一、过渡(transition)
CSS3 过渡是元素从一种样式逐渐改变为另一种的效果。这个定义有种熟悉的感觉,它仿佛和animation非常相似,那么他们实际上有何区别呢?
1、CSS animation 与 CSS transition 的区别
(1)元素指定Transiton时,那么当其某个属性改变的时候就会按照Transition指定的方式进行过渡,动画就这么产生了。
Animation也是通过指定某一个属性(如width、left、transform等)在两个值之间如何过渡来实现动画的。
(2)指定Animation时可以通过keyframe显式控制当前帧的属性值,而Transition只能隐式来进行(不能指定每帧的属性值),所以相对而言Animation的功能更加灵活。
(3)另外一个区别是Animation通过模拟属性值改变来实现动画,动画结束之后元素的属性没有变化;
而Transition确实改变了元素的属性值,动画结束之后元素的属性发生了变化;
这一点,这在实际应用中会产生很大的区别,也决定了二者各有用处。或者这么说吧:
transition - 强调过渡 - 需要触发一个事件,比如鼠标移上去、焦点、点击。
animation - 多个关键帧,实现自由动画 - 不需要触发任何事件也可随时间变化达到一种动画效果;
与transition不同是animation可以通过@keyframe控制当前帧属性,更灵活。
3、Transition 作用是指定了某一个属性(如width、left、transform等)在两个值之间如何过渡,他包括transition-property、transition-duration、transition-timing-function、transition-delay等。
其实:Transform和width、left一样,定义了元素很多静态样式,只不过通过Transition和Animation指定如何改变不同的属性值,才实现了动画。
为了成功实现过渡,你需要规定将哪个效果添加到哪个CSS属性上,而且一定要记着规定效果时长。过渡效果通常在用户将鼠标指针浮动到元素上时发生。
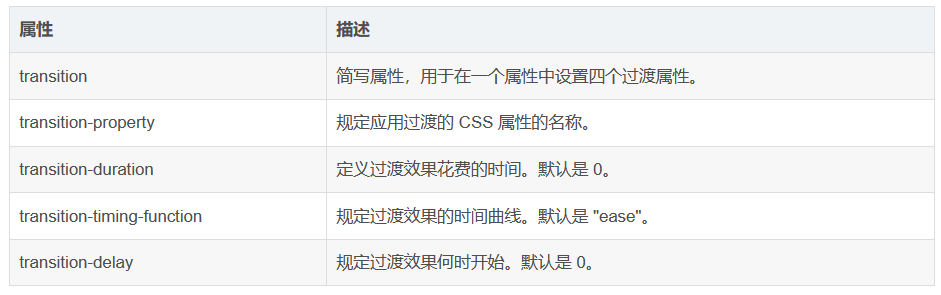
4、过渡的几个属性

可以单独设置 transition 在这一个属性中设置四个过渡属性,也可以直接用transition-property,transition-duration,transition-timing-function, transition-delay这几个属性来设置。
div{
transition: width 1s linear 2s;
}
div{
transition-property: width;
transition-duration: 1s;
transition-timing-function: linear;
transition-delay: 2s;
}
1、transition-property: none|all|property;
none 没有属性会获得过渡效果。 all 所有属性都将获得过渡效果。 property 定义应用过渡效果的 CSS 属性名称列表,列表以逗号分隔。 2、transition-duration: time;
这条属性规定了完成过渡效果需要花费的时间(以秒或毫秒计),其默认值为0,因此,请始终设置transition-duration属性,否则时长为 0,就不会产生过渡效果。
3、transition-timing-function
4、transition-delay: time;
它规定在过渡效果开始之前需要等待的时间,以秒或毫秒计。
5、transition: property duration timing-function delay;
默认值为:all 0 ease 0(最后一个 delay 0 可省略)
5、触发方式
(1)最简单使用transition的方法就是和CSS伪元素一起用
(2)用程序添加和删除class
二、CSS 过渡进阶
CSS3的过渡属性,给web应用带来了简单优雅的动画,但是比起初次相见,他(transition)有许多细则。这里我将会专研CSS3的过渡(transition)中更加复杂的部分,从链式和事件到硬件加速和动画函数。让浏览器控制动画序列,通过改变帧率,减少绘画和减少GPU的工作,能够优化性能和效率。
1、过渡渐变
不是所有的CSS属性都能过渡,最基本的规则是你只能过渡绝对值。比如,你不能让height从 0px过渡到auto,浏览器不能计算中间过度值,因此属性变化是瞬间的。
2、硬件加速
过渡某个属性,比如left和margin会导致浏览器每帧都会重新计算样式。这消耗相当昂贵,并且可能会导致不必要的重绘,特别是如果你在屏幕上有很多元素。这在低性能设备上显得特别明显,比如手机。
这个解决方案是使用CSS过渡来减少渲染给GPU带来的压力。简单来说,这在过渡的时候,将元素变成了一张图片,避免任何样式重新计算,这极大程度上增加了性能。一个简单强迫浏览器用硬件渲染一个元素的方法是,设置转型的Z轴,这个你可以用translate3d:
transform: translate3d(0,0,0);
不过这不是根治性能的方法,并且会带来许多本身的问题。只有当需要的时候,你才应该用硬件加速,并且完全不需要在每个元素上都使用它。
比如,硬件加速会导致微妙的字体问题,比如一个字体出现的时候失去了加粗效果。这是因为一个bug,当元素开启硬件加速的时候,不支持子像素抗锯齿。你可以看到在两个渲染模式下的一个清晰的差别。

如果你在浏览器之间因为硬件加速而有了显示问题,比如闪烁或者颤动,确保你没有用transform3d()的CSS属性在元素上。
3、时间函数
到目前为止,我们用了一些浏览器预定义时间函数linear, ease, ease-in, ease-out和ease-in-out。对于更多复杂的时间函数来说,我们要写我们自己的时间函数,通过定义贝塞尔曲线的4个关键点。
transition: -webkit-transform 1s cubic-bezier(.17,.67,.69,1.33);
4、过渡结束后的回调事件
如果步奏是链式过渡,是过渡结束后回调。你可以在Webkit中获得这个状态,通过监听webkitTransitionEnd这个事件。
var callback = function () {
// ...
}
$(this).one('webkitTransitionEnd', callback)
$(this).css(properties);
