1 在哪里修改?
进入自己的博客园,点击管理,再点击设置。共有
- 页面定制CSS代码
- 博客侧边栏公告(支持HTML代码)
- 页首Html代码
- 页脚Html代码
等几个地方输入自定义代码,可覆盖博客园已有的代码。



2 如何修改_页面定制CSS代码?
- 隐藏不需要的
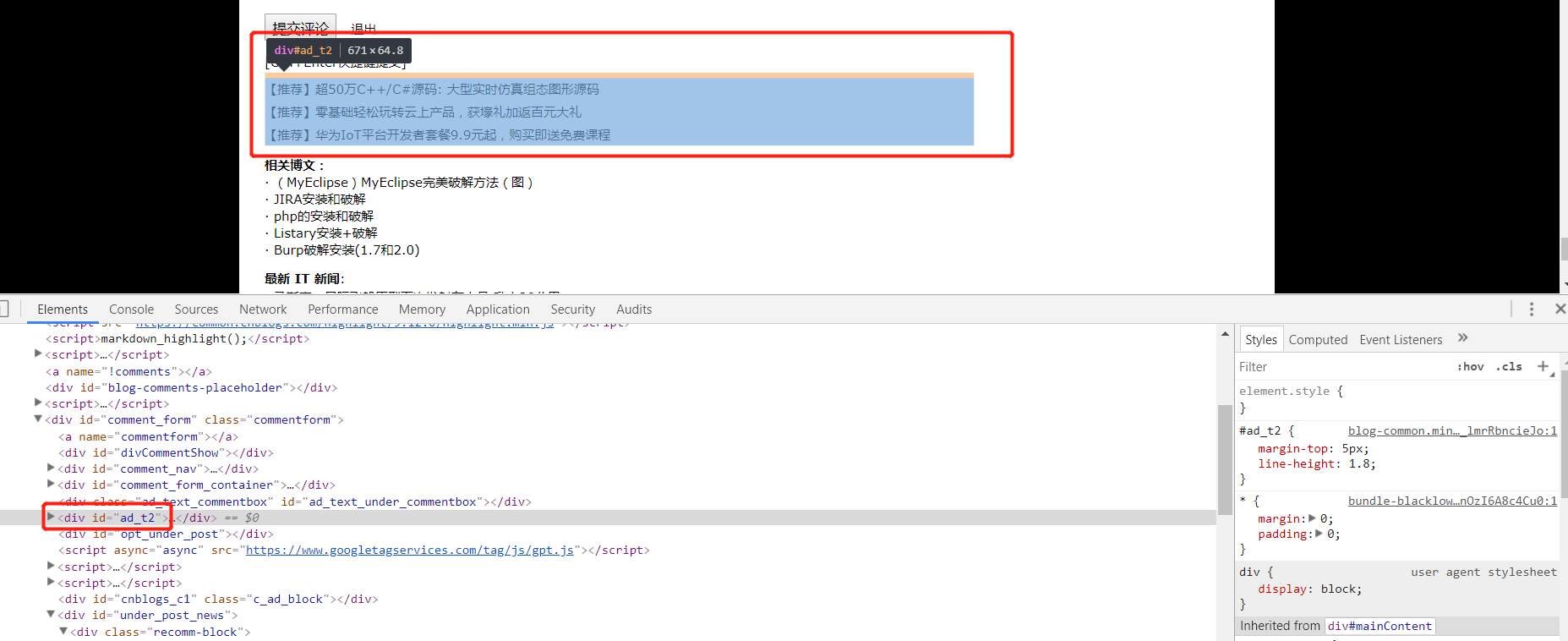
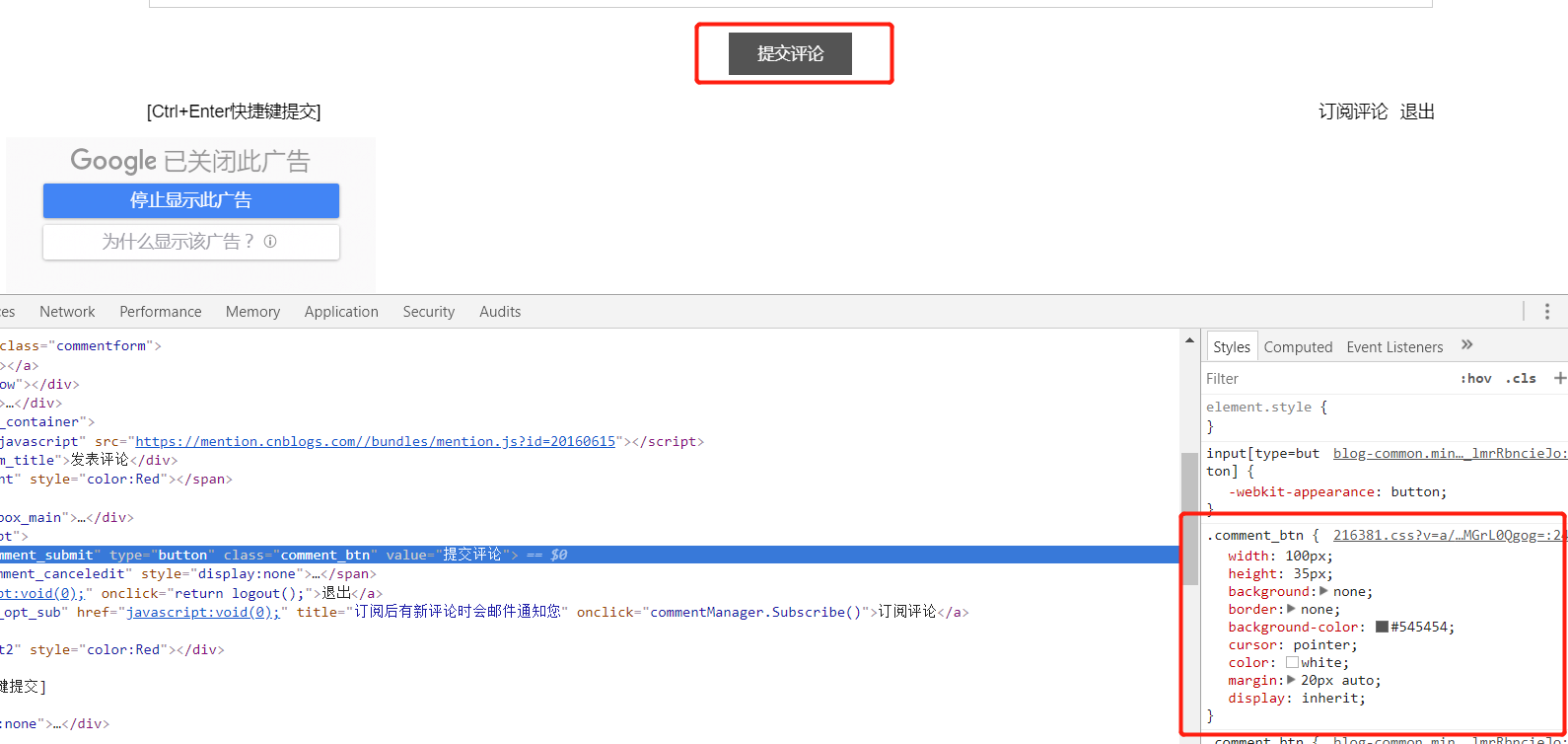
1) 按f12或者右键审查页面元素,先在页面调试,然后将确定的css代码写入页面定制CSS代码输入框
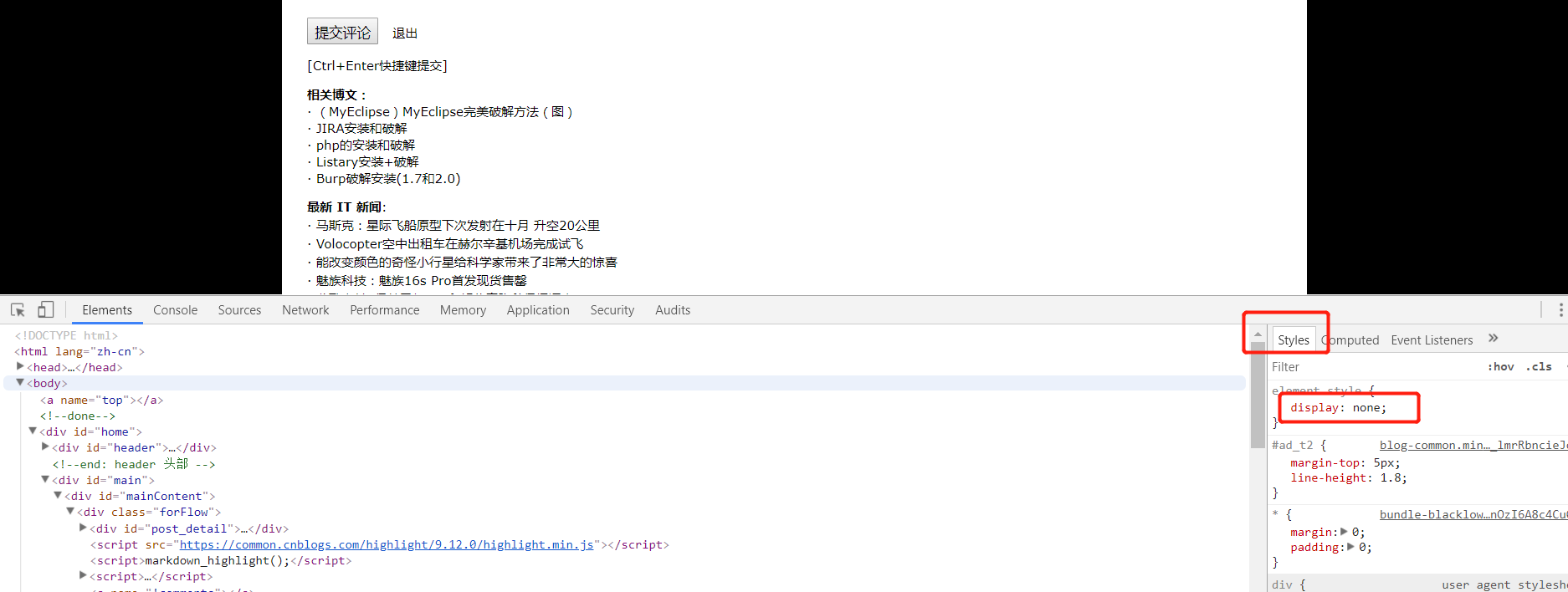
举例说明:选中需要隐藏的元素,在控制台右侧style输入 display:none; 即可看到效果 

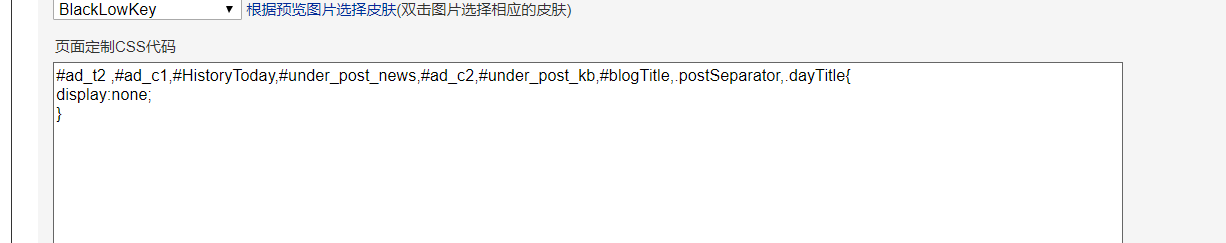
2) 最终可以得到如下css样式,将其放入页面定制css代码框中,点击保存
#ad_t2 ,#ad_c1,#HistoryToday,#under_post_news,#ad_c2,#under_post_kb,.postSeparator,.dayTitle{ display:none; }

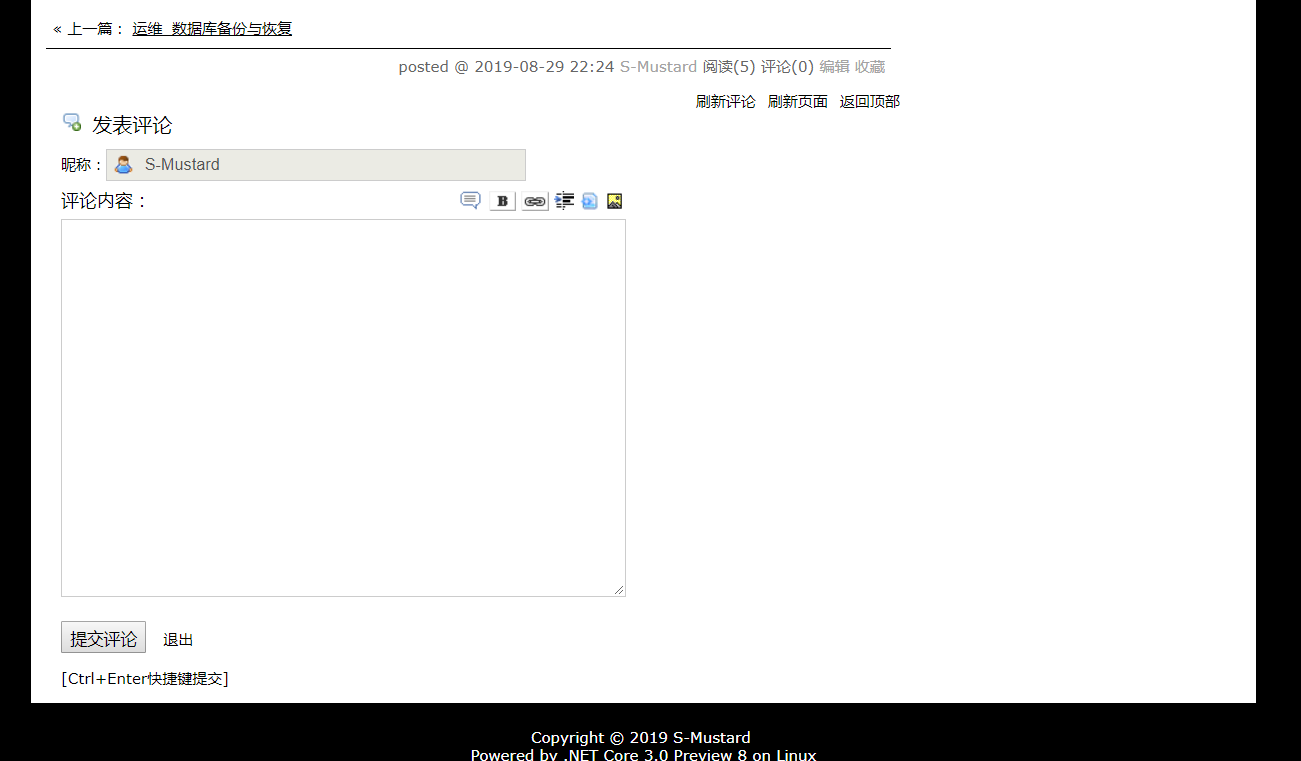
3 ) 效果如图

- 修改好看的样式
比如看到别人的博客园,有个心仪的样式

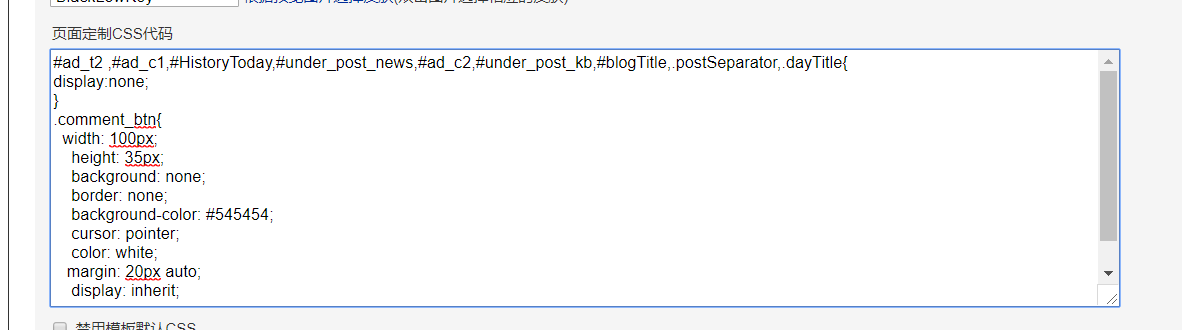
将css代码复制放到页面定制CSS代码的输入框保存即可
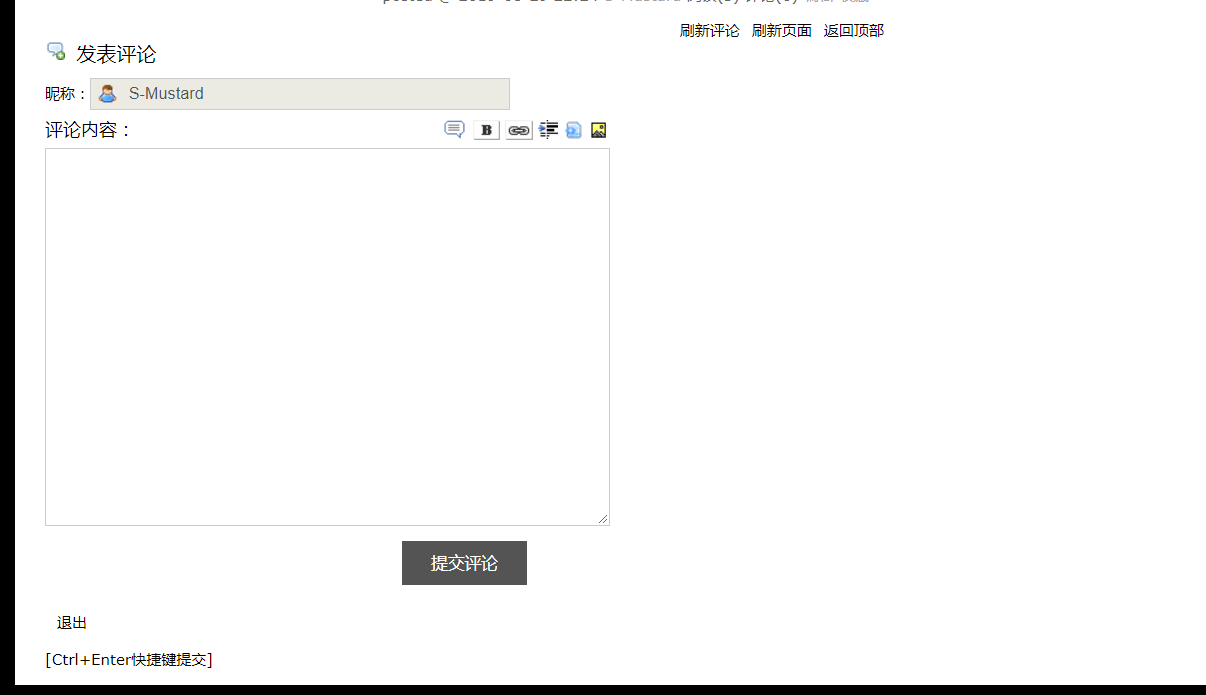
.comment_btn{ width: 100px; height: 35px; background: none; border: none; background-color: #545454; cursor: pointer; color: white; margin: 20px auto; display: inherit; }

查看结果

- 修改宽度
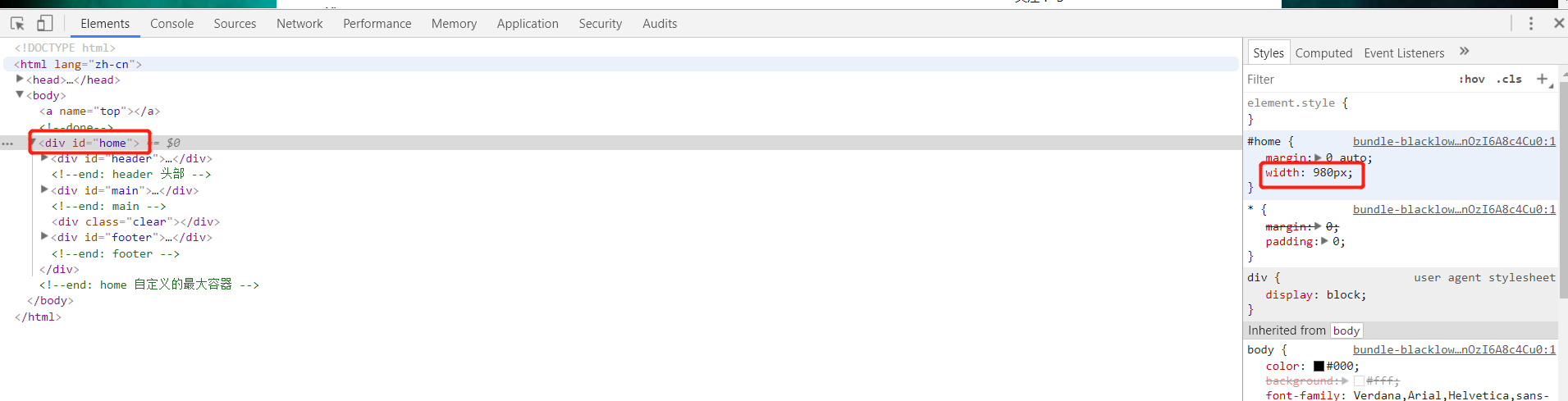
找到id为home的div,修改它的宽度即可
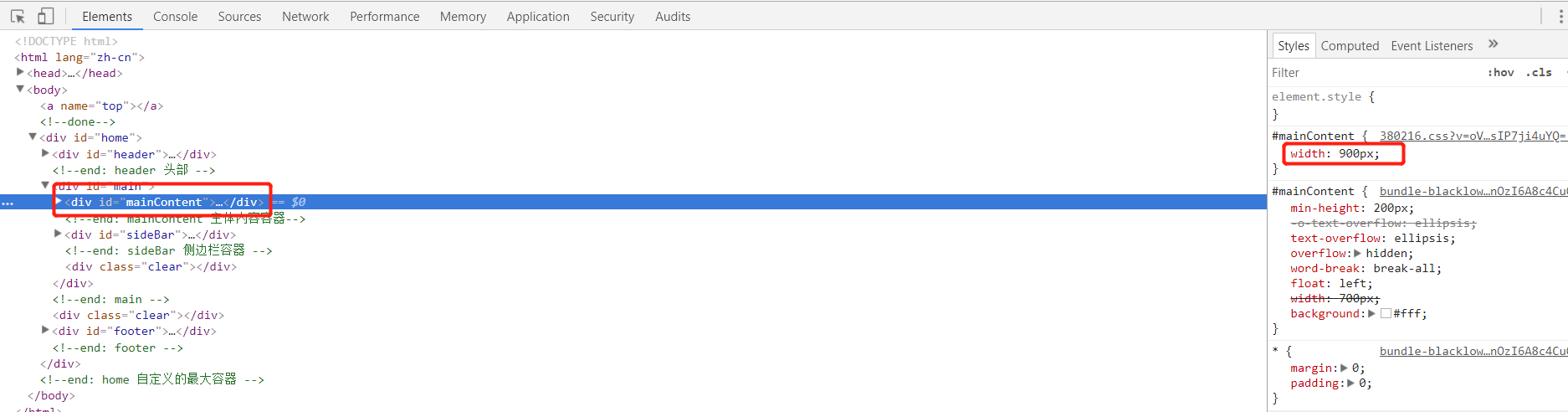
并且修改id为mainContent的宽度,调整与右侧公告的比例。自己调式达到最佳效果。
#home{ width: 77%; } #mainContent{ width: 900px; }


- 给日历添加背景,即下面的一到日都有个矩形的背景

先在网上自己找这个背景或者自己切成这样。在我们的博客里面保存

查看html元素即可查看图片链接。

.CalDayHeader { background: url(https://img2018.cnblogs.com/blog/1236245/201908/1236245-20190831161742818-689290357.gif) 50% 0 no-repeat; padding-bottom: 5px; }
参考
https://www.cnblogs.com/hongrunhui/p/5910374.html
https://www.cnblogs.com/Renyi-Fan/p/9090084.html#_label0