过渡函数ease-in等实际上是贝塞尔曲线的实现
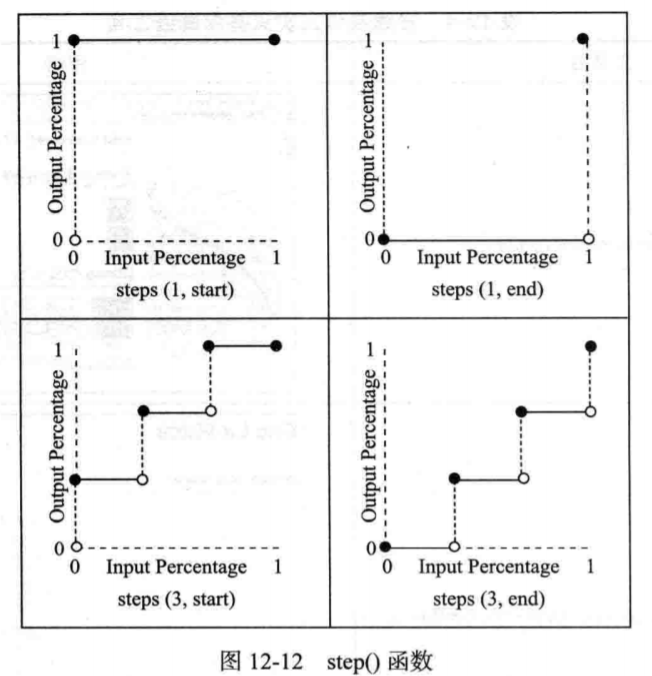
过渡函数还有一个step()函数,用于把整个操作领域划分成同样大小的间隔
step()图解

简写,多属性逗号隔开
.test{ transition: all .2s ease-in .2s; }
触发方式
(1)伪元素触发 :hover :active :checked :focus
(2)媒体查询触发@media设置断点
(3)使用js脚本触发,附加样式jquery toggleClass | addClass
小技巧tips
.test{ background-color: blue; transition: background-color .2s ease-in; } .test:hover{ background-color: red; transition: background-color .2s ease-out; }
硬件加速
.test{ width: 200; transition: width .2s ease-in; transform:translate(0); } .test:hover{ width: 100; transition: width .2s ease-out; }