代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css_triangle</title>
<style>
p:before{
content: '这是after';
}
p:after{
content: '这是before';
}
.demo{
100px;
height: 100px;
background-color: #fff;
border: 2px #000 solid;
position: relative;
}
.demo:before{
content:' ';
0px;
height: 0px;
border: 10px transparent solid;
border-left-color: #000;
position: absolute;
top: 20px;
right: -20px;
}
.demo:after{
content:' ';
/*content如果设置为'',内容会无法显示,所以要加空格' '*/
0px;
height: 0px;
border: 10px transparent solid;
border-left-color: #fff;
position: absolute;
top: 20px;
right: -18px;
}
.box1{
20px;
height: 20px;
background-color: #fff;
border: 20px #000 solid;
}
.box2{
0px;
height: 0px;
background-color:#fff;
border-left: 20px pink solid;
border-right:20px red solid;
border-top:20px green solid;
border-bottom:20px blue solid;
}
.box3{
30px;
height: 30px;
background-color: #9cf;
border-right:20px red solid;
border-left: 20px pink solid;
border-bottom:20px blue solid;
}
.box4{
30px;
height:30px;
background-color: #9cf;
border-left: 40px #000 solid;
}
.box5{
30px;
height:30px;
background-color: #9cf;
border-right:20px red solid;
border-left: 20px pink solid;
}
.box6{
30px;
height:30px;
background-color: #9cf;
border-left: 20px pink solid;
border-top:20px green solid;
}
.box7{
00px;
height:0px;
background-color: #9cf;
border-left: 20px pink solid;
border-top:20px green solid;
}
.box8{
0px;
height: 0px;
background-color: #9cf;
border-right:20px red solid;
border-left: 20px pink solid;
border-bottom:20px blue solid;
}
.box9{
0px;
height: 0px;
background-color: #9cf;
border-left: 40px #000 solid;
}
</style>
</head>
<body>
首先学习伪元素的用法,无法选中伪元素
<p>伪元素</p>
<div class="demo"></div>
一个边长为20px的正方形,设置border为20px
<div class="box1"></div>
将div宽度设置为0,手动设置四个边框为不同颜色,则可见四个彩色小三角形
<div class="box2"></div>
设置三条边框,左右下,边长不为0
<div class="box3"></div>
只设置左边框,边长不为0
<div class="box4"></div>
设置左,右两条边框,边长不为0
<div class="box5"></div>
设置左,上两条边框,边长不为0
<div class="box6"></div>
边长为0,设置左,上边框
<div class="box7"></div>
边长为0,设置三条边框,左右下
<div class="box8"></div>
边长为0,设置左边框,显示不出来
<div class="box9"></div>
</body>
</html>
效果:

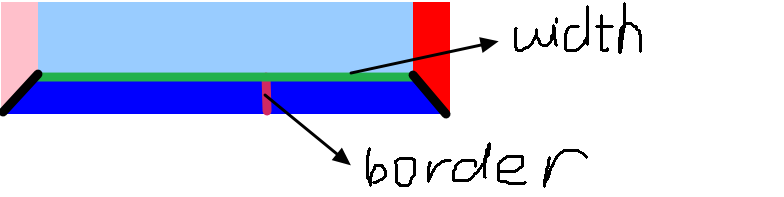
如图所示:需要明确几个概念: