z-index影响的是定位元素及flex盒子的孩子元素
层叠优先级

层叠准则
(1)z-index大的在上
(2)同一层级下,后者覆盖前者
层叠上下文
(1)页面根元素是根层叠上下文
(2)对于position为absolute/relative以及firefox下position为fixed的元素,其z-index值不是auto的时候,会创建层叠上下文
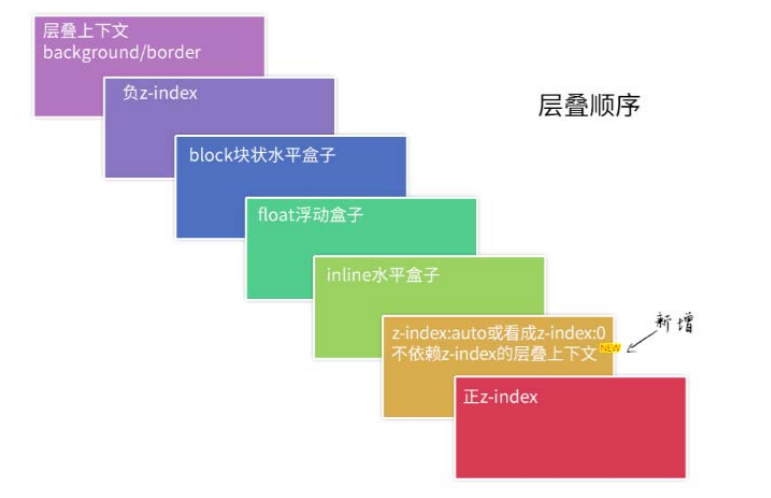
层叠上下文和层叠顺序
普通元素具有了层叠上下文,其层叠顺序就会变高,见下图

transform opacity不是1 都会创建层叠上下文
z-index负值的作用
(1)可访问性隐藏.类似于clip属性
(2)多背景模拟
(3)定位在元素之后
对于非浮层元素,避免设置 z-index 值,z-index 值没有任何道理需 要超过 2
对于浮层组件,可以通过层级计数器来进行管理