方法有两个:
第一种比较简单,就直接点击手机的返回键,让它自动根据层级返回即可;
第二种,可使用JSSDK 1.3.2提供的接口返回小程序接口,所以我们需要在H5页面引入相应的js文件才能进行操作
那么第一种方法,我们就不用多说了,直接单击手机的返回键即可啦。我们着重来说一下引用文件进行操作的这一种,其实也不难。
刚好这两天我手头上的项目是需要写小程序跳转到H5,再从H5操作完跳转回来的,所以正好写下来分享一下咯。
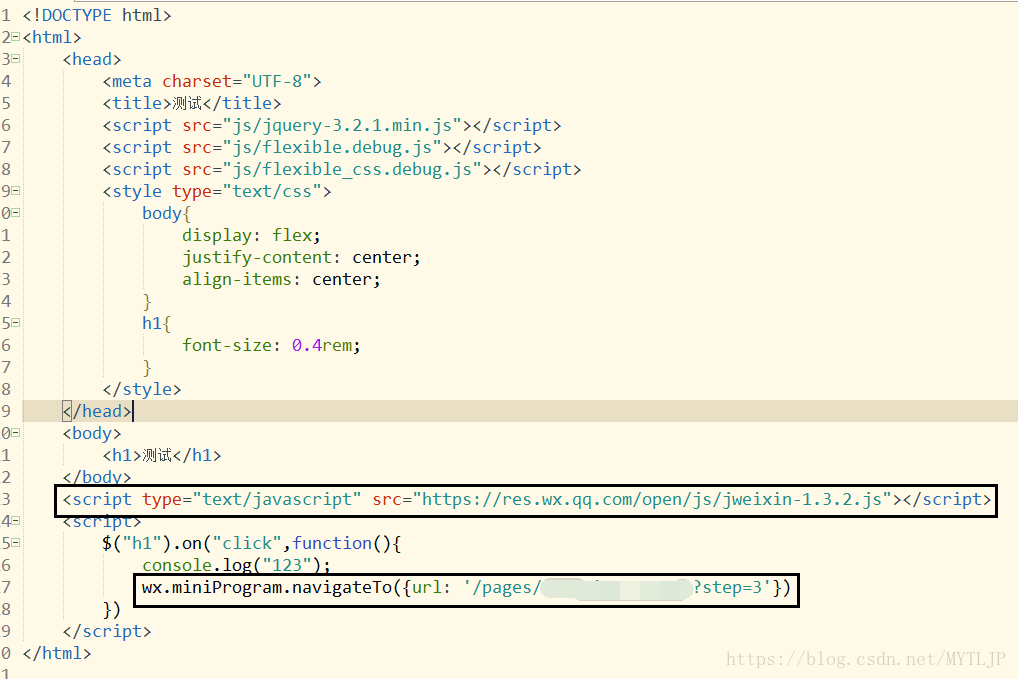
请看下图的代码,我大致H5里面也就写了一个h1标签,用来点击操作跳转到小程序中。

| 接口名 | 说明 | 最低版本 |
|---|---|---|
| wx.miniProgram.navigateTo | 参数与小程序接口一致 | 1.6.4 |
| wx.miniProgram.navigateBack | 参数与小程序接口一致 | 1.6.4 |
| wx.miniProgram.switchTab | 参数与小程序接口一致 | 1.6.5 |
| wx.miniProgram.reLaunch | 参数与小程序接口一致 | 1.6.5 |
| wx.miniProgram.redirectTo | 参数与小程序接口一致 | 1.6.5 |
| wx.miniProgram.postMessage | 向小程序发送消息,会在特定时机(小程序后退、组件销毁、分享)触发组件的message事件 | 1.7.1 |
| wx.miniProgram.getEnv | 获取当前环境 | 1.7.1 |
引用:https://blog.csdn.net/mytljp/article/details/81902305