1、层叠顺序与堆栈上下文
z-index 看上去其实很简单,根据 z-index 的高低决定层叠的优先级,实则深入进去,会发现内有乾坤。
问题背景:拥有共同父容器的两个 DIV 重叠在一起,是 display:inline-block 叠在上面,还是float:left 叠在上面?有人可能会说,DOM 的顺序会有一定影响。然而通过实验我们发现:无论是先生成 display:inline-block ,再生成 float:left ;还是把两个的 DOM 顺序调转,始终是 display:inline-block 的 div 叠在上方。
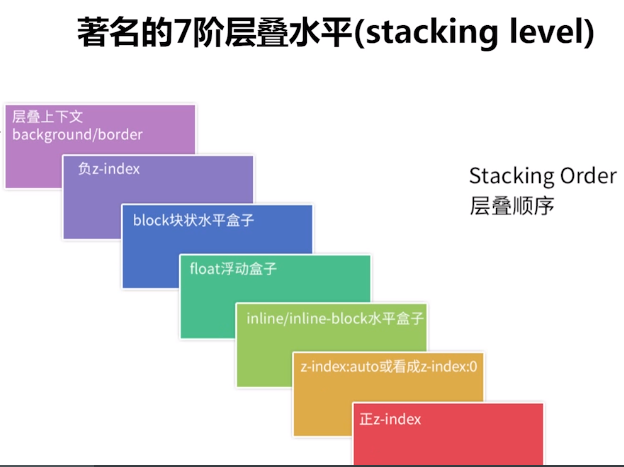
为什么呢?这里其实是涉及了所谓的层叠水平(stacking level),有一张图可以很好的诠释:

运用上图的逻辑,上面的题目就迎刃而解,inline-blcok 的 stacking level 比之 float 要高,所以无论 DOM 的先后顺序都堆叠在上面。
按照 W3官方 的说法,准确的 7 层为:
-
形成堆叠上下文环境的元素的背景与边框
-
拥有负
z-index的子堆叠上下文元素 (负的越高越堆叠层级越低) -
正常流式布局,非
inline-block,无position定位(static除外)的子元素 -
无
position定位(static除外)的 float 浮动元素 -
正常流式布局,
inline-block元素,无position定位(static除外)的子元素(包括 display:table 和 display:inline ) -
拥有
z-index:0的子堆叠上下文元素 -
拥有正
z-index:的子堆叠上下文元素(正的越低越堆叠层级越低)
所以我们的两个 div 的比较是基于上面所列出来的 4 和 5 。5 的 stacking level 更高,所以叠得更高。
不过!重点来了,请注意,上面的比较是基于两个 div 都没有形成 堆叠上下文 这个为基础的。下面我们修改一下题目,给两个 div ,增加一个 opacity。通过实验我们发现:inline-block 的 div 不再一定叠在 float 的 div 之上,而是和 HTML 代码中 DOM 的堆放顺序有关,后添加的 div 会 叠在先添加的 div 之上。
这里的关键点在于,添加的 opacity:0.9 这个让两个 div 都生成了 stacking context(堆叠上下文) 的概念。此时,要对两者进行层叠排列,就需要 z-index ,z-index 越高的层叠层级越高。
堆叠上下文是HTML元素的三维概念,这些HTML元素在一条假想的相对于面向(电脑屏幕的)视窗或者网页的用户的 z 轴上延伸,HTML 元素依据其自身属性按照优先级顺序占用层叠上下文的空间。
那么,如何触发一个元素形成 堆叠上下文 ?方法如下,摘自 MDN:
- 根元素 (HTML),
- z-index 值不为 “auto”的 绝对/相对定位,
- 一个 z-index 值不为 “auto”的 flex 项目 (flex item),即:父元素 display: flex|inline-flex,
- opacity 属性值小于 1 的元素(参考 the specification for opacity),
- transform 属性值不为 “none”的元素,
- mix-blend-mode 属性值不为 “normal”的元素,
- filter值不为“none”的元素,
- perspective值不为“none”的元素,
- isolation 属性被设置为 “isolate”的元素,
- position: fixed
- 在 will-change 中指定了任意 CSS 属性,即便你没有直接指定这些属性的值
- -webkit-overflow-scrolling 属性被设置 “touch”的元素
所以,上面我们给两个 div 添加 opacity 属性的目的就是为了形成 stacking context。也就是说添加 opacity 替换成上面列出来这些属性都是可以达到同样的效果。
在层叠上下文中,其子元素同样也按照上面解释的规则进行层叠。 特别值得一提的是,其子元素的 z-index 值只在父级层叠上下文中有意义。意思就是父元素的 z-index 低于父元素另一个同级元素,子元素 z-index再高也没用。
理解上面的 stacking-level 与 stacking-context 是理解 CSS 的层叠顺序的关键。
2、字体定义顺序
body {
font-family: tahoma, arial, 'Hiragino Sans GB', '5b8b4f53', sans-serif;
}
别看短短 5 个字体名,其实其中门道很深。解释一下:
- 使用
tahoma作为首选的西文字体,小字号下结构清晰端整、阅读辨识容易; - 用户电脑未预装
tohoma,则选择arial作为替代的西文字体,覆盖 windows 和 MAC OS; Hiragino Sans GB为冬青黑体,首选的中文字体,保证了 MAC 用户的观看体验;- Windows 下没有预装冬青黑体,则使用 ‘5b8b4f53’ 宋体为替代的中文字体方案,小字号下有着不错的效果;
- 最后使用无衬线系列字体
sans-serif结尾,保证旧版本操作系统用户能选中一款电脑预装的无衬线字体,向下兼容。
其实上面的 font-family 就是淘宝首页 body 的字体定义,非常的规范,每一个字体的定义都有它的意义。
font-family 定义的原则大概遵循:
1、兼顾中西
中文或者西文(英文)都要考虑到。
2、西文在前,中文在后
由于大部分中文字体也是带有英文部分的,但是英文部分又不怎么好看,同理英文字体中大多不包含中文。
所以通常会先进行英文字体的声明,选择最优的英文字体,这样不会影响到中文字体的选择,中文字体声明则紧随其次。
3、兼顾多操作系统
选择字体的时候要考虑多操作系统。例如 MAC OS 下的很多中文字体在 Windows 都没有预装,为了保证 MAC 用户的体验,在定义中文字体的时候,先定义 MAC 用户的中文字体,再定义 Windows 用户的中文字体;
4、兼顾旧操作系统,以字体族系列 serif 和 sans-serif 结尾
当使用一些非常新的字体时,要考虑向下兼容,兼顾到一些极旧的操作系统,使用字体族系列 serif 和sans-serif 结尾总归是不错的选择。