前言:原来做过一个项目,需要实现一个页面打印的功能,由于项目中使用了AngularJS+Bootstrap等前端框架,需要打印的页面又在弹出框中,使用了Bootstrap的模态框后发现打印的效果不太好,后来就使用原生的方式弹出一个新的窗口,不过新的窗口中的某些数据又需要从前一个页面中获取,使用AngularJS框架后发现从后台返回的页面总是被封装成一个对象,压根展现不了,怎么办?下面的这个小方法就是用于解决这个问题的——页面间跳转,在需要传递的参数不多的情况下,使用URL路径来传递参数。代码比较简单,在此小记一笔,兴许以后能用得到,至少明白这种思路是怎么回事。
1:为了方便实例的演示,将演示的静态文件放在了同一个目录下

2:getRequestParameters.js文件,专门用于获取GET请求中的参数,此文件是此次小白例的核心代码,注释详细不多说了
(function(){ //返回当前 URL 的查询部分(问号 ? 之后的部分)。 var urlParameters = location.search; //声明并初始化接收请求参数的对象 var requestParameters = new Object(); //如果该求青中有请求的参数,则获取请求的参数,否则打印提示此请求没有请求的参数 if (urlParameters.indexOf('?') != -1) { //获取请求参数的字符串 var parameters = decodeURI(urlParameters.substr(1)); //将请求的参数以&分割中字符串数组 parameterArray = parameters.split('&'); //循环遍历,将请求的参数封装到请求参数的对象之中 for (var i = 0; i < parameterArray.length; i++) { requestParameters[parameterArray[i].split('=')[0]] = (parameterArray[i].split('=')[1]); } console.info('theRequest is =====',requestParameters); } else { console.info('There is no request parameters'); } return requestParameters; })();
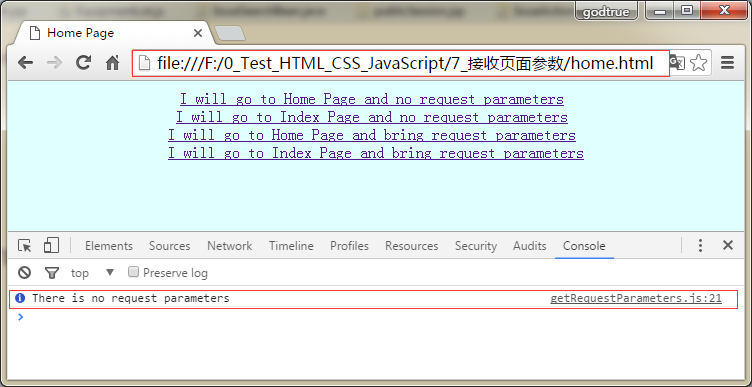
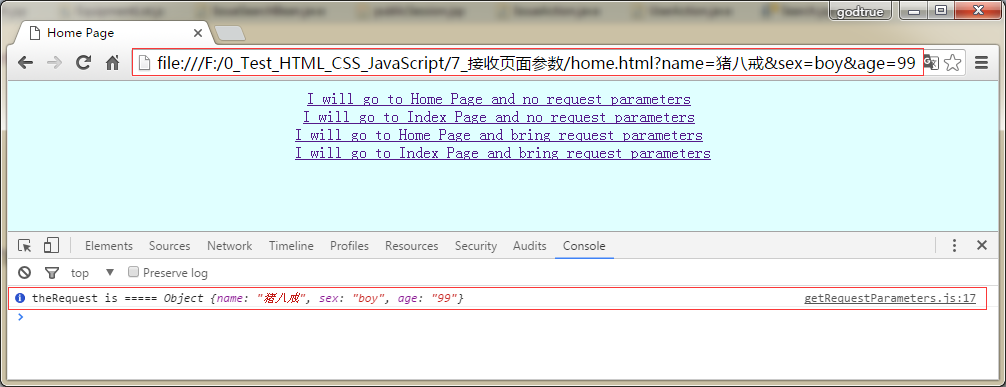
3:home.html文件,假设这个简单的页面就是第一个页面,实验证实了一下,在本页面中也能拿到对应的请求参数
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title>Home Page</title> <!-- 引入获取页面请求条件的JS文件 --> <script type="text/javascript" src="getRequestParameters.js"></script> </head> <body bgcolor="LightCyan" align="center"> <a href="home.html">I will go to Home Page and no request parameters</a> <br/> <a href="index.html">I will go to Index Page and no request parameters</a> <br/> <a href="home.html?name=猪八戒&sex=boy&age=99">I will go to Home Page and bring request parameters</a> <br/> <a href="index.html?name=猪八戒&sex=boy&age=99">I will go to Index Page and bring request parameters</a> </body> </html>
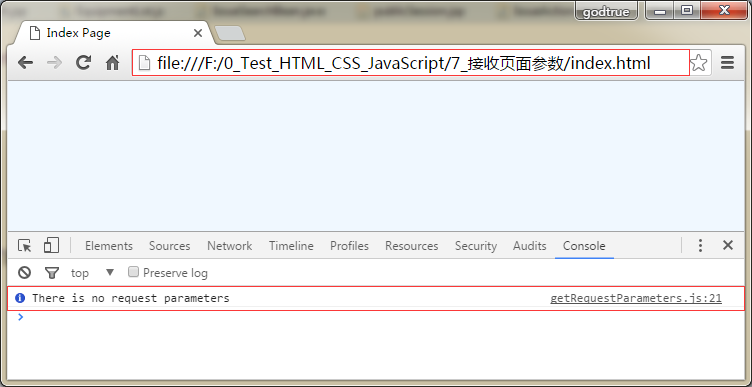
4:index.html文件,这个文件就是我们假设要跳转的静态文件,非常简单,仅供实例演示使用
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title>Index Page</title> <!-- 引入获取页面请求条件的JS文件 --> <script type="text/javascript" src="getRequestParameters.js"></script> </head> <body bgcolor="AliceBlue" align="center"> </body> </html>
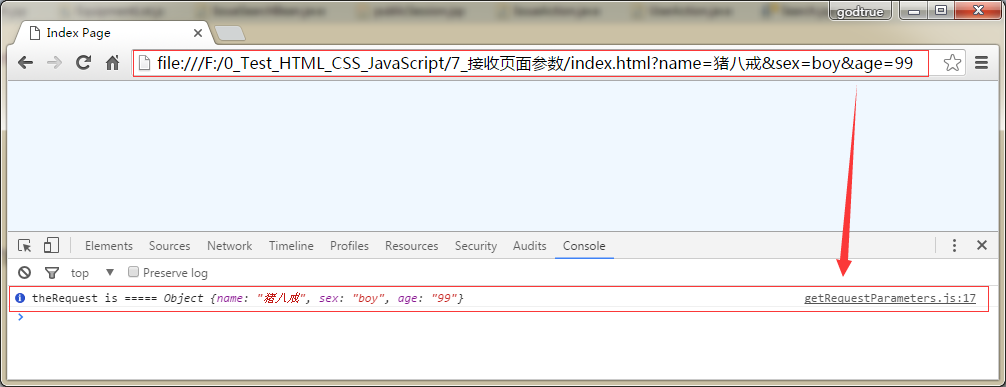
5:如下图所示,是实例代码演示的效果




6:小结
此例思路、代码都比较简单,不过不容易想的到,以前做的项目牵涉到页面间跳转需要传递参数的,几乎全部都是将参数传送到后端,然后从后端再传送到前端的。很少使用这种前端页面间通过URL来传递参数的方式,不过这种方式有时候也是可行。