前言
leaflet 入门开发系列环境知识点了解:
- leaflet api文档介绍,详细介绍 leaflet 每个类的函数以及属性等等
- leaflet 在线例子
- leaflet 插件,leaflet 的插件库,非常有用
内容概览
leaflet结合turf.js实现绘制图形缓冲分析buffer功能
源代码demo下载
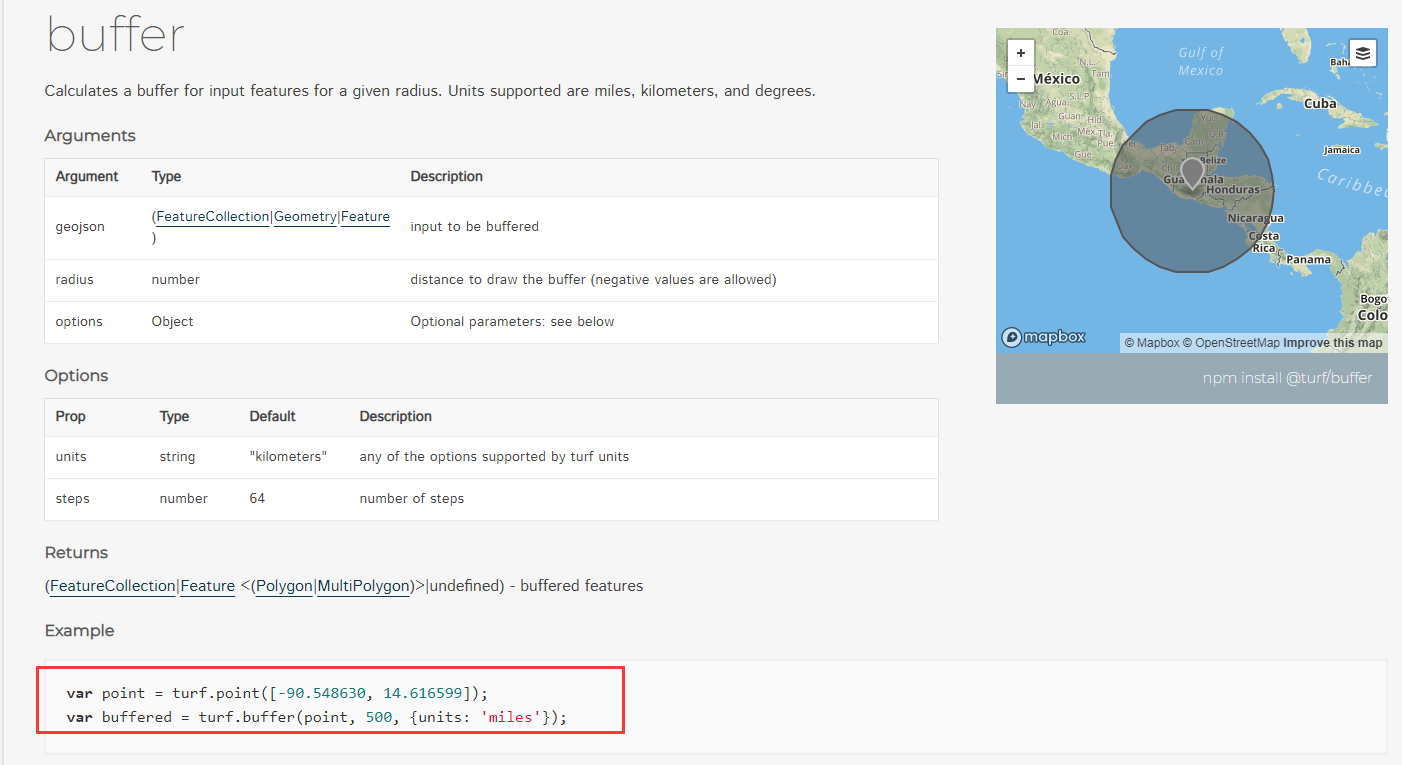
绘制图形buffer实现借助了一个插件turf.js:http://turfjs.org
效果图如下:
- 部分核心代码,完整的见源码demo下载
var bufferstyle = { fillColor: "#e6d933", fillOpacity: 0.3, stroke: true, fill: true, color: "#FF0000", opacity: 1, weight: 2, }; var map = L.map('map'); L.tileLayer('http://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineStreetPurplishBlue/MapServer/tile/{z}/{y}/{x}').addTo(map); var geojsonLayers = L.featureGroup([]).addTo(map); var bufferLayers = L.featureGroup([]).addTo(map); map.setView(L.latLng(22.95186415, 113.90271877), 14); //设置缩放级别及中心点 //map.pm.setLang('zh'); map.pm.addControls({ position: 'topleft', drawCircle: false, drawMarker:false, drawCircleMarker:false, drawPolyline:false, drawRectangle:false, drawPolygon:false, cutPolygon:false, editMode:false, dragMode:false, removalMode:false }); map.on('pm:create', e => { geojsonLayers.addLayer(e.layer); map.pm.disableDraw("CircleMarker"); map.pm.disableDraw("Line"); map.pm.disableDraw("Polygon"); }); //缓冲分析 $("#buffer_btn").click(function(){ var FeatureCollection = geojsonLayers.toGeoJSON(); console.log("FeatureCollection:",FeatureCollection); if (FeatureCollection.features.length > 0) { if(bufferLayers){ bufferLayers.clearLayers(); } for (var i = 0; i < FeatureCollection.features.length; i++) { var feature = FeatureCollection.features[i]; var buffered = turf.buffer(feature, Number($("#distance").val())?Number($("#distance").val())/1000.0:0.6, {units: 'kilometers'}); console.log("buffered:",buffered); var tempgeojsonLayer = L.Proj.geoJson(buffered, { style: bufferstyle, }); bufferLayers.addLayer(tempgeojsonLayer); } } }); ……
完整demo源码见小专栏文章尾部:小专栏
文章尾部提供源代码下载,对本专栏感兴趣的话,可以关注一波