前言
leaflet 入门开发系列环境知识点了解:
- leaflet api文档介绍,详细介绍 leaflet 每个类的函数以及属性等等
- leaflet 在线例子
- leaflet 插件,leaflet 的插件库,非常有用
内容概览
leaflet结合geoserver利用WFS服务实现图层新增
源代码demo下载
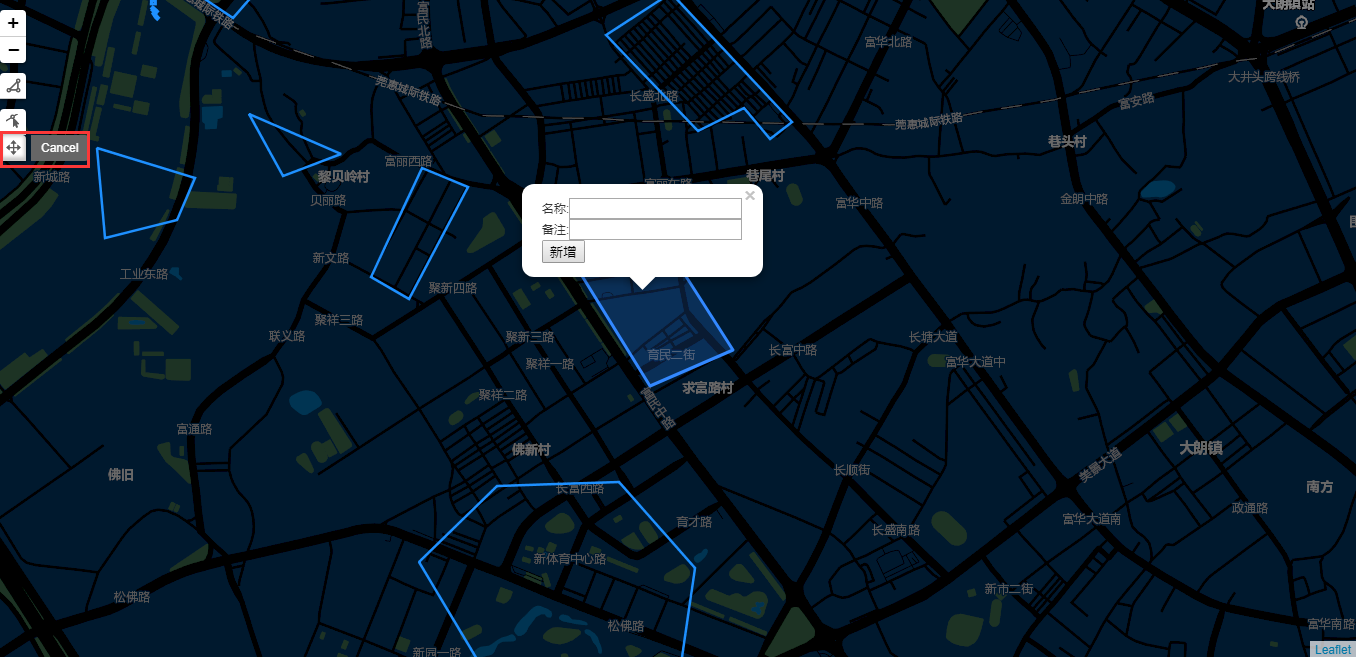
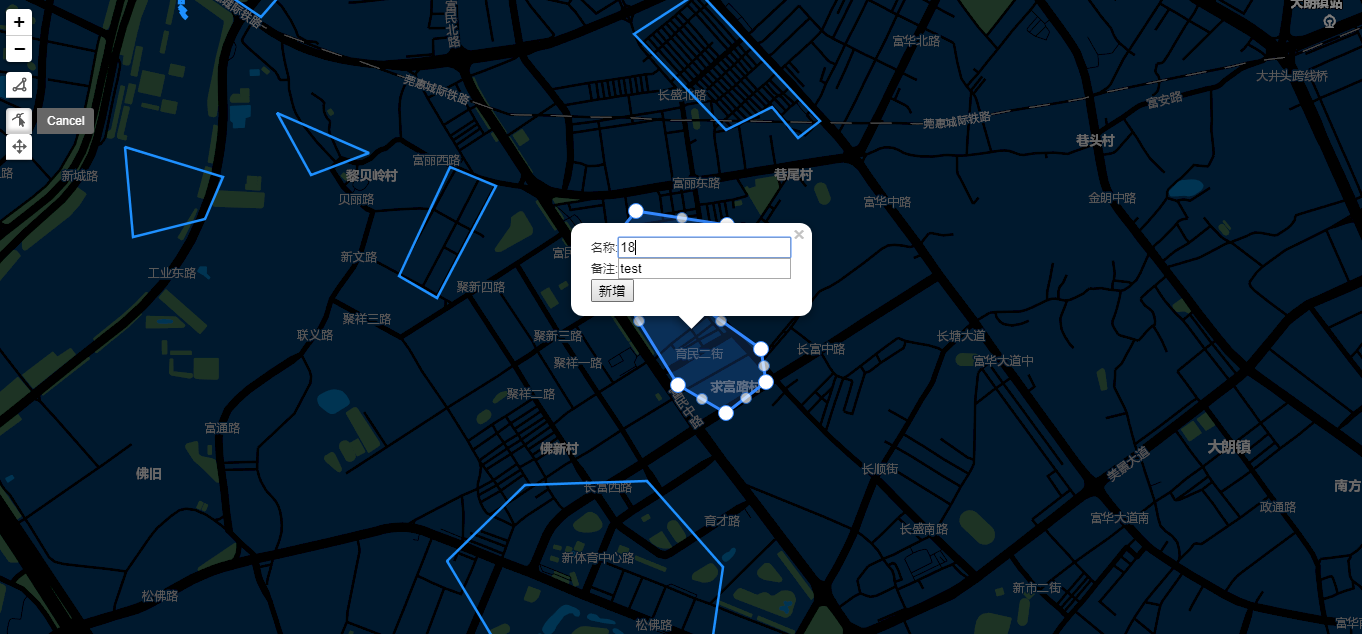
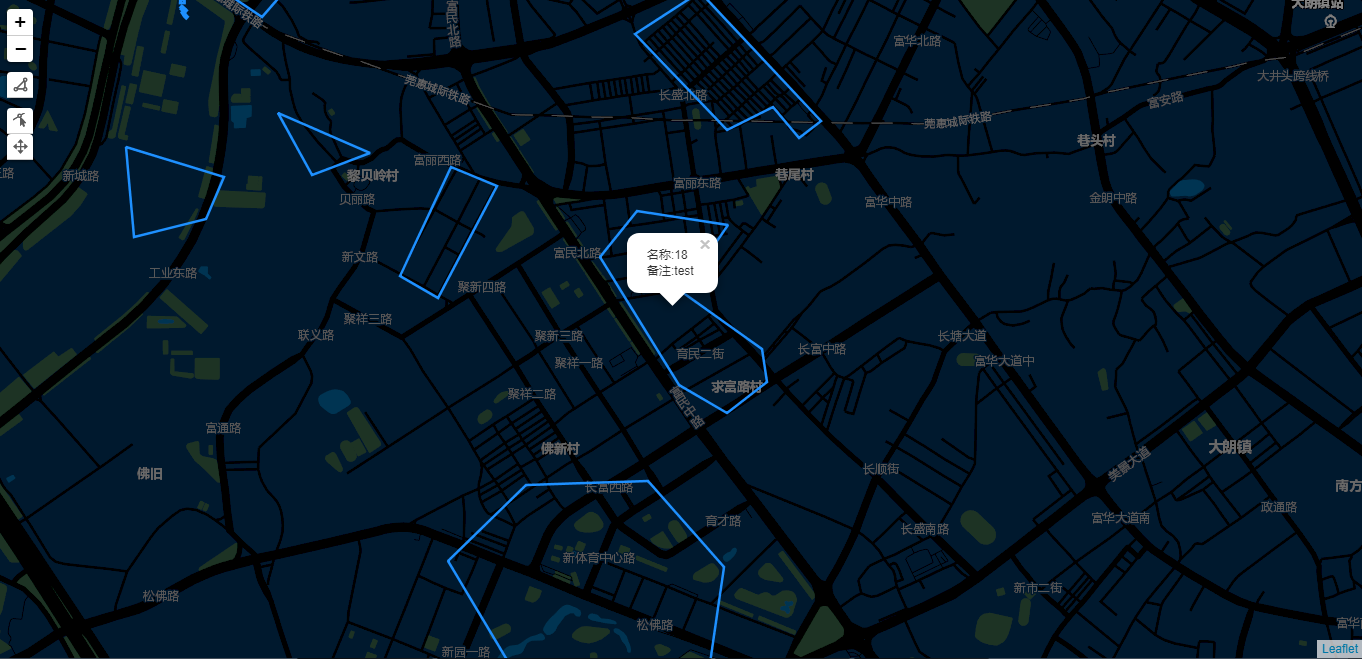
效果图如下:


本篇主要是leaflet通过调用geoserver发布的地图服务WFS来达到图层新增记录的目的。与GeoServer的WFS进行基于Rest交互关键就在于请求参数,值得注意的是这些请求最好采用POST方法发送。查询可以采用json,但增加,删除,修改都只能采用XML形式Transaction。最后利用leaflet来叠加显示在地图上展示。
- 用leaflet插件绘制图形工具draw的新增图形以及回调函数获取绘制图形空间信息,绘制工具的github地址:
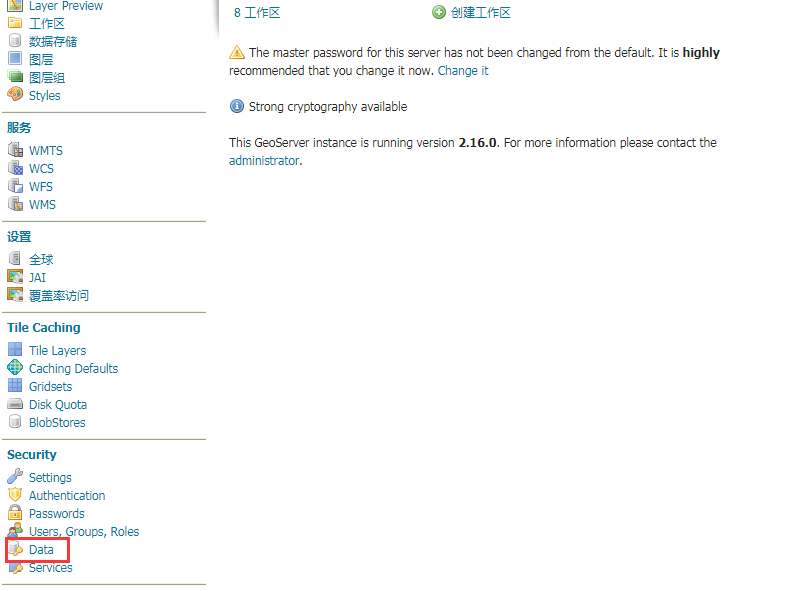
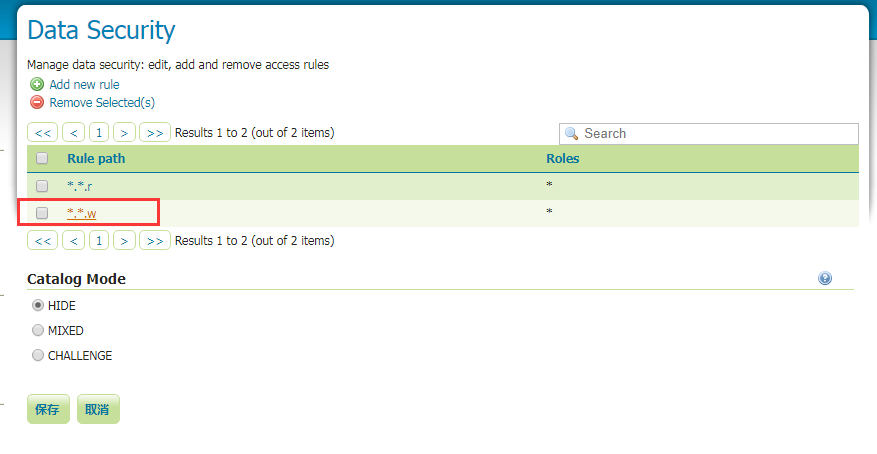
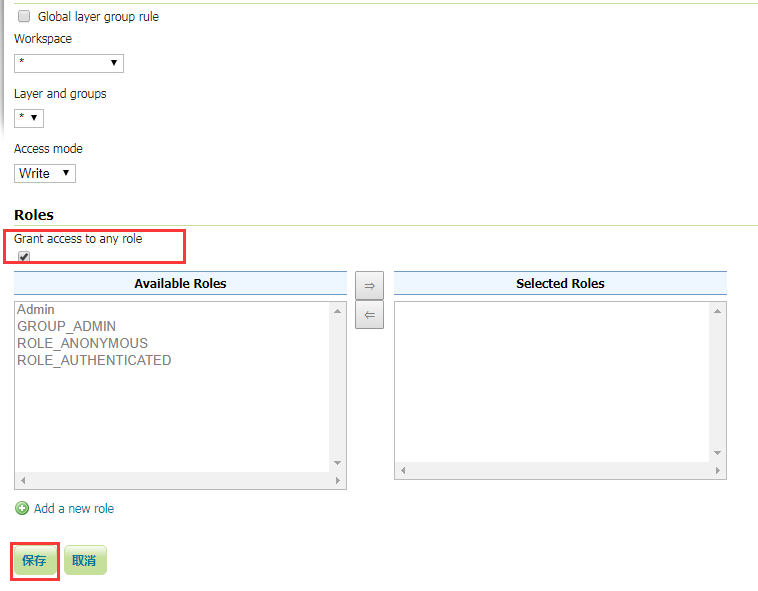
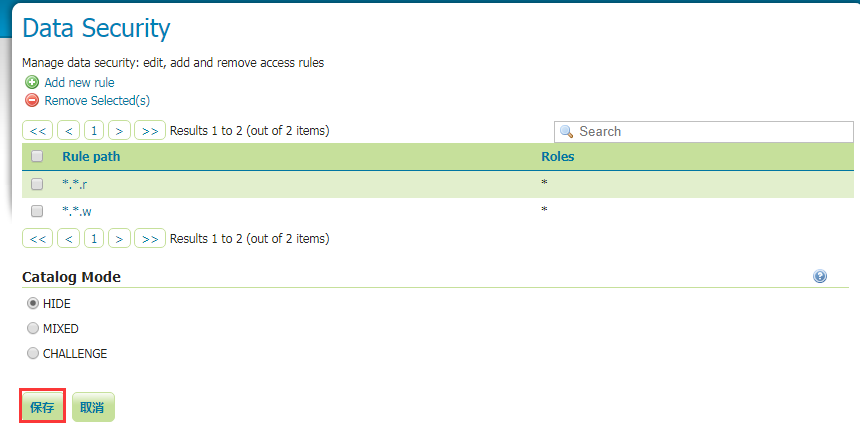
https://github.com/geoman-io/leaflet-geoman - geoserver默认WFS服务是没有编辑操作权限的,所以需要在geoserver设置权限,允许编辑操作才行,截图如下:




- 部分核心代码:
//绘制工具draw map.pm.addControls({ position: 'topleft', drawCircle: false, drawMarker:false, drawCircleMarker:false, drawPolyline:false, drawRectangle:false, cutPolygon:false, removalMode:false }); //绘制图形之前 map.on('pm:drawstart', e => { if(geojsonLayer){ map.removeLayer(geojsonLayer); geojsonLayer = null; } }); map.on('pm:create', e => { //console.log(e); geojsonLayer = e.layer; geojsonLayer.addTo(map); e.layer.unbindPopup(); var elements = '<span>名称:</span><input type="text" id="estate_num" /></br><span>备注:</span><input type="text" id="holder_nam" /></br><button type="button" id="addBtn">新增</button>'; e.layer.on('popupopen', function(e){ $("#addBtn").click(function(){ if(geojsonLayer){ //构造polygon var polygon = ''; var data = geojsonLayer.toGeoJSON().geometry.coordinates[0]; for(var i=0;i<data.length;i++){ var item = data[i]; polygon += item[0] + ',' + item[1] + ' ' ; } polygon += data[0][0] + ',' + data[0][1]; addLayers(polygon,$("#estate_num").val(),$("#holder_nam").val(),callbackAddLayersWFSService); } }); }); e.layer.bindPopup(elements).openPopup(e.latlng); });
- 图层新增函数
/*图层新增 *@method addLayers *@param polygon 图形 *@param fieldValue1 字段1值 *@param fieldValue2 字段2值 *@return callback */ function addLayers(polygon,fieldValue1,fieldValue2, callback){ var xml = '<wfs:Transaction service="WFS" version="1.0.0" xmlns:opengis="http://webgis.com" xmlns:wfs="http://www.opengis.net/wfs" xmlns:ogc="http://www.opengis.net/ogc" xmlns:gml="http://www.opengis.net/gml" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://www.opengis.net/wfs http://schemas.opengis.net/wfs/1.0.0/WFS-basic.xsd">'; xml += '<wfs:Insert handle="WebGIS">'; xml += '<opengis:testLayer>'; xml += '<opengis:the_geom>'; xml += '<gml:MultiPolygon srsName="EPSG:4326">'; xml += '<gml:polygonMember>'; xml += '<gml:Polygon>'; xml += '<gml:outerBoundaryIs>'; xml += '<gml:LinearRing>'; xml += '<gml:coordinates decimal="." cs="," ts=" ">' + polygon + '</gml:coordinates>'; xml += '</gml:LinearRing>'; xml += '</gml:outerBoundaryIs>'; xml += '</gml:Polygon>'; xml += '</gml:polygonMember>'; xml += '</gml:MultiPolygon>'; xml += '</opengis:the_geom>'; xml += '<opengis:estate_num>' + fieldValue1 + '</opengis:estate_num>'; xml += '<opengis:holder_nam>' + fieldValue2 + '</opengis:holder_nam>'; xml += '</opengis:testLayer>'; xml += '</wfs:Insert>'; xml += '</wfs:Transaction>'; $.ajax({ url: geoserverUrl+'/wfs', async: true, data:xml, type:'Post', contentType: 'text/xml', success(result) { callback(result); }, error(err) { console.log(err); } }) }
几点说明:
1.xmlns:opengis="http://webgis.com",geoserver工作区的url;
完整demo源码见小专栏文章尾部:小专栏
文章尾部提供源代码下载,对本专栏感兴趣的话,可以关注一波