本文将借助css3实现魔方动画效果,设计思路如下:
- HTML方面采用六个div容器形成六个立方面;
- CSS方面采用transform-style: preserve-3d;形成三维场景;transform: rotateX(-90deg) translateZ(150px);实现立方面旋转组成立方体;animation: rotate 10s linear infinite alternate;动画效果添加;
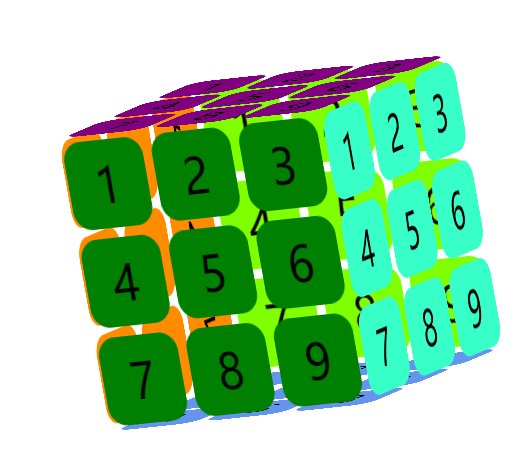
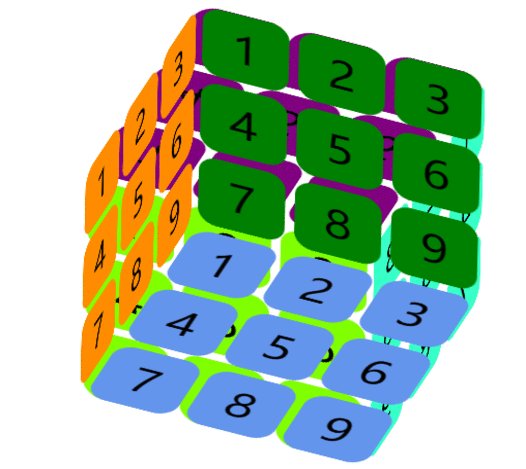
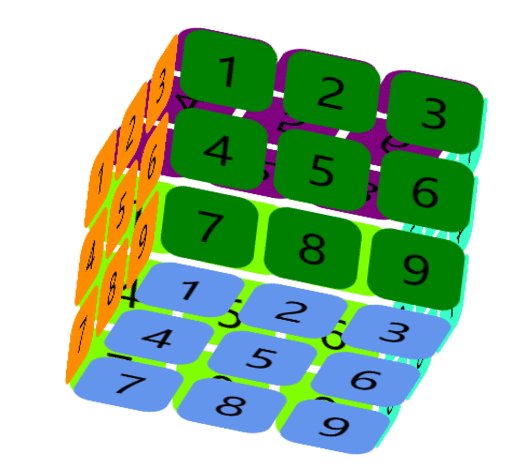
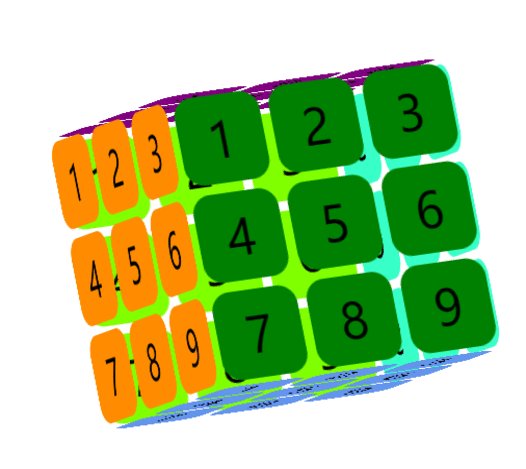
效果图:

HTML内容:
1 <div class="box"> 2 <div class="before"> 3 <ul> 4 <li>1</li> 5 <li>2</li> 6 <li>3</li> 7 <li>4</li> 8 <li>5</li> 9 <li>6</li> 10 <li>7</li> 11 <li>8</li> 12 <li>9</li> 13 </ul> 14 </div> 15 <div class="back"></div> 16 </div>
设置before、back等六面分别作为立面的前后左右上下各面;
CSS核心:
1 @keyframes rotate { 2 0% { 3 transform: rotateY(0deg) rotateX(0deg) rotateZ(0deg); 4 } 5 6 20% { 7 transform: rotateY(30deg) rotateX(40deg) rotateZ(20deg); 8 } 9 10 40% { 11 transform: rotateY(-60deg) rotateX(-40deg) rotateZ(-20deg); 12 } 13 14 60% { 15 transform: rotateY(145deg) rotateX(80deg) rotateZ(10deg); 16 } 17 18 80% { 19 transform: rotateY(90deg) rotateX(60deg) rotateZ(-20deg); 20 } 21 22 100% { 23 transform: rotateY(135deg) rotateX(-45deg) rotateZ(30deg); 24 } 25 } 26 27 .top { 28 background-color: transparent; 29 transform: rotateX(90deg) translateZ(150px); 30 } 31 32 .box { 33 width: 300px; 34 height: 300px; 35 margin: 150px auto; 36 position: relative; 37 font-size: 50px; 38 /*perspective: 1000px;*/ 39 transform-style: preserve-3d; 40 41 animation: rotate 10s linear infinite alternate; 42 }
- 动画rotate设置不同时间段的立方体旋转角度;
- box容器指定了三维场景以及动画效果;
- top 则将平面旋转(rotateX)、设置距离屏幕距离(translateZ);
如何理解3D场景下perspective与translateZ的关系?
translateZ() CSS函数沿着z轴在三维空间中重新定位元素,即,从观察者的角度而言更近或者更远。这个变换是由一个<length>元素定义的,它指定元素向内或向外移动的距离。
perspective CSS属性决定在z = 0平面和用户之间的距离以便使所述3D定位的元素一些透视效果。z> 0的每个3D元素变大;,每个z <0的三维元素则变小。效果的强度由此属性的值决定。
说明:
- d代表perspective设置的用户目视距屏幕的距离;
- z代表translateZ设置的元素移动距离;
源码来了:
1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style> 7 8 ul { 9 list-style: none; 10 margin:0; 11 padding:0; 12 } 13 .box { 14 width: 300px; 15 height: 300px; 16 margin: 150px auto; 17 position: relative; 18 font-size: 50px; 19 /*perspective: 1000px;*/ 20 transform-style: preserve-3d; 21 22 animation: rotate 10s linear infinite alternate; 23 } 24 25 .box>div { 26 width: 300px; 27 height: 300px; 28 position: absolute; 29 } 30 .right { 31 background-color: transparent; 32 transform: rotateY(90deg) translateZ(150px); 33 } 34 .left { 35 background-color: transparent; 36 transform: rotateY(-90deg) translateZ(150px); 37 } 38 39 .top { 40 background-color: transparent; 41 transform: rotateX(90deg) translateZ(150px); 42 } 43 44 .bottom { 45 background-color: transparent; 46 transform: rotateX(-90deg) translateZ(150px); 47 } 48 49 .before { 50 background-color: transparent; 51 transform: translateZ(150px); 52 } 53 54 .back { 55 background-color: transparent; 56 transform: translateZ(-150px); 57 } 58 59 li { 60 float: left; 61 width: 90px; 62 height: 90px; 63 border-radius: 20px; 64 margin: 5px; 65 text-align: center; 66 line-height: 90px; 67 } 68 69 .before li { 70 background-color: green; 71 } 72 .back li { 73 background-color:chartreuse; 74 } 75 76 .top li { 77 background-color: purple; 78 } 79 80 .bottom li { 81 background-color: cornflowerblue; 82 } 83 84 .left li { 85 background-color: darkorange; 86 } 87 88 .right li { 89 background-color: #37ffc7; 90 } 91 92 .box:hover { 93 animation-play-state: paused; 94 } 95 96 @keyframes rotate { 97 0% { 98 transform: rotateY(0deg) rotateX(0deg) rotateZ(0deg); 99 } 100 101 20% { 102 transform: rotateY(30deg) rotateX(40deg) rotateZ(20deg); 103 } 104 105 40% { 106 transform: rotateY(-60deg) rotateX(-40deg) rotateZ(-20deg); 107 } 108 109 60% { 110 transform: rotateY(145deg) rotateX(80deg) rotateZ(10deg); 111 } 112 113 80% { 114 transform: rotateY(90deg) rotateX(60deg) rotateZ(-20deg); 115 } 116 117 100% { 118 transform: rotateY(135deg) rotateX(-45deg) rotateZ(30deg); 119 } 120 } 121 </style> 122 </head> 123 <body> 124 <div class="box"> 125 <div class="before"> 126 <ul> 127 <li>1</li> 128 <li>2</li> 129 <li>3</li> 130 <li>4</li> 131 <li>5</li> 132 <li>6</li> 133 <li>7</li> 134 <li>8</li> 135 <li>9</li> 136 </ul> 137 </div> 138 <div class="back"> 139 <ul> 140 <li>1</li> 141 <li>2</li> 142 <li>3</li> 143 <li>4</li> 144 <li>5</li> 145 <li>6</li> 146 <li>7</li> 147 <li>8</li> 148 <li>9</li> 149 </ul> 150 </div> 151 <div class="top"> 152 <ul> 153 <li>1</li> 154 <li>2</li> 155 <li>3</li> 156 <li>4</li> 157 <li>5</li> 158 <li>6</li> 159 <li>7</li> 160 <li>8</li> 161 <li>9</li> 162 </ul> 163 </div> 164 <div class="bottom"> 165 <ul> 166 <li>1</li> 167 <li>2</li> 168 <li>3</li> 169 <li>4</li> 170 <li>5</li> 171 <li>6</li> 172 <li>7</li> 173 <li>8</li> 174 <li>9</li> 175 </ul> 176 </div> 177 <div class="left"> 178 <ul> 179 <li>1</li> 180 <li>2</li> 181 <li>3</li> 182 <li>4</li> 183 <li>5</li> 184 <li>6</li> 185 <li>7</li> 186 <li>8</li> 187 <li>9</li> 188 </ul> 189 </div> 190 <div class="right"> 191 <ul> 192 <li>1</li> 193 <li>2</li> 194 <li>3</li> 195 <li>4</li> 196 <li>5</li> 197 <li>6</li> 198 <li>7</li> 199 <li>8</li> 200 <li>9</li> 201 </ul> 202 </div> 203 </div> 204 </body> 205 </html>
