常见场景
在许多填写表单的页面中,都会弹出一个选择器,让你在弹窗中选择项目。有时,弹窗本身容纳不下内容,需要让它不断滚动来展示,但因为事件是冒泡的,有时就会造成底部(body 的Z-index肯定是在下面的 )的内容也在滚动。这内外一起滚,就有点尴尬了。
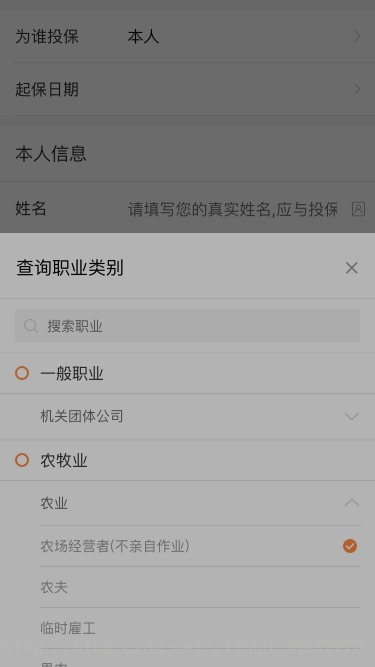
举例,下面两张图里,都有类似的问题。那么怎么解决呢?


从event. target入手
一种思路就是从事件入手,如果事件对象不是弹窗的话,就让它什么都不做。
(其实这里有个疑惑,为什么不能通过阻止冒泡来阻止外层的body滚动呢?换了好几个事件类型都不行,不管是scroll还是touchmove,很奇怪。
实践发现,touchmove事件的确不会冒泡了,但body仍然在滚动。。。那我不就不知道事件实现的机制到底是什么了,而且用浏览器模拟的移动端,也不知道是不是模拟有误。。。
总之,event.stopPropagation() 方法在这里不是很管用。。。
)。
比如图一中的每一栏滚动条,classname为listcol,而弹窗为.listcol,那么可以这么做:
$('.box--listcol').on('touchmove', function(event) {
if(event.target.className.indexOf('listcol') === -1){
event.preventDefault()
}
});
// 忽略奇怪的缩进,直接从代码里粘贴出来的还是直接干body吧
从event入手虽好,但那样一来,每一个弹窗都要单独绑一个事件,而且!!!很恶心的是,如果有个反人类的操作,比如内容明明无需滚动,却绑了事件,就仍然会在滚内容的时候带动外层滚动。。。。(此时内容是不会滚的,因为高度足够容纳了)。
可能表述的不是很清晰,图二中,滚动区域的classname 为 jobscrollcontainer, 弹窗本身为box–job。
$('.box--job').on('touchmove',function(e){
if(!$(e.target).parents().filter('.jobscrollcontainer').length){
e.preventDefault()
}
})正常操作的时候是可以的。但如果不能滚动硬滚,那就抓瞎了。
所以,还是要从根子抓起,比如,就固定body不让它滚!
function toggleBody(isPin){
if(isPin){
document.body.style.height = '100vh'
document.body.style['overflow-y'] = 'hidden'
}
else{
document.body.style.height = 'unset'
document.body.style['overflow-y'] = 'auto'
}
}
toggleBody(1) //在跳出弹窗的时候
toggleBody(0) //弹窗消失的时候超长的页面怎么办呢(2018-11更新)
上面直接限制body固然有效,但如果一个页面很长很长,超出了100vh,而我正好滚到中间时弹出弹窗。此时若直接限制body的overflow: hidden则会让页面一下弹到顶部,显然不是好的做法。那么,又该怎么做呢?
对移动端,可以引入touch-action,限制为none,在弹窗消失时再变回auto。但ios的safari上不支持该属性(可以去caniuse上查查,起码2018.11的时候还不支持)。如果我们的app在ios上用的是safari内核,就起不到效果了。
这时候,就需要结合event.preventDefault属性来用了。注意在绑定addEventListener的时候,需要多传一个options,强调这个事件不是passive的,否则谷歌等新版浏览器会报错。同时最好也指定capture: true,这样可以早点禁止该事件。
报错是Unable to preventDefault inside passive event listener due to target being treated as passive.。这是因为谷歌从chrome51之后引入的新优化。事实上,谷歌建议一般情况下,将 passive 标志添加到每个没有调用 preventDefault() 的 wheel、mousewheel、touchstart 和 touchmove 事件侦听器。但是,对于这种禁止了默认事件的eventListener,在这种情况下,反而是要强调它不是消极监听的。因为滚动都不能滚了,无所谓什么优化了。
代码如下(vue版本的):
watch: {
show(v) {
this.toggleContainerTouchAction(v)
if (v) {
document.body.addEventListener('touchmove', this.stopTouch, { passive: false, capture: true })
} else {
document.body.removeEventListener('touchmove', this.stopTouch, { capture: true })
}
},
},
methods: {
toggleContainerTouchAction(v) {
const container = document.querySelector('.container')
if (!container) {
return
}
container.style['touch-action'] = v ? 'none' : 'auto'
},
stopTouch(e) {
e.preventDefault()
},conclusion
直接锁定body在移动端和web都适用,但如果是从事件入手的话,就要根据需要选择到底是用touch 还是 mousewheel 了。
酌情使用吧,如果一个页面中有很多不同的弹窗,那么对每一个弹窗的蹦出和消失都加上toggleBody事件也是挺烦的。。。也要考虑到用什么工具做的页面,如果是框架的话,在组件里绑会相对简洁一些。。。