前言
leaflet-webpack 入门开发系列环境知识点了解:
- node 安装包下载
webpack 打包管理工具需要依赖 node 环境,所以 node 安装包必须安装,上面链接是官网下载地址- webpack 配置介绍文档
详细的 webpack 文档配置介绍,适合新手查看,我也是边看边学- vscode 安装包下载,我这边用 vscode工具编译开发前端项目,个人觉的这款工具还不错
- leaflet api文档介绍,详细介绍 leaflet 每个类的函数以及属性等等
- leaflet 在线例子
- leaflet 插件,leaflet 的插件库,非常有用
内容概览
leaflet 地图卷帘
源代码 demo 下载
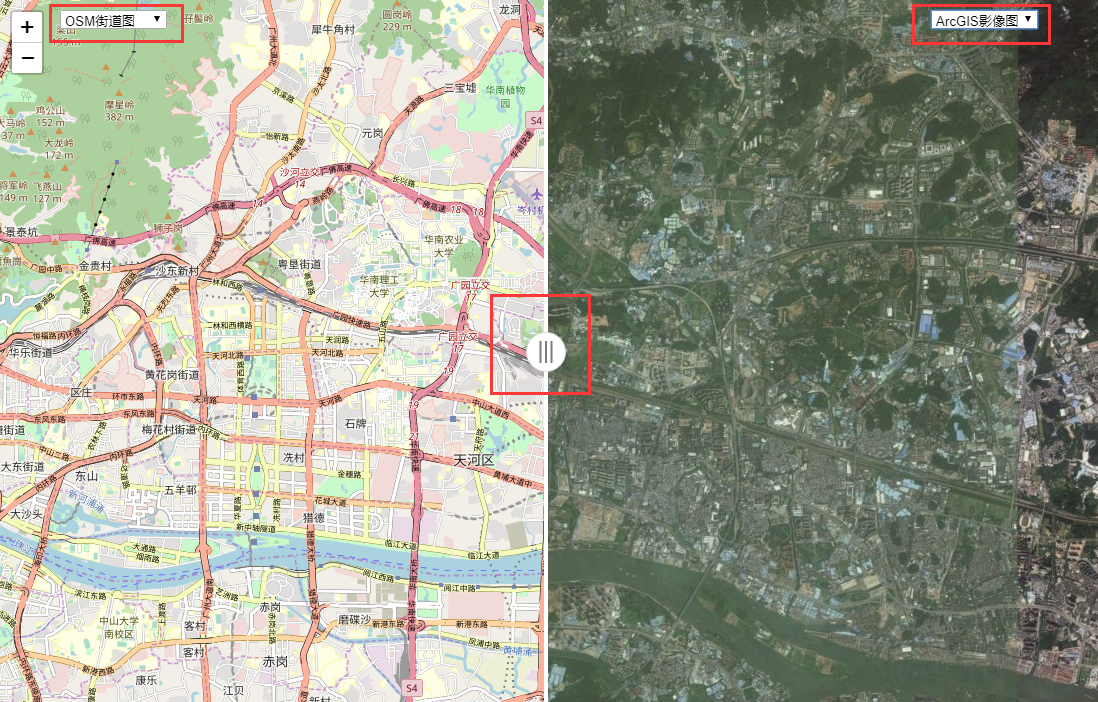
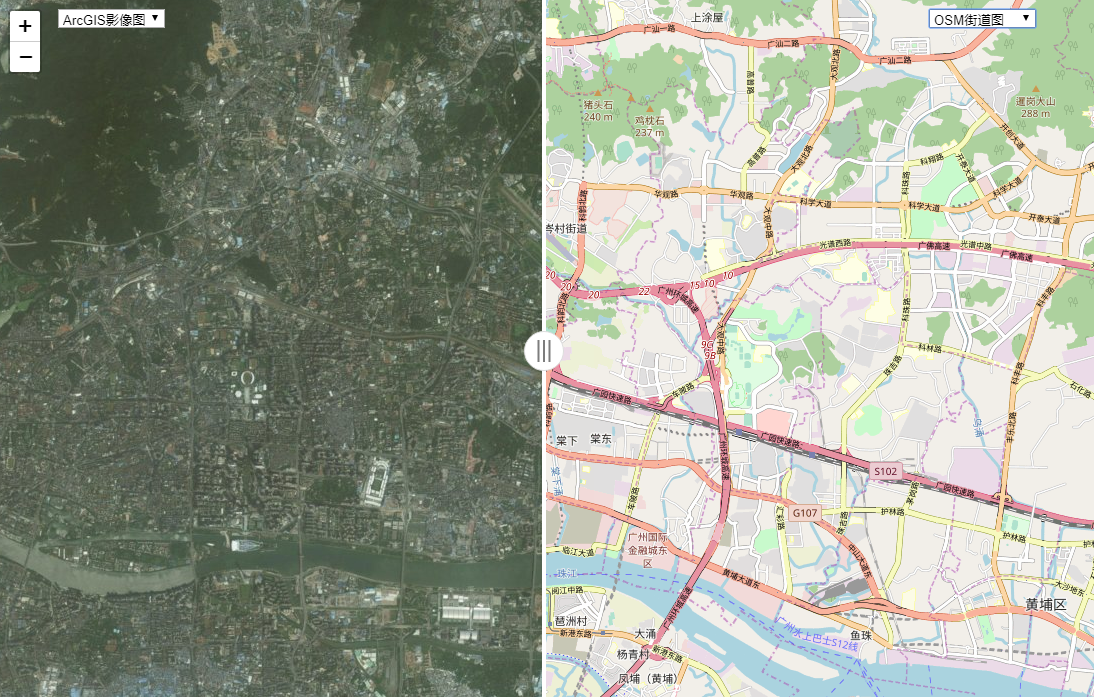
效果图如下:

demo 实现的效果比较简单,直接就是用 leaflet 官方的地图卷帘插件 github:leaflet-side-by-side,这个插件用的时候,左右两侧的底图要是同个的话,只能显示一个,不知道这个算不算一个bug
demo 集成插件的步骤如下:
- npm 命令安装 leaflet-side-by-side 插件库
npm i leaflet-side-by-side --save
- 引用 leaflet-side-by-side 进来
import "leaflet-side-by-side";
- 完整核心代码如下:
import L from 'leaflet'; import 'leaflet/dist/leaflet.css'; import "leaflet-side-by-side"; import config from "./config"; let userconfig = {}; //左侧地图 const map = L.map("Map", { attributionControl: false }).setView(config.mapInitParams.center, config.mapInitParams.zoom); //创建底图切换数据源 const baseLayer1 = L.tileLayer(config.baseMaps[0].Url,);//OSM街道图 const baseLayer2 = L.tileLayer(config.baseMaps[1].Url);//ArcGIS影像图 map.addLayer(baseLayer1);//左侧默认卷帘图层 map.addLayer(baseLayer2);//右侧默认卷帘图层 userconfig.leftLayers = [baseLayer1]; userconfig.rightLayers = [baseLayer2]; //卷帘地图效果 userconfig.sideBySide = L.control .sideBySide(userconfig.leftLayers, userconfig.rightLayers) .addTo(map); //左侧下拉框改变事件 document.getElementById("selectLeftV").onchange =function(){ sideBySideChange(); } //右侧下拉框改变事件 document.getElementById("selectRightV").onchange =function(){ sideBySideChange(); } function sideBySideChange(){ //这个插件的左右两侧底图不能一样,否则同时只能显示一个,算是一个bug? var leftvalue = document.getElementById("selectLeftV").value; var rightvalue = document.getElementById("selectRightV").value; var LeftLayer = leftvalue === "0" ? baseLayer1 : baseLayer2; var RightLayer = rightvalue === "0" ? baseLayer2 : baseLayer1; addLRLayers(LeftLayer,RightLayer); userconfig.sideBySide.setLeftLayers(userconfig.leftLayers); userconfig.sideBySide.setRightLayers(userconfig.rightLayers); } ……
完整demo源码见小专栏文章尾部:GIS之家leaflet小专栏
文章尾部提供源代码下载,对本专栏感兴趣的话,可以关注一波