一、React是FaceBook(脸书)公司研发的一款JS框架(MVC)。
1.React的脚手架
React具备自己开发的独立思想(MVC:Model View Controller);
-> 划分组件开发
-> 基于路由的SPA单页面开发
-> 基于ES6来编写代码(最后部署上线的时候,我们需要把ES6编译为ES5 =》 babel )
-> 可能用到Less/Sass等,也需要对应的插件进行预编译
-> 最后为了优化性能(减少http请求次数),我们需要把JS或者CSS进行合并压缩
->...
-> Webpack 来完成以上页面组件合并、JS/CSS编译加合并等工作
前端工程华:
=> 基于框架的组件化/模块化开发
=> 基于Webpack 的自动部署
但是配置Webpack是一个相对复杂的工作,我们需要自己安装很多包,还需要自己写相对复杂的配置文件...如果我们有一个插件,基于它可以快速构建一套完整的自动化工程项目结构,那么有助于提高开发的效率 => ' 脚手架 '
PS:脚手架就是简化前期的配置过程。
VUE: VUE-CLI
REACT:CREATE-REACT-APP
【CREATE-REACT-APP 的使用】
>$ npm install create-react-app -g
把模块安装在全局环境下(目的:可以使用命令),MAC电脑安装的时候,前面需要加SUDO,否则没有权限。
>$ npm install create-react-app [项目名称]
基于脚手架命令,创建出一个基于React的自动化/工程化项目目录,和npm发包时候的命名规范一样,项目名称中不能出现:大写字母、中文汉字、特殊符号(-或者_是可以的)等。
【脚手架生成目录中的一些内容】
node_modules 当前项目中依赖的包都安装在这里
.bin 本地项目中可执行命令,在 package.json 的 scripts 中配置对应的脚本即可(其中有一个就是:react-scripts命令)。
public 存放当前项目的HTML页面(单页面应用放一个 index.html 即可,多页面根据自己需求放置需要的页面)

src 项目结构中最主要的目录,因为后期所有的JS、路由、组件等都在这里(包括需要编写的CSS或者图片等)
index.js 是当前项目的入口文件
.gitignore git 提交时的忽略提交文件配置项
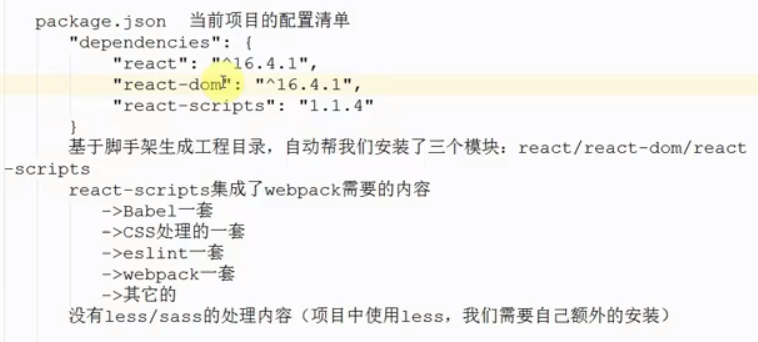
package.json



2.React脚手架的深入剖析
create-react-app 脚手架为了让结构目录清晰,把安装的webpack及配置文件都集成在了 react-scripts 模块中,放到了 node_modules 中。
但是真实项目中,我们需要在脚手架默认安装的基础上额外安装些我们需要的模块,例如:react-router-dom/axios... 再比如:less/less-loader...
情况一:如果我们安装其它组件,但是安装成功后不需要修改 webpack 的配置项,此时我们直接的安装,并且调取使用即可。
情况二:我们安装的插件是基于webpack处理的,也就是需要把安装的模块配置到 webpack 中(重新修改webpack配置项了)
=>首先需要把隐藏到node_modules中的配置项暴露到项目中
>$ yarn eject
首先会提示是否执行eject操作,这个操作时不可逆的,一旦暴露出来配置项,就无法再隐藏回去了。
如果当前的项目基于git管理,在执行eject的时候,如果还有没有提到历史区的内容,需要先提交到历史区,然后再eject才可以,否则报错:This git respoitory has untracked files or uncommitted changes...
=>再去修改对应的配置项即可
一旦暴露后,项目目录中多了两个文件夹:
config 存放的是webpack的配置文件
webpack.config.dev.js 开发环境下的配置项(yarn start)
webpack.config.prod.js 生产环境下的配置项(yarn build)
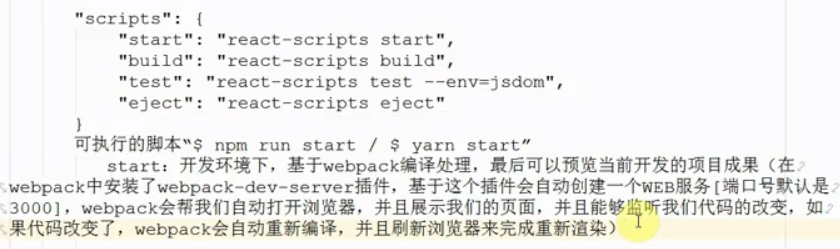
scripts 存放的是可执行脚本的JS文件
start.js yarn start 执行的就是这个JS
build.js yarn build 执行的就是这个JS
【举个例子:需要配置less】
$ yarn add less less-loader
less 是开发和生产环境下都需要配置的
... jest.run(argv); { test:/.(css|less)$/, use:[ require.resolve('style-loader'), ... { loader:require.resolve('less-loader') } ] }, ...
我们预览项目的时候,也是基于webpack编译,把编译后的内容放到浏览器中运行,所以如果项目中使用了less,我们需要修改webpack配置项,在配置项中加入less的编译工作,这样后期预览项目,首先基于webpack把less编译为css,然后呈现在界面中。
$ set HTTPS=true&&npm start 开启https协议模式(设置环境变量HTTPS的值)
==============================================
二、react & react-dom
【渐进式框架】
一种流行的渐进式框架思想,一般框架中都包含很多内容,这样导致框架的体积过于臃肿,拖慢加载速度。真实项目中,我们使用一个框架,不一定用到所有功能,此时我们应该把框架的功能进行拆分,用户想什么,让其自己自由组合即可。
全家桶:渐进式框架N多部分的组合
VUE全家桶:vue-cli/vue/vue-router/vuex/axios(fetch)/vue element(vant)
REACT全家桶:create-react-app/react/react-dom.react0router/redux/react-reduce/axios/ant/dva/saga/mobx...
1. react:REACT框架的核心部分,提供了Component类可以供我们进行组件开发,提供了钩子函数(生命周期函数:所有的生命周期函数都是基于回调函数完成的)
2. react-dom:把JSX语法(react独有)渲染为真实DOM(能放到页面展示的结构都叫真实DOM)的组件

import reactDom, { render } from 'react-dom'; // =>从REACT-DOM中导入一个ReactDOM,ReactDOM,逗号后面的内容是把ReactDOM这个对象进行解构 <=> import { render } from "react-dom";
==============================================
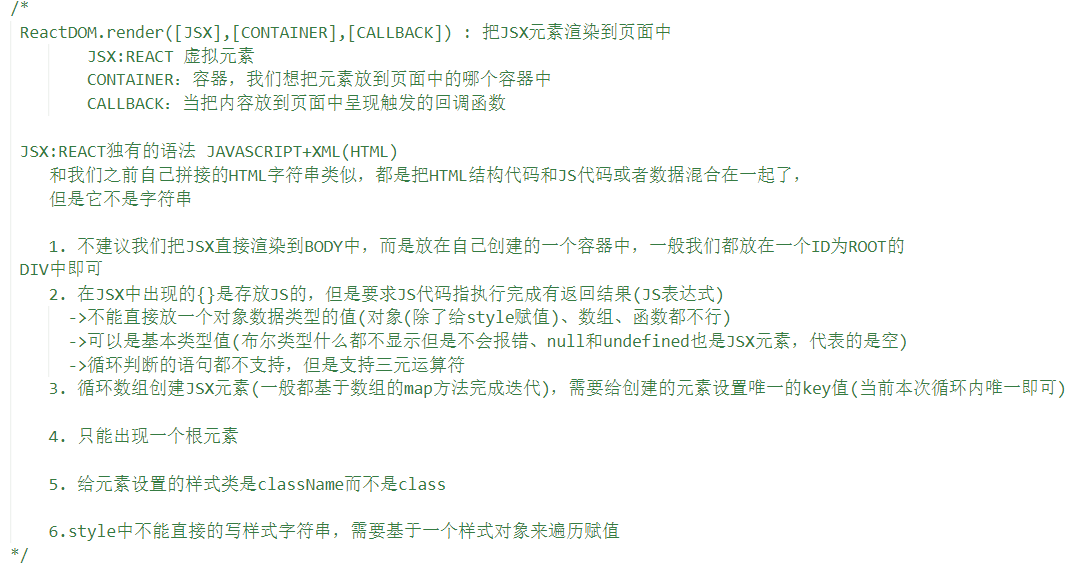
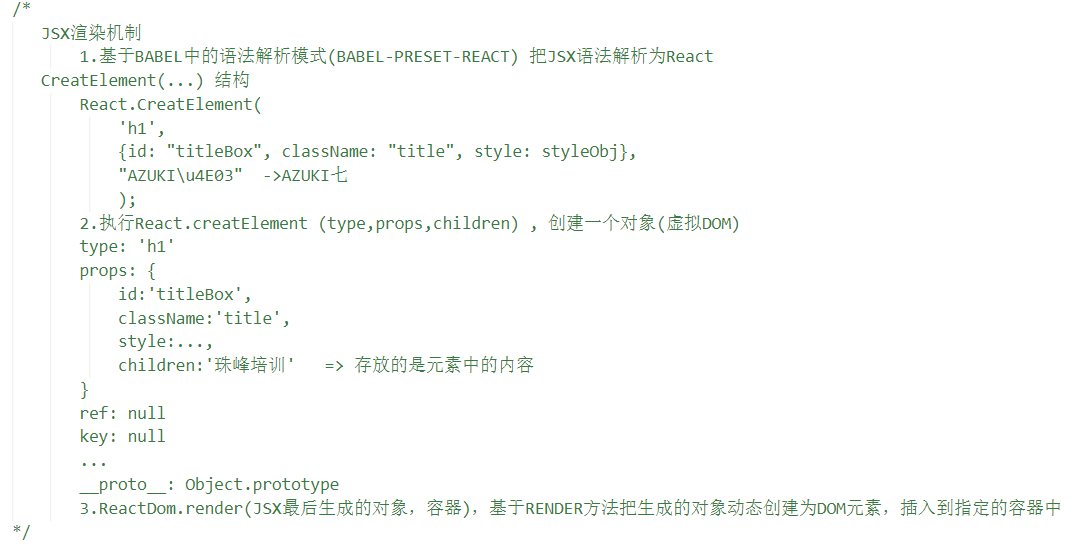
三、把JSX(虚拟DOM)变为真实的DOM

React 组件