横线
图片

#021801最好不要用center来包img,因为后续的输入可能会无辜center对齐
章节
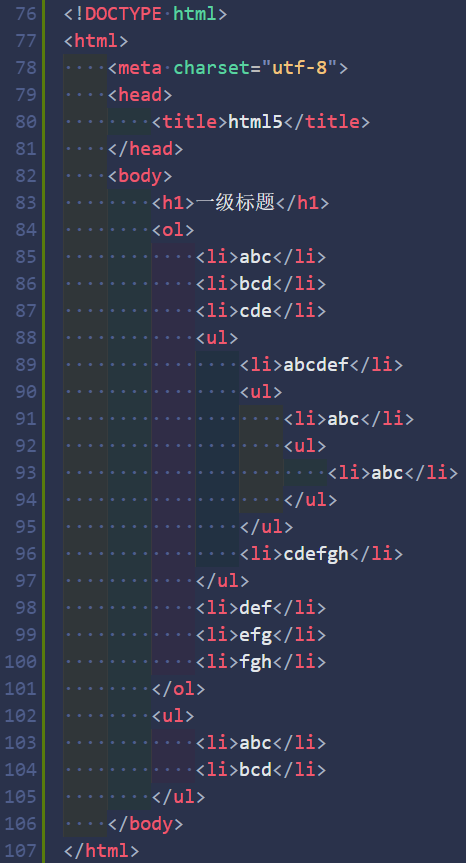
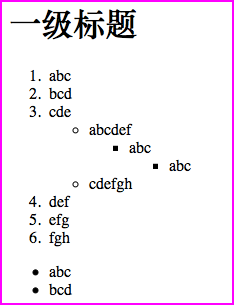
1、有序列表无法正常显示,后来全部改成了无效列表
2、第二个H2目录,使用## 时,始终中间对其,后来改成了<H2 align="left">Ubuntu 18.04.1 LTS server安装</H2>
代码行号
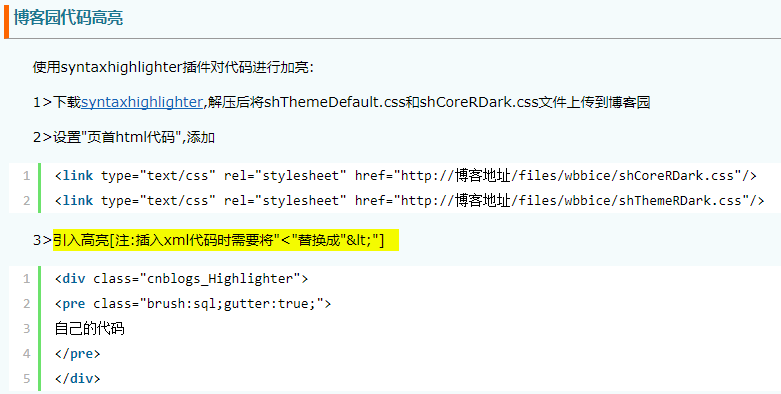
代码部分...
syntaxhighlighter功能太强大了,支持的语法包括applescript,as3, base, bash, coldfusion, cpp,csharp, css, delphi, diff, erlang, groovy,haxe, java, javafx, javascript, perl,php, plain, powershell, python, ruby,sass, scala, sql, swift, tap, typescript,vb, xml等31种,几乎涵盖了流行的所有编程语言,实在是代码讲解的必备利器。
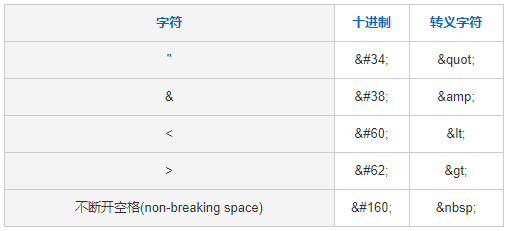
强调:插入xml代码时需要将"<"替换成"<"



!/usr/bin/env python
-- coding: UTF-8 --
'''
@File : test.py
@Time : 2019/02/15 08:13:51
@Author : John Ederson
@Version : 1.0
@Contact : lm002003@163.com
@License : (C)Copyright 2018-2019, Liugroup-NLPR-CASIA
@Desc : None
'''
import os
import sysfor i in range(10):
print(i)
print(sys.version)
print("test git....")
锚点
- [注意]此处的
#1是引用号#和锚点id号1的合体,实际的id只是1而已
强调(字体颜色及标题标签的使用)
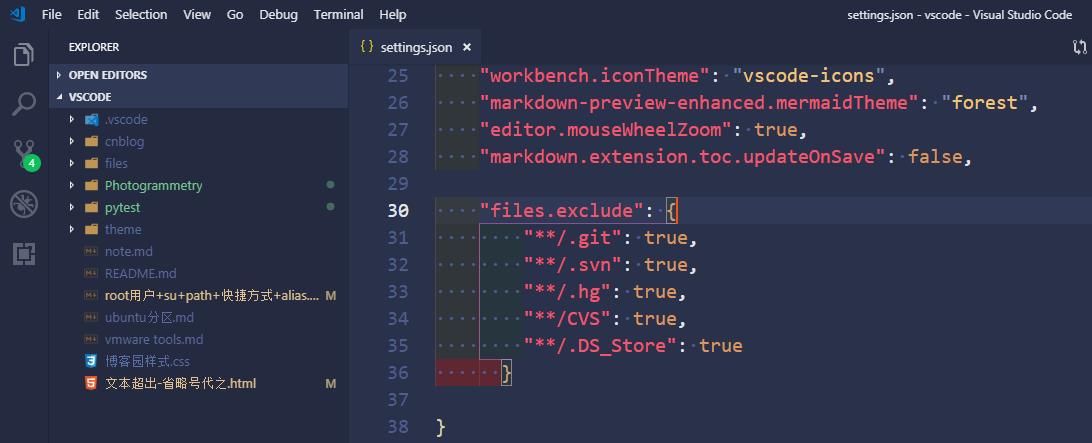
得到"vscode"文件夹,右键"Open with Code"打开
1.1 <h2>1. 安装git(`git clone`库)</h2>
1.2 <h2 id=”bbb”>内容<h2>
使用CSS样式初始化H1 H2 H3 H4标签代码:
H1,h2,h3,h4{font-size:12px; font-weight:normal}
<u>**用flow表示**</u>
mermaid
<h2 aligh:right>我的测试</h2>
-
这里强调一下虚拟机存放目录的问题:
<H2 align="left">Ubuntu 18.04.1 LTS server安装</H2>
【强调】 1、`有序列表`无法正常显示,后来全部改成了`无效列表` 2、第二个H2目录,使用`## `时,始终中间对其,后来改成了`
Ubuntu 18.04.1 LTS server安装
`([#021801](#021801))水平线
<b> </b>粗体文字
<em> </em>强调文字
<strong> </strong>加强调文字
<i> </i>斜体
<br/> 换行标记,这是一个单标记,用来强制换行。
<hr/> 显示一条水平线
<p> </p>这之间是个段落,文本在这之间是会自动换行
<ul> 无序列表
<ol> 有序列表