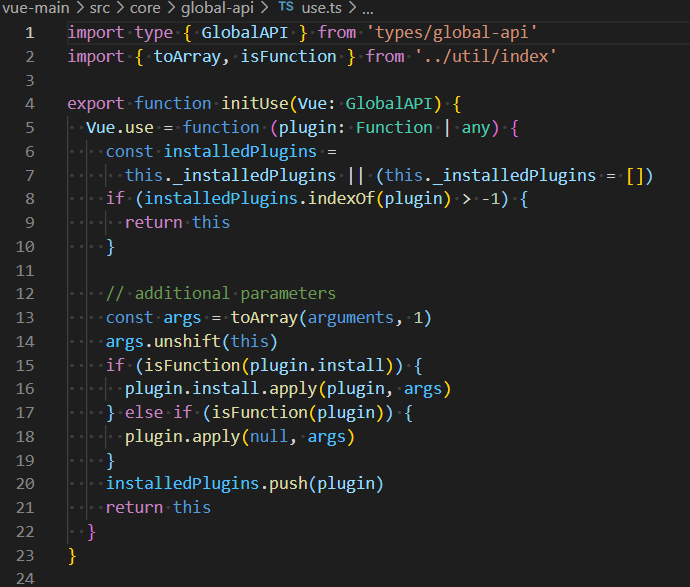
一、Vue.use() 作用

initUse方法,参数传入Vue。内部use方法接收plugin参数,该参数就是我们编写的插件。同时定义了一个数组,当数组中存在传入的插件,会直接返回,即实现自动阻止多次注册相同的插件。 const args = toArray(arguments,1)将传入的参数转换成数组,args.unshift(this)再将Vue对象添加到该数组的头部位置。
如果传入的plugin是一个对象且它包含一个install方法,那么就调用plugin对象的install方法,并将args参数传给它。
如果plugin自身就是一个方法,那么直接调用它,并传入args参数
应用:插件开发。通过上述源码分析,我们知道Vue.use()传入的插件必须是一个对象或一个函数,当为对象时,该对象必须包含一个install方法。通常,我们开发插件会以对象的形式。
二、Vue.use() 原理
vue.use(plugin, arguments) 语法
参数:plugin(Function | Object)
用法:如果vue安装的组件类型必须为Function或者是Object
如果是个对象,必须提供install方法
如果是一个函数,会被直接当作install函数执行
install函数接受参数,默认第一个参数为Vue,其后参数为注册组件时传入的arguments
// 组件.js
export const testObj = {
install(Vue, arg) {}
}
export const testFn = founction(Vue, arg) {}
// index.js
import { testObj, testFn } from './组件.js'
Vue.use(testObj, arg)
Vue.use(testFn, arg)
建议组件采用第一种写法,根据use源码,当采用第二种写法时,this指针指向null
下面将对vue.use()源码进行解读:
1、首先先判断插件plugin是否是对象或者函数:Vue.use = function (plugin: Function | Object)
2、判断vue是否已经注册过这个插件:installedPlugins.indexOf(plugin) > -1,如果已经注册过,跳出方法
3、取vue.use参数:const args = toArray(arguments, 1)
4、toArray()取参数,代码:
export function toArray (list: any, start?: number): Array<any> {
start = start || 0
let i = list.length - start
const ret: Array<any> = new Array(i)
while (i--) {
ret[i] = list[i + start]
}
return ret
}
let i = list.length - start 意思是vue.use()方法传入的参数,除第一个参数外(第一个参数是插件plugin),其他参数都存储到一个数组中,并且将vue对象插入到参数数组的第一位
最后参数数组就是:[vue,arg1,arg2,...]
5、判断插件是否有install方法,如果有就执行install()方法,没有就直接把plugin当Install执行
if (typeof plugin.install === 'function') {
plugin.install.apply(plugin, args)
} else if (typeof plugin === 'function') {
plugin.apply(null, args)
}
plugin.install.apply(plugin, args)将install方法绑定在plugin环境中执行,并且传入args参数数组进install方法。此时install方法内的this指向plugin对象
plugin.apply(null, args) plugin内的this指向null
最后告知vue该插件已经注册过installedPlugins.push(plugin)保证每个插件只会注册一次。
6、小结:
使用vue.use()注册插件,插件可以是一个函数,也可以是一个带有install属性的对象。不管是函数还是install方法,第一个参数总是vue对象。
建议使用将插件的功能方法写在install方法里。因为install内的this指向的是plugin对象自身,扩展性更好。
三、2种方式差异对比
1、先说一个问题:
相信很多人在用 Vue 使用别人的组件时,会用到 Vue.use() 。例如:Vue.use(VueRouter)、Vue.use(MintUI)。但是用 axios 时,就不需要用 Vue.use(axios),就能直接使用。那这是为什么呢?
答案:因为 axios 没有 install
2、举例理解:
在新建的项目中创建两个文件:plugins.js 和 use.js
// plugins.js
const Plugin1 = {
install(a,b){
console.log('Plugin1 第一个参数:',a)
console.log('Plugin1 第二个参数:',b)
}
}
function Plugin2(a,b){
console.log('Plugin2 第一个参数:',a)
console.log('Plugin2 第二个参数:',b)
}
export{Plugin1,Plugin2}
// use.js
import Vue from 'vue'
import {Plugin1,Plugin2} from './plugins'
Vue.use(Plugin1,'参数1')
Vue.use(Plugin2,'参数A')
// main.js
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import './assets/plugins/use'
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')

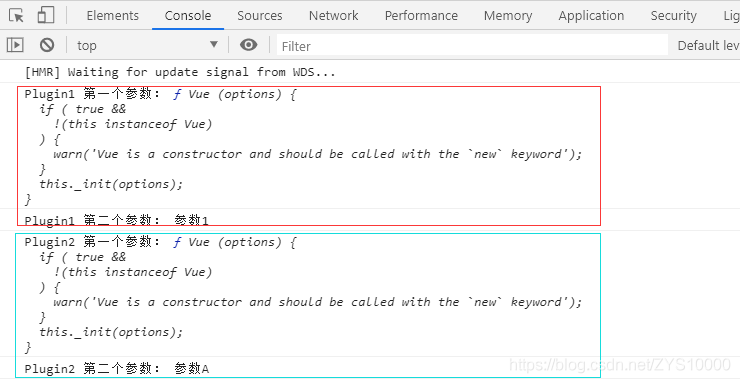
从中可以发现我们在 plugin1 中的 install 方法编写的两个 console 都打印出来,第一个打印出来的是Vue对象,第二个是我们传入的参数。
而 plugin2 没有 install 方法,它本身就是一个方法,也能打印两个参数,第一个是Vue对象,第二个是我们传入的参数。
从源码中我们知道:vue 首先判断这个插件是否被注册过,不允许重复注册,并且接收的 plugin 参数的限制是 Function | Object 两种类型。对于这两种类型有不同的处理。
首先将我们传入的参数整理成数组: const args = toArray(arguments, 1);再将 Vue 对象添加到这个数组的起始位置 args.unshift(this),这里的 this 指向 Vue 对象;
如果我们传入的 plugin(Vue.use的第一个参数) 的 install 是一个方法。也就是说如果我们传入一个对象,对象中包含 install 方法,那么我们就调用这个 plugin 的 install 方法并将整理好的数组当成参数传入 install 方法中, plugin.install.apply(plugin, args);
如果我们传入的 plugin 就是一个函数,那么我们就直接调用这个函数并将整理好的数组当成参数传入, plugin.apply(null, args);
之后给这个插件添加至已经添加过的插件数组中,标示已经注册过 installedPlugins.push(plugin);
最后返回 Vue 对象。
3、通过以上分析我们可以知道,在我们以后编写插件的时候可以有两种方式。
一种是将这个插件的逻辑封装成一个对象,最后将在 install 编写业务代码暴露给 Vue 对象。这样做的好处是可以添加任意参数在这个对象上方便将 install 函数封装得更加精简,可拓展性也比较高。
还有一种则是将所有逻辑都编写成一个函数暴露给 Vue。
其实两种方法原理都一样,无非第二种就是将这个插件直接当成 install 函数来处理。个人觉得第一种方式比较合理。
export const Plugin = {
install(Vue) {
Vue.component...
Vue.mixins...
Vue...
// 我们也可以在install里面执行其他函数,Vue会将this指向我们的插件
console.log(this) // {install: ...,utils: ...}
this.utils(Vue) // 执行utils函数
console.log(this.COUNT) // 0
},
utils(Vue) {
Vue...
console.log(Vue) // Vue
},
COUNT: 0
}
// 我们可以在这个对象上添加参数,最终Vue只会执行install方法,而其他方法可以作为封装install方法的辅助函数
const test = 'test'
export function Plugin2(Vue) {
Vue...
console.log(test) // 'test'
// 注意如果插件编写成函数形式,那么Vue只会把this指向null,并不会指向这个函数
console.log(this) // null
}
// 这种方式我们只能在一个函数中编写插件逻辑,可封装性就不是那么强了