在写项目的时候,遇到了需要添加滚动事件的问题,在简书Carol_笑一笑这里找到了解决方案。代码如下
<script>
export default {
name:"vue-scroll",
data () {
return {
……
}
},
mounted: function () {
window.addEventListener('scroll', this.handleScroll, true); // 监听(绑定)滚轮滚动事件
},
methods: {
handleScroll: function () {
let clientHeight = document.documentElement.clientHeight || document.body.clientHeight;
// 设备/屏幕高度
let scrollObj = document.getElementById(div); // 滚动区域
let scrollTop = scrollObj.scrollTop; // div 到头部的距离
let scrollHeight = scrollObj.scrollHeight; // 滚动条的总高度
//滚动条到底部的条件
if(scrollTop+clientHeight == scrollHeight){
// div 到头部的距离 + 屏幕高度 = 可滚动的总高度
}
}
},
destroyed: function () {
window.removeEventListener('scroll', this.handleScroll); // 离开页面清除(移除)滚轮滚动事件
}
}
</script>
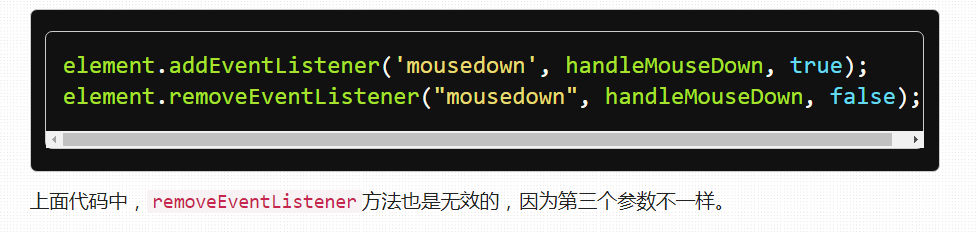
但是在实际应用中,发现移除滚动事件失效了,到达新的页面滚动事件还存在,从而导致一直报错。然后从阮一峰先生的博文中找到了问题所在。

然后上面的代码只需要修改destroyed中的方法即可。
destroyed: function () {
window.removeEventListener('scroll', this.handleScroll,true); // 离开页面清除(移除)滚轮滚动事件
}