转自https://mp.weixin.qq.com/s/zWh2P2uyOUCAPPW0-T8y4g
如果之前接触过一些web开发,上手ReactNative基本没什么难度,搞清楚一些用法上的区别就可以了。
正常的web开发,我们一般是在HTML里嵌入javascript代码,ReactNative则恰恰相反,它使用的是JSX,也就是在javascript里嵌入XML。这么做的好处是:你可以自己实现一些组件,然后把这些组件作为一个新的XML标签用到布局中去,这样你就不必受到那些预定义的标签类型的限制了。
1.props & state
搞清楚这两个概念,基本上就可以下手写代码了~
-
props:静态属性,一经指定,在整个生命周期中无法更改
-
state:动态属性,可以随时修改,会触发界面重新渲染
比如你想动态改变一段文字的颜色,那么文字的内容可以作为props,而文字的颜色则通过state来控制。需要注意的是,state对象修改后必须通过this.setState()来进行原子替换,直接修改this.state.xxx是不生效的。
State可以使用一些“状态容器”比如Redux或者Mobx来管理数据流,后面有时间再写文章单独分析。
2.Layout & CSS
ReactNative中默认就是flexbox布局,因此我们无需在CSS中通过“display: flex”来显式指定了。
和React.js的两点区别:
-
flexDirection默认是column(而非row)
-
flex后面只能跟一个值(不支持flex: 0 0 20%这样的简写,需要单独指定flexGrow, flexShrink, flexBasis)
CSS样式名称需要用驼峰命名法代替短横线命名法,另外宽度和高度是无单位的(实际上是以dp为单位):
container: {
100,
height: 200,
backgroundColor: 'red',
}
3.生命周期:
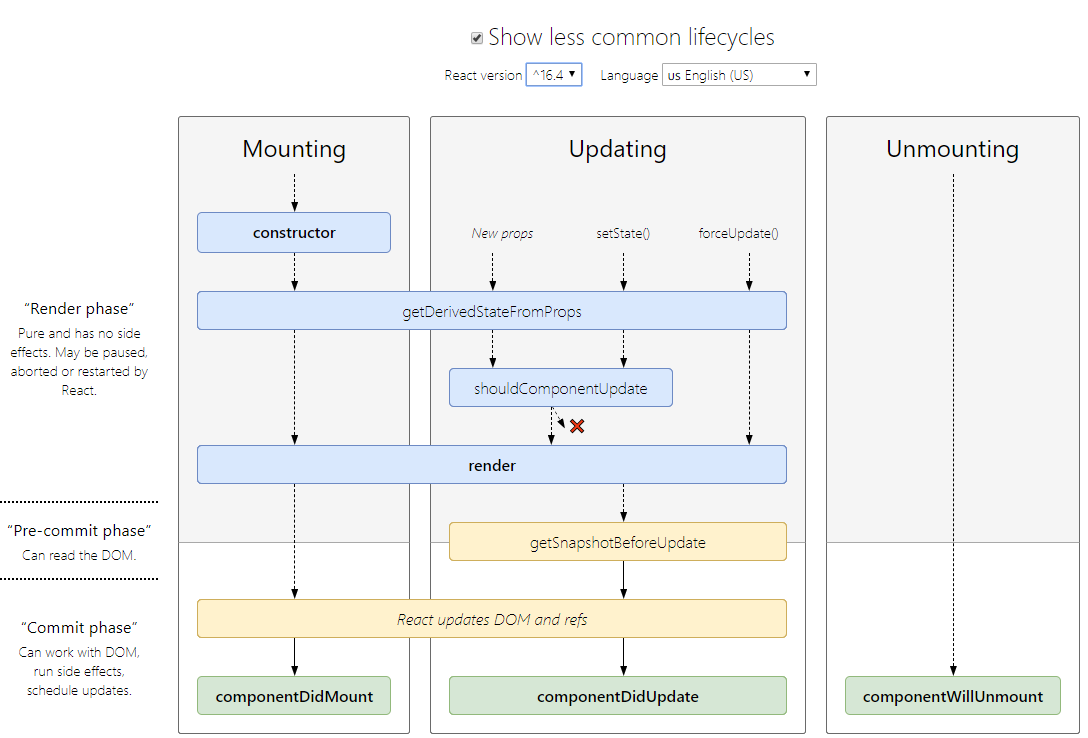
搞过Android开发的一定对生命周期的概念烂熟于心,ReactNative中也是类似,有位热心的兄弟还专门做了个网站(这个网站也是用ReactNative写的:-)):
http://projects.wojtekmaj.pl/react-lifecycle-methods-diagram/

基本上图上这三个点就够用了,比如你可以在componentDidMount()的时候去请求网络数据,在componentWillUnmount()的时候做一些善后处理什么的。如果想要更精细地控制,可以点击“显示不常用的生命周期”。
4.新版本变动
不知道大家用react-native init创建新项目的时候有没有发现,生成的代码跟教程上好像不太一样嘛?这个Props是个什么鬼?
type Props = {};
export default class App extends Component<Props> {
... ...
}
是这样的,从0.53.0版本开始,React.Component类新增了两个类型参数:Props, State。
ReactNative使用Flow作为Javascript静态类型检查器,新版本的Flow要求显式指定props和state中的字段类型,而不是像之前那样进行类型推断。参见下面的示例:
type Props = {
foo: number,
};
type State = {
bar: number,
};
class MyComponent extends React.Component<Props, State> {
constructor() {
super();
this.state = {
bar: 42,
};
}
render() {
return this.props.foo + this.state.bar;
}
}
如果不需要使用state,也可以省略掉该参数(比如react-native init创建的新项目):
type Props = {
foo: number,
};
class MyComponent extends React.Component<Props> {
render() {
return this.props.foo;
}
}
5.调试利器
Chrome调试:command + M,选择“Debug JS Remotely”,然后到下面的界面加断点调试:
http://localhost:8081/debugger-ui/
但是,Chrome默认是禁止跨域访问(CORS)的,所以你没法抓取RN的网络包。网上有一些解决方法是修改ReactNative的源码,比较麻烦,这里推荐一个调试利器RNDebugger:
https://github.com/jhen0409/react-native-debugger/releases
界面跟Chrome基本类似,右键打开“Enable network inspect”就可以愉快地抓包了,另外还支持Redux等状态容器的调试,非常强大,科技改变生活~