CSS vertical-align属性
之前也经常用到vertical-align进行垂直居中对齐,突然发现其中的一些属性值根本就没使用过,也不清楚效果,将今天的研究成果记录下。
vertical-align 属性
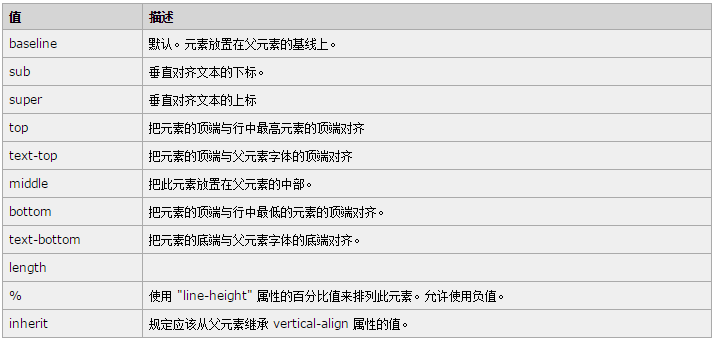
下表是w3c上列举的属性:

目前所有的浏览器都能完全支持vertical-align,兼容性在线查询网址:http://caniuse.com/。需要注意的是只有一个元素属于inline或是inline-block(table-cell也可以理解为inline-block水平)水平,其身上的vertical-align属性才会起作用。
最常用到的4个属性baseline、middle、top、bottom之间的位置关系如下图所示:

vertical-align 实例
HTML代码:
<div class="content"> <span class="box"> <span class="ddd"></span> hello world。 </span> </div>
默认属性:baseline
.box{background:black; color:white; padding-left:20px;} .ddd{display:inline-block; width:4px; height:4px; background:white;}
效果如下:

属性:bottom
.box{background:black; color:white; padding-left:20px;} .ddd{display:inline-block; width:4px; height:4px; background:white; vertical-align:bottom;}
效果如下:

属性:middle
.box{background:black; color:white; padding-left:20px;} .ddd{display:inline-block; width:4px; height:4px; background:white; vertical-align:middle;}
效果如下: