出来的结果加上1440度旋转 callback: function() { isture = false; // 标志为 执行完毕 alert(text); } }); }; });</script> |
说到底就是用一个1~6的随机数,然后把对应的角度值传给jquery.rotate.js,它就会转到相应的地方,最后做一下对应剩余次数的判断和修改。
最后所有代码为:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
|
<!DOCTYPE html><html><head> <meta charset="utf-8" /> <title>抽奖</title> <meta name="keywords" content=""> <meta name="description" content=""> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="renderer" content="webkit"> <style> .g-content { 100%; background: #fbe3cc; height: auto; font-family: "微软雅黑", "microsoft yahei"; } .g-content .g-lottery-case { 500px; margin: 0 auto; overflow: hidden; } .g-content .g-lottery-case .g-left h2 { font-size: 20px; line-height: 32px; font-weight: normal; margin-left: 20px; } .g-content .g-lottery-case .g-left { 450px; float: left; } .g-lottery-box { 400px; height: 400px; margin-left: 30px; position: relative; background: url(ly-plate-c.gif) no-repeat; } .g-lottery-box .g-lottery-img { 340px; height: 340px; position: relative; background: url(bg-lottery.png) no-repeat; left: 30px; top: 30px; } .g-lottery-box .playbtn { 186px; height: 186px; position: absolute; top: 50%; left: 50%; margin-left: -94px; margin-top: -94px; background: url(playbtn.png) no-repeat; } </style></head><body><div class="g-content"> <div class="g-lottery-case"> <div class="g-left"> <h2>您已拥有<span class="playnum"></span>次抽奖机会,点击立刻抽奖!~</h2> <div class="g-lottery-box"> <div class="g-lottery-img"> </div> <a class="playbtn" href="javascript:;" rel="external nofollow" rel="external nofollow" title="开始抽奖"></a> </div> </div> </div></div><script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script><script type="text/javascript" src="jsmin/jquery.rotate.min.js"></script><script>$(function() { var $btn = $('.g-lottery-img');// 旋转的div var playnum = 5; //初始次数,由后台传入 $('.playnum').html(playnum);//显示还剩下多少次抽奖机会 var isture = 0;//是否正在抽奖 var clickfunc = function() { var data = [1, 2, 3, 4, 5, 6];//抽奖 //data为随机出来的结果,根据概率后的结果 data = data[Math.floor(Math.random() * data.length)];//1~6的随机数 switch(data) { case 1: rotateFunc(1, 0, '恭喜您获得2000元理财金'); break; case 2: rotateFunc(2, 0, '恭喜您获得2000元理财金2'); break; case 3: rotateFunc(3, 0, '恭喜您获得2000元理财金3'); break; case 4: rotateFunc(4, -60, '谢谢参与4'); break; case 5: rotateFunc(5, 120, '谢谢参与5'); break; case 6: rotateFunc(6, 120, '谢谢参与6'); break; } } $(".playbtn").click(function() { if(isture) return; // 如果在执行就退出 isture = true; // 标志为 在执行 if(playnum <= 0) { //当抽奖次数为0的时候执行 alert("没有次数了"); $('.playnum').html(0);//次数显示为0 isture = false; } else { //还有次数就执行 playnum = playnum - 1; //执行转盘了则次数减1 if(playnum <= 0) { playnum = 0; } $('.playnum').html(playnum); clickfunc(); } }); var rotateFunc = function(awards, angle, text) { isture = true; $btn.stopRotate(); $btn.rotate({ angle: 0,//旋转的角度数 duration: 4000, //旋转时间 animateTo: angle + 1440, //给定的角度,让它根据得出来的结果加上1440度旋转 callback: function() { isture = false; // 标志为 执行完毕 alert(text); } }); };});</script></body></html> |
所需要的图片(这里好像上传不了压缩文件,所以不能整个打包上传了):
#复制下面的图片名称-鼠标移到图片上-右键-图片另存为-粘贴保存#
1.最外面的闪灯:ly-plate-c.gif

2.六个中奖内容:bg-lottery.png

3.点击抽奖按钮: playbtn.png
